Ajax란?
웹브라우저는 대단히 정적인 시스템이었다. 내용이 바뀌면 페이지 새로고침을 해서 내용을 새롭게 변경해야 했다. 이것은 웹이 전자 문서를 염두에 두고 고안된 시스템이기 때문에 당연하게 생각하게 되었다.
그러다 Ajax 개념이 도입되면서 모든 것이 바뀌었다. Ajax는 웹브라우저와 웹서버가 내부적으로 데이터 통신을 하게 된다. 그리고 변경된 결과를 웹페이지에 프로그래밍적으로 반영함으로써 웹페이지의 로딩 없이 서비스를 사용할 수 있게 한다.
Ajax는 Asynchronous JavaScript and XML의 약자다. 한국어로는 비동기적 자바스크립트와 XML 정도로 직역할 수 있는데 자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식을 의미한다. 이 때 사용하는 API가 XMLHttpRequest이다. 그렇다고 꼭 XML을 사용해서 통신해야하는 것은 아니다 사실 XML보다 JOSN을 더 많이 사용한다.
여기서 비동기적이라는 것은 데이터를 가져오는 버튼을 누르고 데이터를 가져오는 동안 시간이 많이 걸리더라도 스크롤을 오르고 내리는 등 다른 일을 할 수 있다. 동기적이라면 데이터를 가져오는 버튼을 누르고 다른 것들을 하지 못한다.
XMLHttpRequest

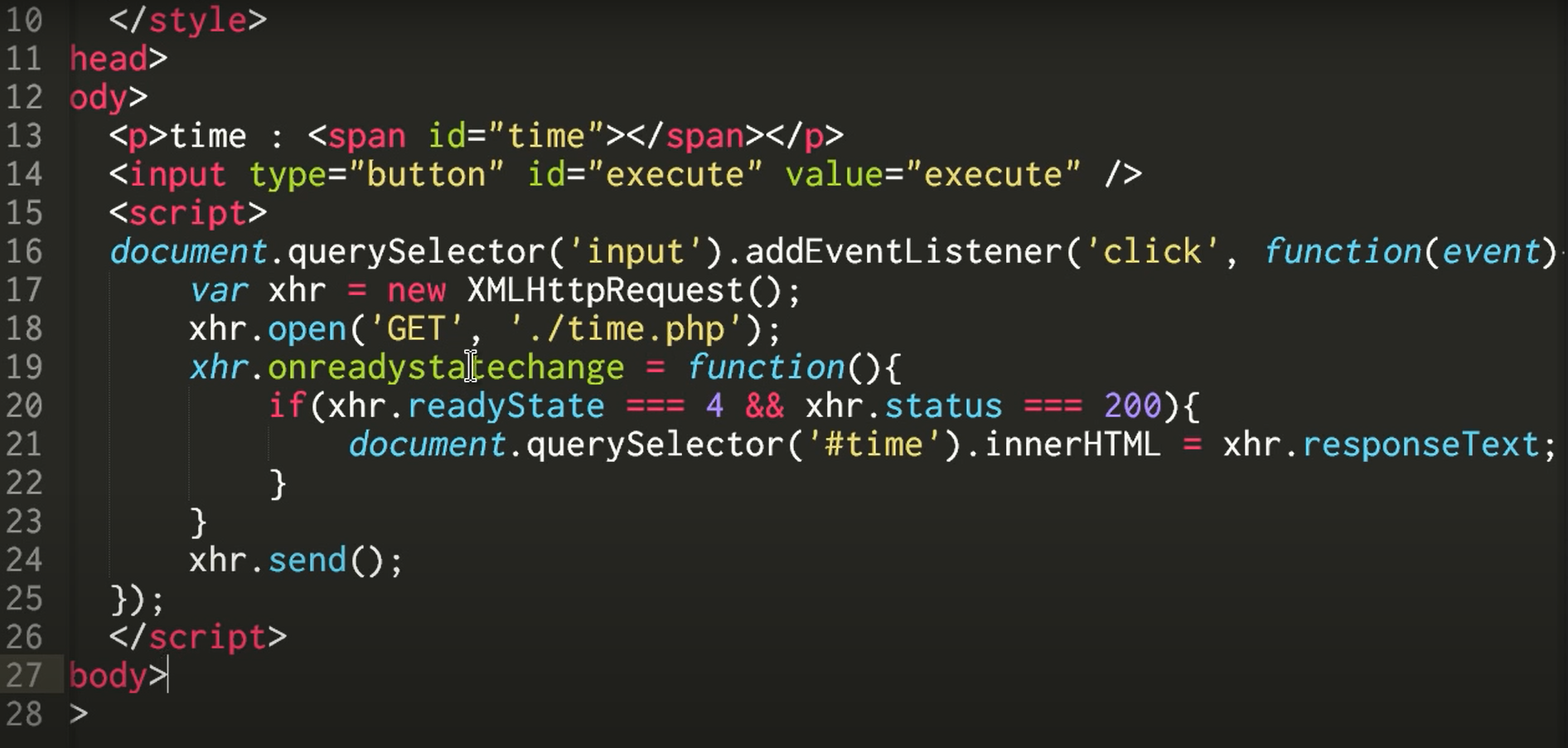
버튼을 누르면 서버에서 GET 방식으로 시간을 받아오는데, 현재 통신이 어떤 상태인지에 따라서 다르게 동작한다. 여기서는 readyState==4는 통신이 끝났을 때이고, 200은 성공한 것이다. 이 상태면 innerHTML로 xhr responseText에 담긴, 즉 서버에서 리턴해준 데이터를 13번째출 span 태그 사이에 넣게된다.
