두번째 개발일지..!
사실 개발일지를 숙제하고 나서 일주일에 한번 정도만 작성하려고 했었다.
근데 생각보다 너무 재밌는것,, 그래서 이왕 복습 겸사겸사 배웠던 걸 작성해 놓으려고 한다!
html은 뼈대 css는 꾸미기 자바스크립트는 움직이는것!
전에 덕담만들기는 vs를 사용했고, 이번에는 파이참을 사용했다!
다음에 시간나면 덕담만들기 과정도 올려봐야겠다.강의 기간이 지나서 콘솔창 열어서 확인해봐야될듯 ,, ㅠㅠ
태그의 종류
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠 division의 약자</div>
<p>나는 문단이에요 paragraph의 약자</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>오 이거 어떻게 한거지?? 창으로 만들어졌네 넘좋다.
코드 정리할때는 ctrl+alt+l!
근데 나는 이거 쓰면 안예쁘게 정리돼서 내가 따로 탭쳐서 정리하는게 좋다.
태그 구분이 잘 안가게 정리됨 ㅠㅠ
첫번째 실습! 로그인 페이지 만들기

<h1>로그인 페이지</h1>
<p>ID:<input type="text"></p>
<p>PW:<input type="text"></p>
<button>로그인하기</button>

짠~! 순간 input 태그 안에 타입 넣는게 헷갈렸는데 아무튼 성공!
꾸며줄때는 태그 안에 class="" 로 명찰 달아주기
헤드 태그 안에 스타일 태그 만들어서!
.클래스 이름 {} 이렇게!
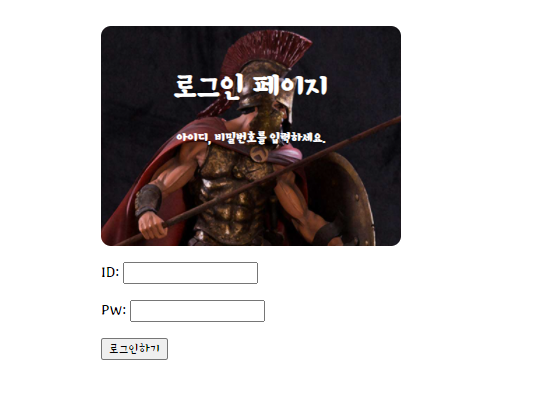
두번째 실습! 발전한 로그인 페이지 만들기...

원래는 같이 해보는데 복습이니깐 혼자 시도해보았다!

짜잔~!
일단 가운데 정렬을 위해서 모든 태그를 디브로 한번 묶고,
맨 위 사진 안에 글이 들어가 있어서
div 태그로 글씨들을
<body>
<div class="wrap">
<div class="box">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요.</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</div>
이렇게 묶어줬다.
앗쉬 이거 ㅠㅠ 형식 적용 안되게 어떻게 하는거지 ? 벨로그부터 공부해야겠다..
헐 찾았다 다 눌러봤더니 상단 맨 위 <> 이거 누르면 됩니다...
.box {
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg") ;
background-size: cover;
background-position: center;
width: 300px;
height: 200px;
color: white;
text-align: center;
border-radius: 10px;
padding-top: 20px;
margin-top: 50px;
}
이렇게 꾸며줬고!!
background-image
background-size
background-position
늘 세트로!
높이(height)랑 너비(width) 조정 해 주고, 글씨가 위로 치우쳐져 있어서 padding 으로 상단 여백을 줬다.
text-align 으로 문자를 가운데로 정렬해주고, border-radius 는 끝을 둥글게!
margin-top 은 위에 여백이 없는게 보기싫어서 추가해줬다.
전체적으로
.wrap {
margin: auto;
width: 300px;
}margin으로 전체적인 틀을 가운데로 가지고 오기 앞서,, width를 안줘서 왜안오지?!!!!! 하다가
아차 싶어서 width로 너비 조정을 해줬더니 되더라 맨날 까먹는다..
뭐 다음은 글씨체 넣어주기!! 별거없다
https://fonts.google.com/?subset=korean
여기 들어가서 head 안에
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@700&family=Gaegu:wght@300&family=Gowun+Batang&family=Stylish&display=swap" rel="stylesheet">요고 복사해주고 스타일 안에
- (전체 꾸며주기) 를 사용해서
*{font-family: 'Stylish', sans-serif;}이렇게 넣어주면 끗!
일단 너무 힘들어서.. 여기까지만 복습하고 내일 부트스트랩이랑 자바스크립트 복습 정리해서 올려야겠다~
조금만 쉬다가 오늘 강의 들어야지!
