어제는 너무 피곤해서.. 암것도 안하구 그냥 8시에 잠들었다. 그랬더니 애매하게 깨서 잠을 더 못잠 ....
아무튼 전 포스팅에서

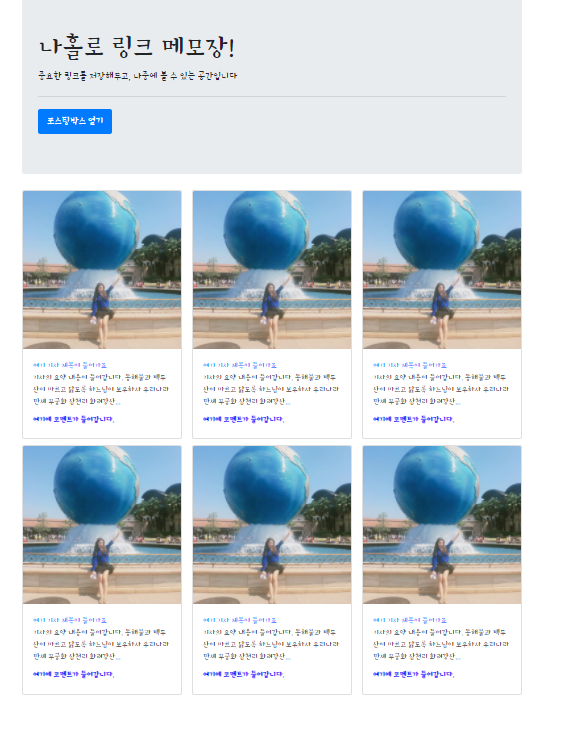
이렇게 메모장을 완성했는데,
이번에는 추가로 가운데에 추가로 박스를 만들어 볼 예정이다.
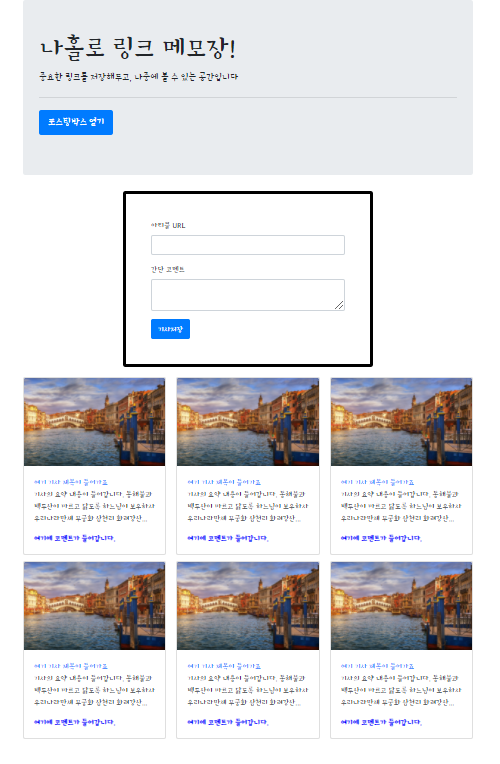
- 예시!

자 부트스트랩에 들어가서
forms 탭을 열어보면
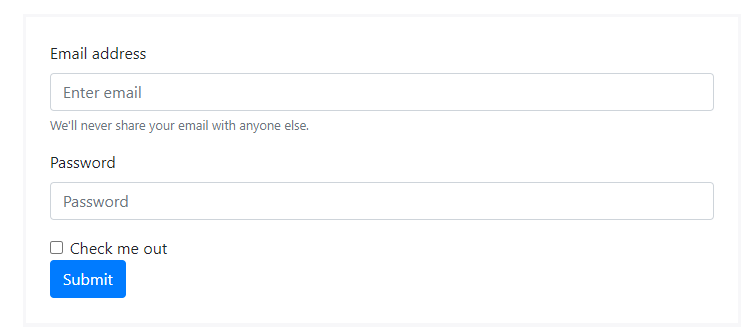
유사한 형식을 찾을 수 있다.