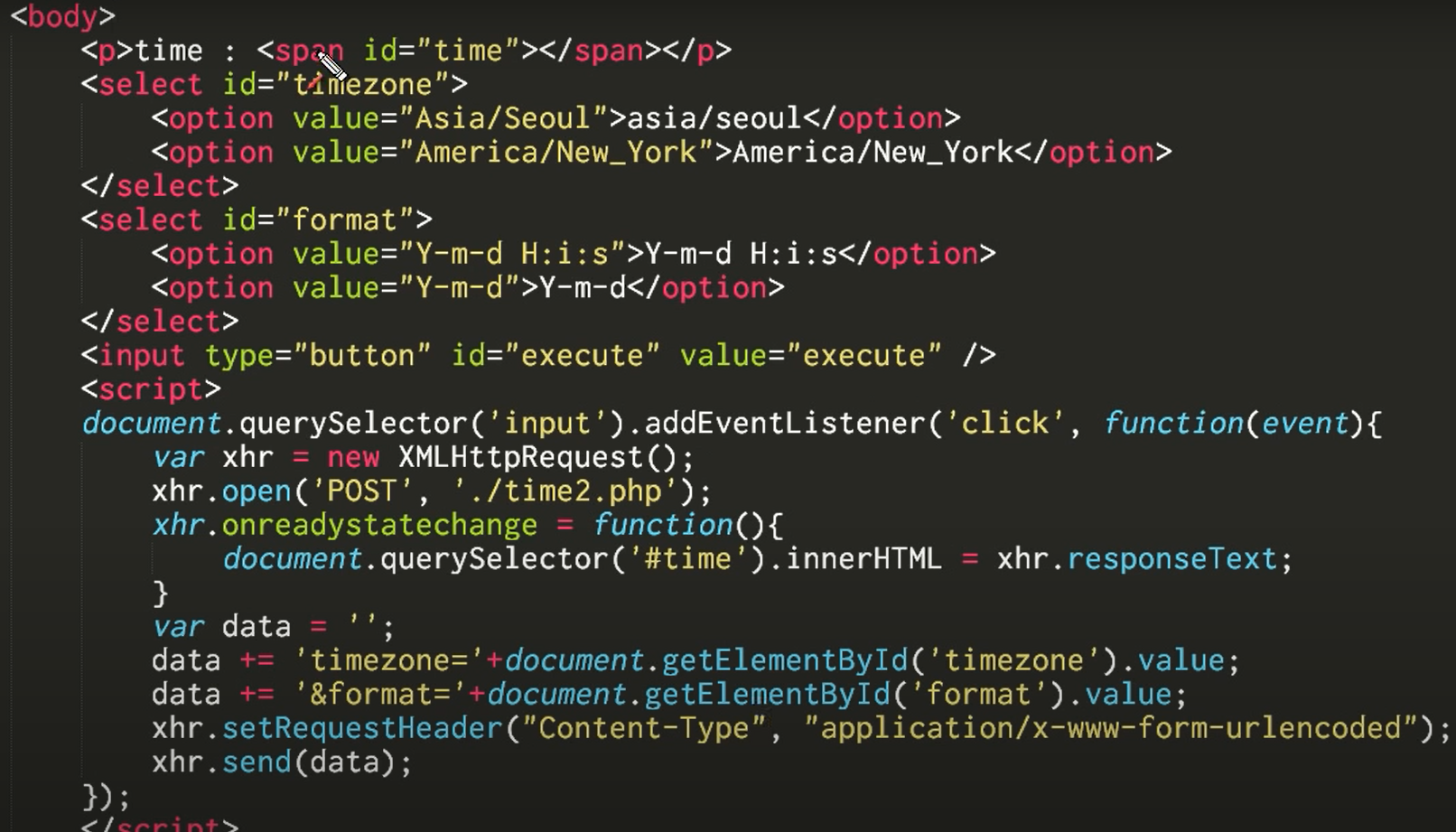
POST 방식