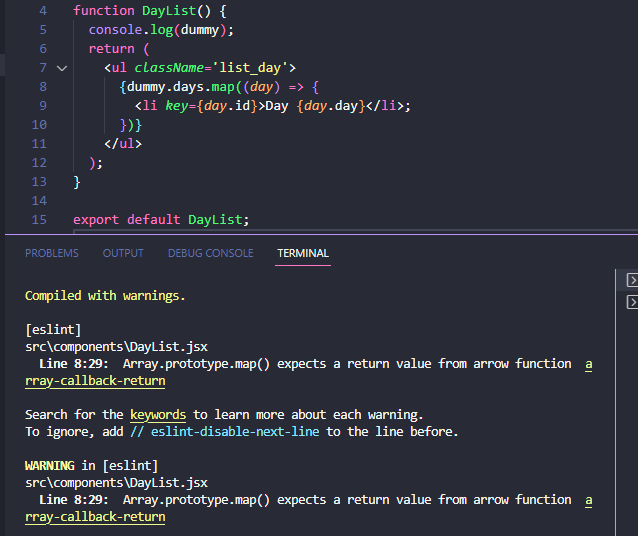
☠️ 문제
Array.prototype.map() expects a return value from arrow function array-callback-return

👩🏻🎓 해결
화살표 함수에서 사용하면 명시적 명령문 {}을 기대하는 코드 블록이 생성된다.
map() 함수는 모든 배열 요소에 대해 함수를 호출한 결과와 함께 배열(매핑된 요소)을 반환합니다.
💡 arrow function(화살표 함수)를 이용해 값을 반환하는 방법 2가지
- () => {return value}
- () => value(() => (value))
// 예시
const array = [1, 2, 3];
let result;
result = array.map(n => {return n + 2}); // 명시적
result = array.map(n => (n + 2)); // 암시적이를 토대로 return문을 아래와 같이 작성하면 위의 경고를 해결할 수 있다.
해결 방법 1.
function DayList() {
return (
<ul className='list_day'>
{dummy.days.map((day) => {
return <li key={day.id}>Day {day.day}</li>;
})}
</ul>
);
}해결 방법 2.
function DayList() {
console.log(dummy);
return (
<ul className='list_day'>
{dummy.days.map((day) => (
<li key={day.id}>Day {day.day}</li>
))}
</ul>
);
}참고 : https://velog.io/@ylyl/TIL-Warning-arrow-function-return-value
📚 Today Study
useParams
useParams 기능이 너무 신기하다..
주소에 해당되는 컴포넌트에 useParams를 쓰면 url이 포함된 값을 얻을 수 있음

📝 Today Review
react module not found error can't resolve './src' in
이런 에러가 떴다.
이걸 지금 내가 고칠 수 있는건가?
구글링을 해서 설명을 암만 읽어봐도 모르겠다..이해가 안 된다.
하지만 시도는 해보자..
node_module과 package-lock.json을 삭제하고 npm install을 해라
근데 해결이 안 된다..
tsconfig.json 파일과 webpack.config.js 파일의 resolve를 수정해야 한다는 내용이 나오는데..
webpack관련된 내용같은데 하나도 모르겠다..이걸 지금 고치고 넘어가야하는 건지
아니면 내가 지금 강의를 듣는 목적에 맞는 것만 취하고 넘어가야할지 고민을 했는데
일단 내 목적은 json-server, API를 연결하는 것이 우선이니까..
이걸 먼저 하고 넘어가야겠다.
그래야 프로젝트도 민폐끼치지 않고 얼른 따라가게 되겠지..?