'간단 코멘트'는 네모박스 모양이 좀 달라서

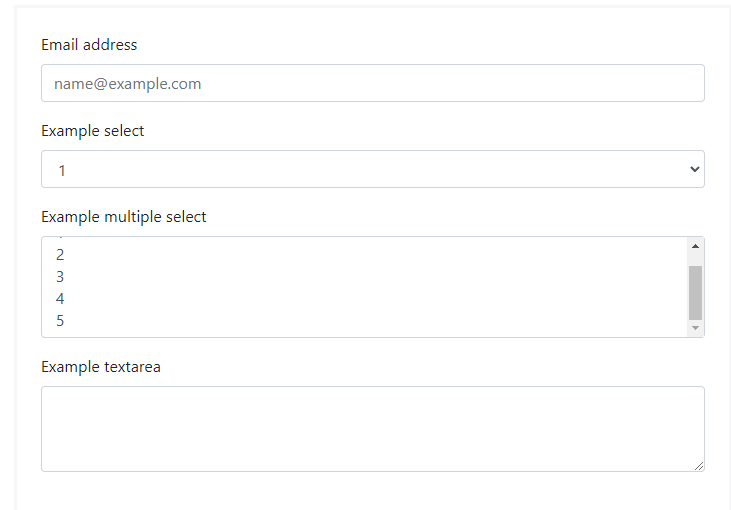
맨 하단 example textarea 를 이용하겠다.
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>일단 비밀번호 태그랑 체크박스 태그는 쓸모가 없기 때문에 잘 지워주고, 아까 example textarea 태그를 비밀번호 태그 자리에 넣어준다.
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
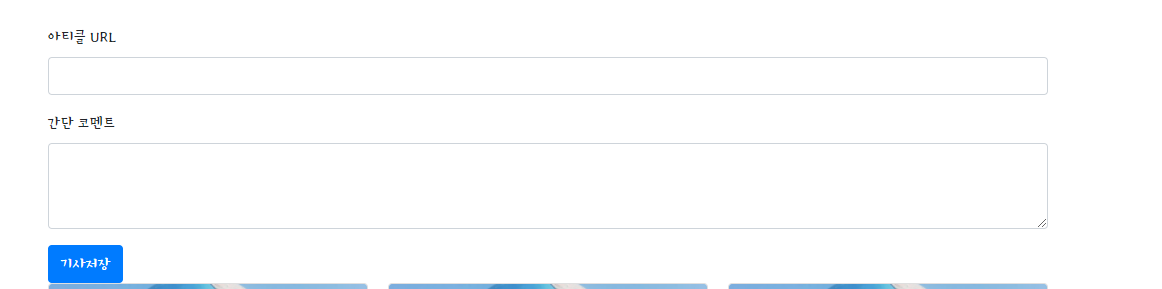
</div>그 후에 각 태그에 맞게 아티클 url/ 간단코멘트/ 기사저장을 넣어주면
<div>
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="TEXT" class="form-control" id="exampleInputEmail1" >
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
대충 비슷한 형식이 나온다.
이제 테두리를 만들어 줘야하는데,,,
div로 쟤들을 묶어주고,
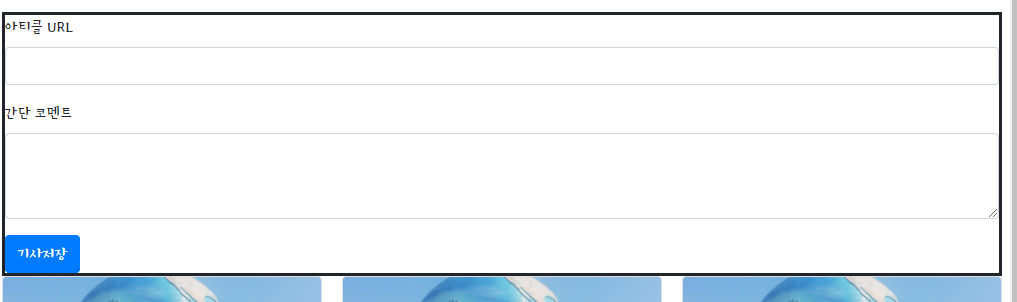
border-style로 꾸며주면

허접하게 테두리가 생긴다 ㅋㅋㅋㅋㅋㅋㅋ
그러면 이제
.box {
border-style: solid;
border-radius: 5px;
width: 500px;
padding: 50px;
margin: auto;
margin-bottom: 50px;
}
border-radius 로 태두리를 둥글게 만들어주고
width로 크기를 준 후 padding으로 내부 여백을 만들어 준다.
margin을 두번 쓴 이유는
margin 10px 10px 10px 10px;
이렇게 입력하면 순서대로 위 오른쪽 아래 왼쪽 이렇게 적용된다는게 기억은 나는데,,,
문제는 다른데는 auto로 두고 하단만 띄우고 싶은데 그게 기억이 안난다....
내 코딩선생님은 아파서 물어보기 쩜 미안;; 네이버도 안알랴줌 ,,,
그래서 그냥 margin-bottom 으로 여백을 줬다.. 되기만 하면 되지 뭐..
+ ㅇ ㅓ.. 인강 듣고 왔는데 그냥 auto 주면 되네
margin 0px auto 50px auto;
아무래도 위 아래/ 오른쪽 왼쪽은 맞춰줘야 돼서 오 왼은 오토를 주고 하단은 0px 50px로 맞추지 않았나 싶다.
그리고 border 도
borer: 3px solid black
이렇게 순서대로 두께, 선스타일, 컬러를 입력해줘도 된다.

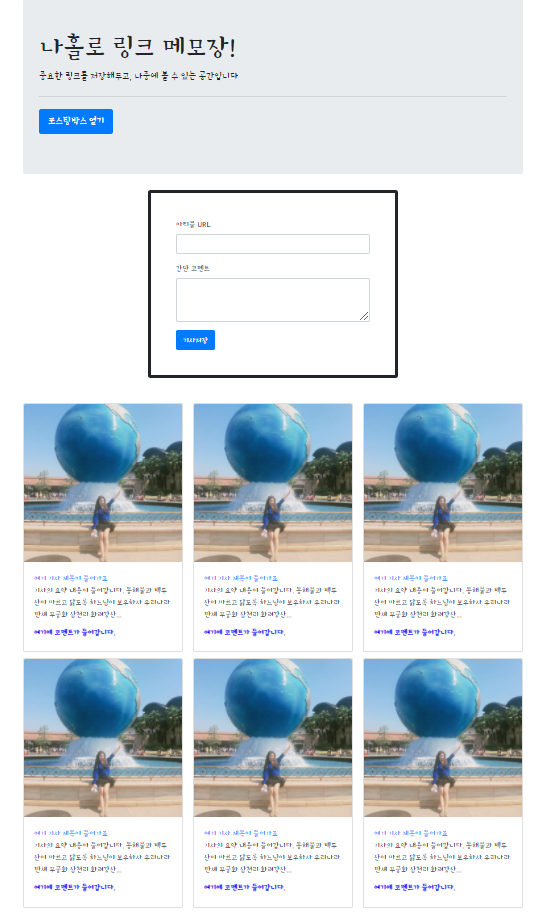
아무튼 짠 완성~
잊지말자.. border-style
