에러 발생시점
리액트 프로젝트에서
npm start로 개발 서버 띄운 후 발생

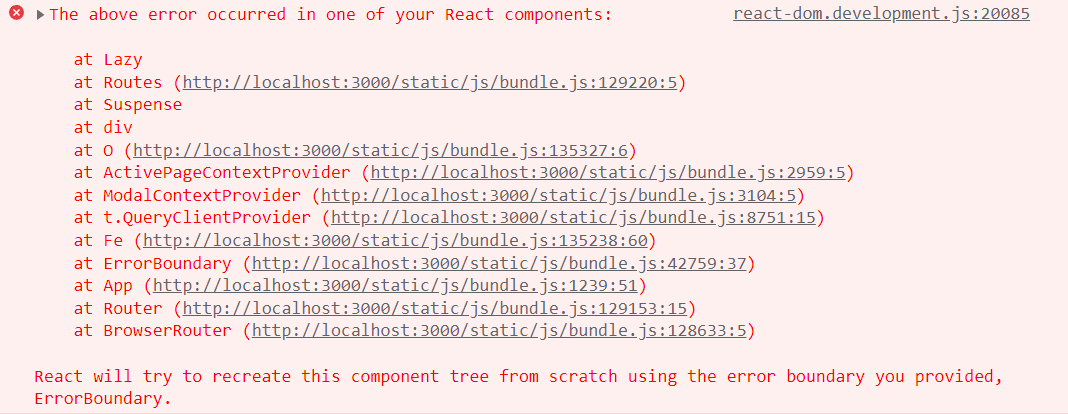
리액트 토이 프로젝트 마무리 단계에서 개발 서버를 띄운 후 개발자 도구를 보는데 에러가 떠있었다. 꽤 길게 써있는 빨간색 글씨에 살짝 쫄았는데 결론적으로는 다행히 쉽게 해결했다.
이 오류가 떴을 때는 하단 문장을 자세히 살펴보자. 나의 경우는 아래 문구에 답이 있었다.
React will try to recreate this component tree from scratch using the error boundary you provided, ErrorBoundary.
에러 발생원인
리액트 문법 규칙과 오타로 인한 에러
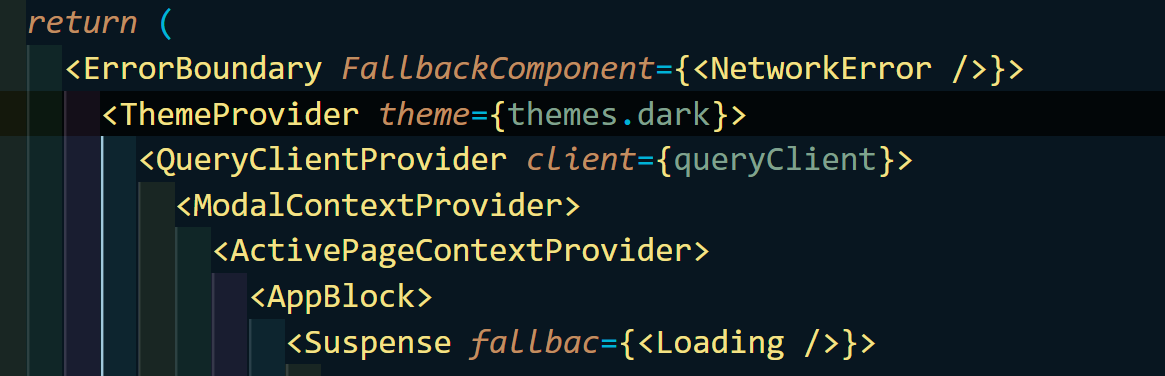
뭔가 문제가 발생해서 리액트 ErrorBoundary를 사용해 컴포넌트 트리를 다시 만든다고 하는 것 같은데 왜 바로 안만들고 나한테 알리는걸까? ErrorBoundary 코드 주변을 자세히 살펴보니 2개의 오타가 있었다.

뭔지 바로 눈치채셨나요??
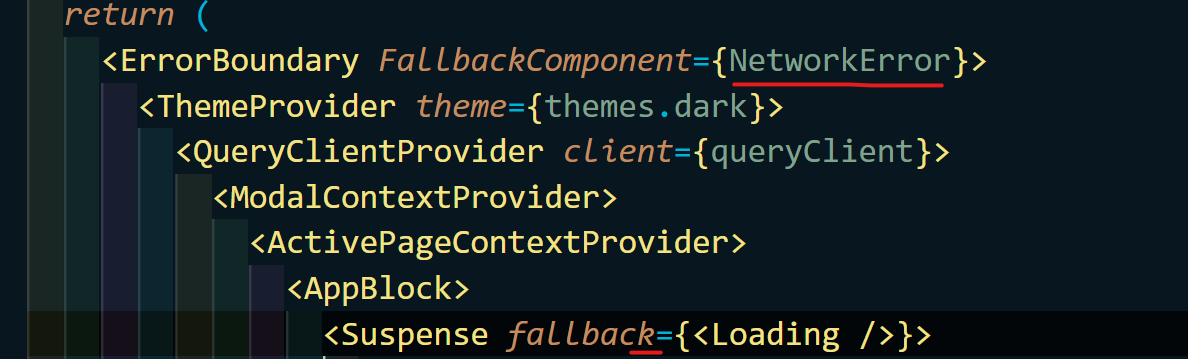
먼저 Suspense의 fallback 속성명에 오타가 있었고, 이걸로 인해 컴포넌트를 정상적으로 불러오지 못해 ErrorBoundary에 등록된 fallbackComponent 를 보여주려고 하는데 에러 바운더리에 컴포넌트를 등록하는 방식이 잘못 된 것이었다.
에러 해결방법
오타를 해결해주었더니 정상적으로 작동
다음과 같이 수정한 후 바로 정상 작동하는 것을 확인할 수 있었다.

마무리
props는 사용자가 임의로 추가할 수 있는 부분이여서 그런지 잘못 적어도 오타로 인식하지 않는 것 같다. 눈알 빠지고 싶지 않다면 정확하게 코드를 입력하도록 하자!Suspense의fallback컴포넌트 작성법과ErrorBoundary의fallback컴포넌트는 작성법이 왜 다른지 모르겠다. 이런건 좀 통일시켜야 하지 않나 싶다.🤔