📝 To Do List
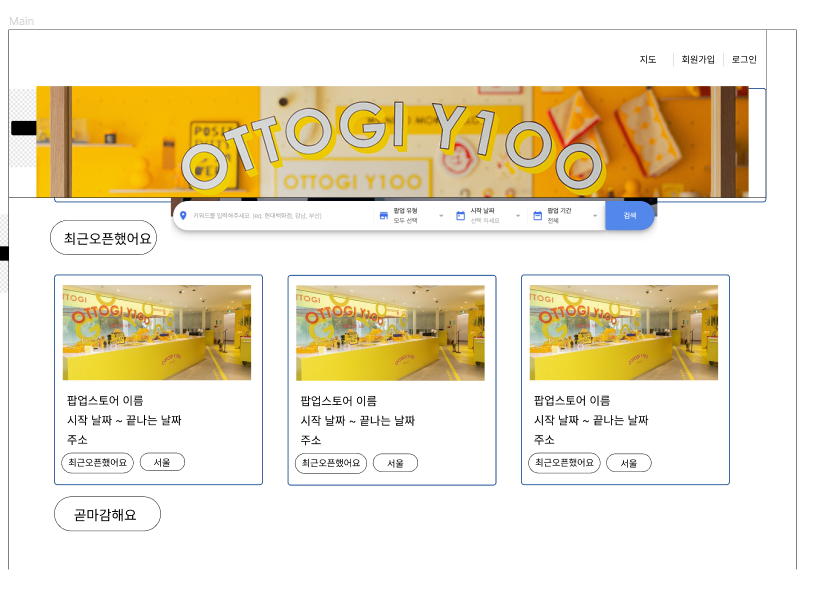
✔ 최근 오픈한 팝업스토어, 곧 마감하는 팝업스토어 구분해서 출력하기
☠️ 문제 1
상황
tsx파일에 홈페이지의 팝업스토어 리스트를 map을 돌려서 뿌리려 했는데 이런 오류가 발생했다.
Compiled with problems:X
ERROR in ./src/components/HomePage/HomePageList/HomePageList.tsx 4:0-39
Module not found: Error: You attempted to import ../../../../db.json which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.👩🏻💻 원인
CRA(create-react-app)에서 컴파일은 src 내부에서만 일어나는데,불러오려하는 db.json이 src 폴더 내부에 있어야 한다. (public 폴더는 우리가 CRA를 배포했을 때 실제 서버에 배포되는 폴더!)
참고로 img의 src 속성으로 바로 불러오는 경우에는 컴파일 이후에 index.html 기준으로 이미지를 불러오기 때문에 public 내부에 있어야 한다.
👩🏻🎓 해결
db.json을 src 폴더 내부로 이동시킴으로써 이슈를 해결했다.

✅ 알게된 점
경로는 그냥 해도 되는 줄 알았는데 전혀 아니었다.
⭐경로의 중요성⭐을 깨닫게 되었다.
☠️ 문제 2
Array.prototype.map() expects a return value from arrow function array-callback-return👩🏻💻 원인
map을 돌리면 무조건 return이 나와야 한다.
👩🏻🎓 해결
import data from '../../../db.json';
const HomePageList: any = () => {
console.log(data);
return (
<>
{data.Store.map((day) => {
return <li key={day.id}>{day.open}</li>;
})}
</>
);
};
export default HomePageList;☠️ 문제 3
list.open을 number로 바꾸고 싶다..
list 이름을 찾을 수 없다는 에러가 난다.

const popupList = data.Store.filter(
(list) => Number(list.open) <= today - 2 && today >= Number(list.open),
);
console.log(list.open);👩🏻💻 원인
Number에 .이 있으면 숫자로 변환이 안됨
👩🏻🎓 해결
왜 중괄호로 감싸야할까?
자바스크립트 표현식을 작성하려면 JSX내부에서 코드를 { }로 감싸주면 된다.
<Text>안녕하세요 {props.name}!</Text>
이렇게 여는 태그와 닫는 태그 사이에 자바스크립트 표현식을 사용할 때 중괄호를 사용함
그리고 또 에러가 났었는데 return 또 빼먹었음.. return 제발 쓰자!
// popupList = 전체 데이터
// 오늘 오픈한 것만 필터링 여기서 해야함
const popupList = data.Store.filter((list) => {
return (
parseInt(list.open.split('.').join('')) >= today - 2 &&
today >= parseInt(list.open.split('.').join(''))
);
}, console.log(data.Store));📚 Today Study
최근 오픈한 팝업스토어, 곧 마감하는 팝업스토어 구분해서 출력하기

yyyymmdd 포맷으로 오늘 날짜를 바꿔주는 함수까지는 했다.
// yyyymmdd 포맷으로 오늘 날짜를 받아오는 함수
const currentDate = new Date();
const year = String(currentDate.getFullYear());
const month = String(currentDate.getMonth() + 1).padStart(2, '0');
const day = String(currentDate.getDate()).padStart(2, '0');
const today = parseInt(year + month + day);