코딩을 시작한지 딱 일주일째, 나는 아직도 코린이다..
뭐가 뭔지 아직은 모르겠는데 그래도 html이랑 css는 좀 재밌는 것 같다.
근데.. 자바스크립트는 진짜 1도 모르겠다.
흠흠,, 개발일지를 어떻게 쓰는지 아직 잘 모르겠어서 일단은 의식의 흐름대로 써봐야겠다.
일주일 간 퇴근하고 와서 강의듣는게 생각보다 너무 힘들더라 ㅠ.. 일주일에 두시간 강의쯤이야 싶었는데 피곤해가지고 미루고,, 술마신다고 미루고 또 말이 두시간이지 ㅠ 정지해놓고 따라한다고 시간 엄청 보냈던 것 같다.
아무튼 오늘은 숙제를 했는데,

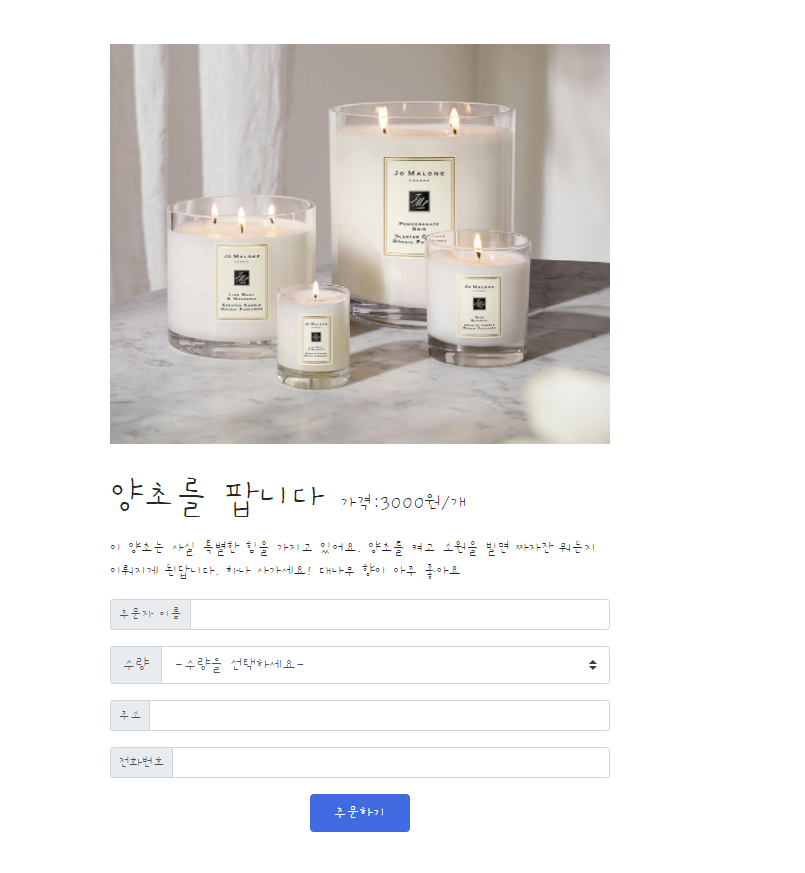
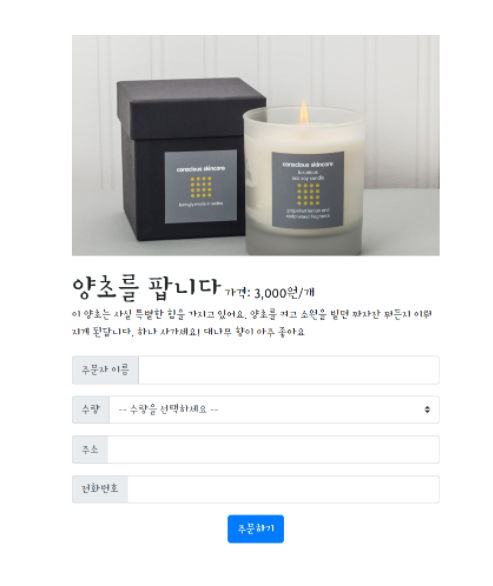
짜잔 내가 만들었다.
