에러 발생시점
리액트로 만든 웹을 배포하고, 아이폰과 아이패드에서 확인해보니 흰색 빈 화면이 나옴
cra로 제작한 토이프로젝트를 vercel로 배포 후 점검해보는 과정에서 데스크탑과 데스크탑에서 본 모바일 환경에서는 잘 보여지는데, 아이폰과 아이패드에서는 흰색 빈 화면만 나오는 문제가 있었다. 혹시 네트워크 상의 문제인가 싶어 앱 최상위에 에러 바운더리를 추가했는데도 마찬가지의 화면이었다.
개발자 도구로 체크해보는게 빠르겠다 싶던 찰나, 얼마 전 언뜻 보고 나중에 깔아봐야지~ 했던 eruda라는 모바일 브라우저용 개발자 도구 라이브러리가 생각나 바로 프로젝트에 설치해보았다. (생활코딩님의 영상으로 알게됨)
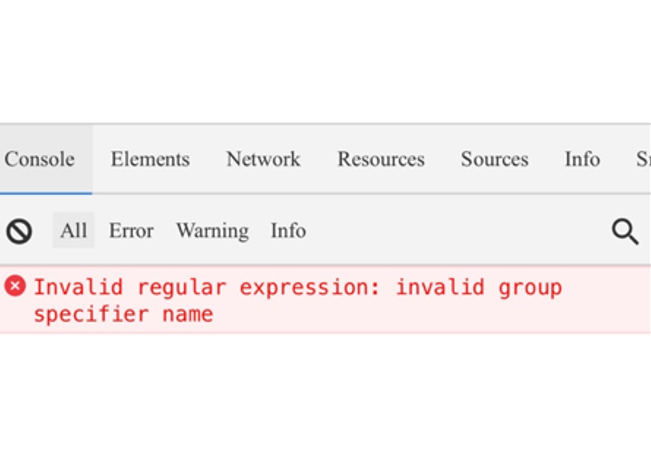
설치를 하고 나면 페이지 우측 하단에 톱니바퀴 버튼이 뜨는데 이걸 누르면 개발자 도구가 열린다. 그리고 바로 에러 문구 확인! 개발자 도구를 열 수 없는 환경에서 발생한 에러를 찾는데 굉장히 유용한 라이브러리인 것 같다. 👍

에러 발생원인
WebKit 기반 브라우저에서
lookbehind후방탐색 정규 표현식(?<=)을 지원하지 않기 때문에 발생한 에러
정규 표현식이 잘못됐다고 하는 것 같긴 한데 정확히 뭐가 잘못된건가 싶어 구글링해보니 다행히 해당 문제를 이미 겪으신 분이 꽤 있었다. 원인은 정규 표현식에 WebKit 기반 브라우저에서 지원하지 않는 문법이 포함되어있었기 때문이었다. (애플 정책에 따라 Safari를 포함해 IOS, IPadOS에서 돌아가는 모든 웹 브라우저는 Webkit 엔진을 사용한다고 한다.🤔)
에러 해결방법
lookbehind대신 다른 정규 표현식으로 수정
export const getOnlyPageName = /(?<=\/).*?(?=\/)/; // 수정 전
export const getOnlyPageName = /[^/].*?(?=\/)/; // 수정 후마무리
나도 모르게 놓치고 있는 에러가 있을 수 있으니 항상 여러 브라우저 및 환경에서 꼼꼼히 점검하도록 하자🧐
번외

https://bugs.webkit.org/show_bug.cgi?id=174931
해당 문제는 약 5년 전부터 여러 개발자들이 계속 수정 요청을 하고 있는데 아직도 해결이 안된걸로 보인다. IE에 이어 Safari가 크로스 브라우징에 있어 까다롭다는 글을 본 적이 있는데 흠.. 빨리 개선되었으면 좋겠다.