ha... 자바스크립트.. 이름만 봐도 갑자기 눈물이 줄줄 나온다.. 왜이렇게 어렵지
분명히 그때는 이해했는데 시간지나면 1도 모르겠음
내가 이해한 유일한 하나
script 안에 java script를 넣는다.
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아 팝업창 띄우기랑 하이퍼링크도 생각은 난다.
alert 랑 location
자고 일어나면 까먹었을지도 ...
근데 이제 콘솔창으로 가면 갑자기 머리가 하얘짐..
하 얘는 따라하기도 벅차서 대충 기억나는것만 적어보자면 ..
//변수, 자료형, 함수, 조건문, 반복문
일단 이정도만 ..
변수
let a=1
a+3 = 4
숫자가 아닌 문자열도 가능하다.
let first_name ='wonju'
let last_name ='lee'
first_name + last_name =wonjulee
문자열은 ''가 붙어야 함!
근데 의문인거 a=1 을 해도 사칙연산 사용할때는 문제가 없던데 뭔차인지 ?
일단 a=1은 그냥 단순히 a에 1을 대입해라 라는것까지는 이해갔음
근데 let a=1 은 이해가 안감 ..
암튼 내생각에 오류창 보고 느낀건데 let a=1은 a를 1로 정의해라 정도의.. 차이가 아닐까 싶다
아직까지는 큰 차이는 모르겠다.
자료형
let a_list = ['수박','참외','배']
라고 정의했을때
이제 컴퓨터는 0부터 인식을 하기 때문에
a_list[0] = 수박
a_list[1] = 참외
a_list[2] = 배
이렇게 된다.
추가를 윈할때는
a_list.push('감')
이렇게 .push를 이용!
'동적으로 추가된다'라고 이야기 한다고 함
dictionary 형은
let a_dict = {'name':'juju','age':'26'}
이렇게..
a_dict['name'] = juju
a_dict['age'] = 26
이렇게 되는 것이다

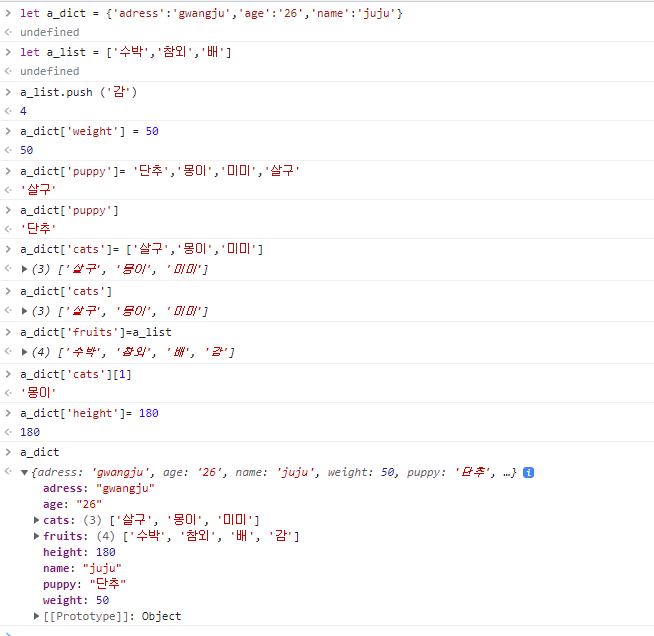
고쥐몽한테 이거 보여줬더니 몽이가 왜 고양이냐고 혼났다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ

그러더니 이거 해달라고 조름...
나도 웃겨서ㅋㅋㅋㅋㅋㅋㅋㅋㅋ

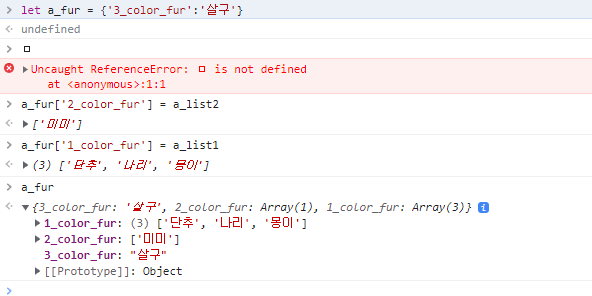
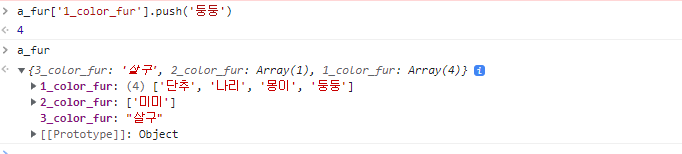
일단 리스트로 각각 구분주고

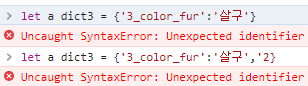
혼자 오류나서 승질냈는데 보니까 a랑dict사이에 언더바 빼먹었네.. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
암튼 부끄러우니까..^^ 중간오류 좀 빼먹고

짜라란 ,,, 실력 점점 늘어~
보여줬더니 더 어려운거 해주란다

연습할겸 둥둥이도 추가해봤다... 정둥둥 기여워
머 이제 그 외에도
- %는 나머지구하기
- 곱하기
- / 나누기
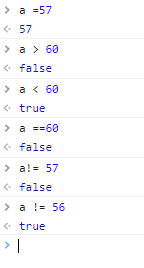
부등호도 가능하다.

- ==은 같다
- != 다르다
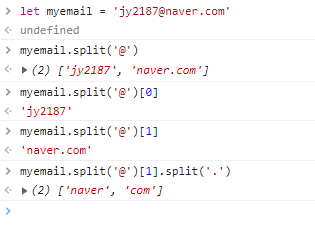
마지막으로 분리하기!
split('') '' 안의 문자를 기준으로 나눠짐

짠 이런식으로!
그나마 한번 더 복습했더니 저번보다는 할만하다 ㅠ.. 하 자바스크립트 너무 어려워
근데 이게 쉬운거고.. js2편이 정말 어려웠다....
오늘은 좀 쉬고 내일 다시 복습하고 강의들어야지!!!!
