📚 Today Study
1. 매개변수(parameter)와 인자(argument)
1) 매개변수란
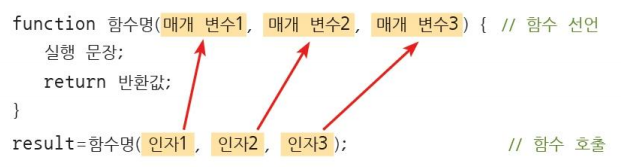
함수를 정의하면서, 함수 선언식의 괄호'()'안에 어떤 변수명을 쓰면, 우리는 그걸 매개변수 라고 부릅니다.
매개변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 됩니다.
함수가 호출될 때, 값을 전달받게 되면, 매개변수에 값이 정의됩니다.
2) 인자란
어떤 함수를 호출하면서, 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면, 우리는 그걸 인자 라고 부릅니다.
함수에서 매개변수를 적어둔 상태라면, 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 됩니다.
2. 매개변수(parameter)
myNumber가 매개변수가 된다.
function doubleNumber(myNumber) {
let myResult = myNumber * 2
return myResult
}3. 인자(argument)
함수 doubleNumber()안에 넣은 3이라는 숫자가 인자 값이 된다.
doubleNumber(3); // <- doubleNumber를 호출하면서 값 3을 전달해주겠다.
4. 정리

📝 Today Review
오늘은 상담요청을 해서 매니저님께 상담을 받았다.
내 실력은 바닥이지만 다면평가는 의외로 좋게 나와서 처음엔 내 고민에 대해 의아해하셨다.
내가 방황하는 동안 다른 잘하는 사람들은 쭉쭉 올라가있었다.
그래서 매니저님이 나에게 내린 실력이 늘 수 있는 방안을 알려주셨는데
1. 코드가 어떻게 동작하는지보단 왜 이 코드를 써야하는지를 아는 것이 훨씬 중요하다고 하셨다. (not How but Why)
- 잘하는 사람들한테 이러이러한 에러가 있으니 도와달라고 하면 그 사람들은 "아 여기선 이러이러한 함수를 쓰거나 이러이러하게 해결하면 돼요~" 이런 힌트를 주시면 난 그것을 바탕으로 도움을 받아서 해결을 한다.
하지만 어떻게 해결하는지가 중요한 게 아니라 그 사람들은 어떻게 여기서 이런 함수를 쓰면 에러가 해결될 거란 걸 알았는지가 중요한 것이다!
함수가 어떻게 동작하는지는 구글링을 하면 다 나와서 어찌보면 그것은 그리 큰 문제가 아니다.
하지만 이런 상황에선 이런 함수를 써야 한다는 것을 모른다면 구글링 조차도 어렵고 갖다쓰더라도 이해가 안되는 상황에서 하다보면 반드시 나중에라도 문제가 생긴다는 것!
2. 코드를 한국어로 옮기는 연습
- 코드를 한국어로 바꿔서 읽는 연습을 하다보면 코드 해석이 쉬워진다고 하셨다.
매니저님도 이런 방법이 많은 도움이 되었다고 하셨음
3. 전체적인 그림을 보는 연습을 하라
자바스크립트엔 어떤 기능을 하는 함수가 있고, 리액트엔 이런 훅이 있고..
이걸 지금 공부할 때가 아닌 것 같다고 하셨다.
지금은 전체적인 그림, 데이터가 어디서 어디로 흘러가는지를 공책에 그림을 그려가면서라도 알아야한다고 하셨음
나도 이제 그만 방황하고 이번 일주일동안 공백을 채워야한다.