📝 To Do List
✔ 파이어베이스 개념 익히기 (내일까지는 이미지, 닉네임 수정 기능 완료하기)
✔ {state: popup} 부분 공부하기
✔ usequery로 axios 받아오기
✔ 파이어베이스 코드로 db 올리기
☠️ 문제
👩🏻💻 시도해본 것들
👩🏻🎓 해결
✅ 알게된 점
📚 Today Study
Arrow function은 function을 대체하는 신문법이 아님
https://codingapple.com/unit/es6-3-arrow-function-why/
자바스크립트 화살표 함수 ("return"은 언제 쓰고, "괄호"는 어떤 걸 써야 하는지 모르겠다면?)
https://positive1attraction.tistory.com/60
화살표함수 중괄호 의미
🔥파이어베이스
제품 카테고리 - 빌드
Authentication : 회원가입기능 쉽게 만들어줌
Firestore Database : 데이터를 저장할 수 있게 도와줌
Storage : 이미지, 영상 저장할 수 있게 도와주는 하드 (일반하드)
Hosting : 웹호스팅
Functions : 서버에서 돌릴 코드
firebase를 쓰는 이유
- HTML, CSS, JS만 알아도 서비스 제작 가능
- Database 콘솔같은 거 다루기 쉬움
- 프로젝트 커지면 서버/DB 스케일업 얘가 자동으로 해줌
- DB데이터 알아서 리얼타임으로 싱크해줌
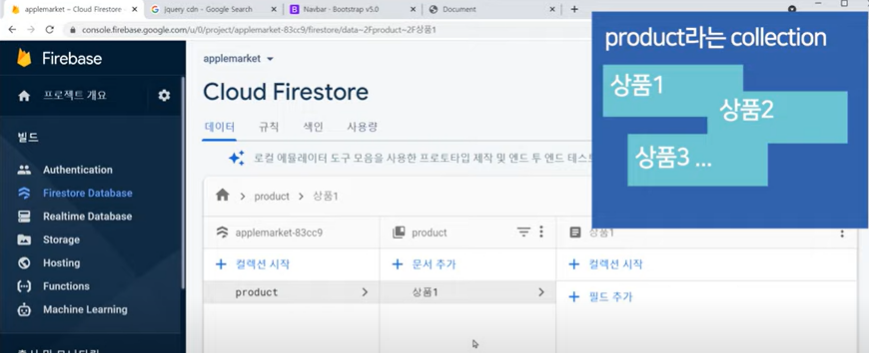
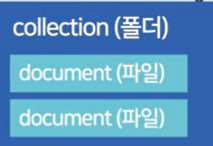
Firestore Database - collection

- collection : 컬렉션
- document : 상품1이라는 파일 하나
Firestore 데이터베이스 저장방식

내가 원하는 컬렉션에서 자료들을 받아오는 코드
const db = firebase.firestore();
db.collection('product').get().then((결과) => {
console.log(결과)
})- db.collection : db에서 내가 원하는 collection에 있는 자료들을 빼고 싶을 때 씀
- ('product') : product라는 이름을 가진 collection을 가져온다.
- .get() : collection에 있는 문서들을 다 가져옴
- .then() : 프로미스 문법으로 앞에 함수들이 다 완료가 됐을 때 실행해주세요.
위의 형식을 공식처럼 바꾸면 이러하다.
const 변수명 = firebase.firestore();
변수명.collection('내가 원하는 자료들이 있는 컬렉션명').get().then((결과) => {
console.log(결과)
})
규칙
누가 데이터베이스의 어떤 폴더에 접근할 수 있는지를 명시해주는 부분

CRA 폴더구조
node_modules
- CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
- 모든 프로젝트마다 package.json이 하나씩 존재함
.gitignore
- .gitignore 파일에 github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
- push를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않는다.
public
- index.html을 포함하고 있다.
- 가상 DOM을 위한 html파일 (빈 껍데기 파일)
src
- index.js을 포함하고 있다.
- React의 시작
- ReactDOM.render(, document.getElementById('root'))
- ReactDOM.render 함수의 인자는 두개이다.
- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트,
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
- React Router를 설치하면 컴포넌트가 최상위 컴포넌트로 App.js 컴포넌트 자리에 위치하게 된다.
📝 Today Review
생각해보니 그동안 프로젝트를 하면서 파이어베이스를 내가 다뤄본 적이 없었다..
crud 겨우겨우 해내는 수준이라 이거 하기도 벅차서 내가 파이어베이스를..?
절대 못할 것 같아서 안했었는데 지금 와서 못하더라도 한번은 해볼걸..하는 생각이 든다.
그래도 지금부터라도 하면 되지.
하지만 몰라도 너무 모르니까 부족함을 많이 느끼고..
남은 프로젝트 기간만이라도 매순간 최선을 다해서 프로젝트가 끝날즘엔 훨씬 성장해있는 내가 되었으면 좋겠다.
남과 비교하지말기 ❌ - 비교해서 얻는 건? 아무것도 없다! 오히려 실력향상에 독만 된다!