지금까지 배운것을 응용해서 한건데
사실 html이랑 css 하면서 나는 천재인가 싶었는데.. 자바스크립트 기능 넣는순간 엥 이걸 내가 배웠다고 ??? 안배운거같은데 ??? 진짜? 이러면서 강의를 다시 들어봤더니 배웠던거네..^^
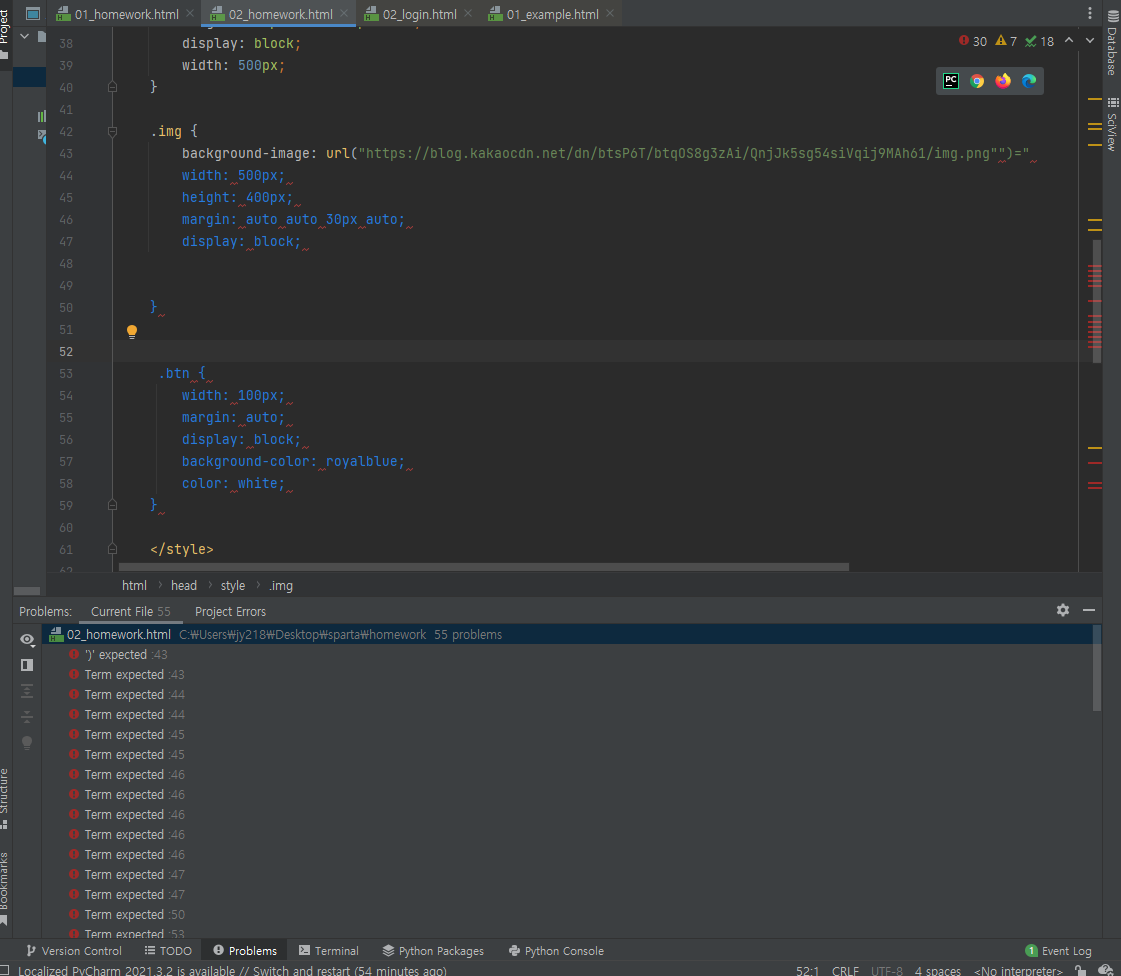
아무튼! 이미지는 그냥 이미지 태그를 썼다. 사실 백그라운드 이미지 적용하는게 생각안나서 이미지 태그 썼는데 생각난김에 백그라운드 이미지 넣는걸로 만들어봤다가

!!..?? 왜이러는거야 ㅠㅠ....
알고보니까 내가 따옴표를 같이 복사해서 오류가 났네..
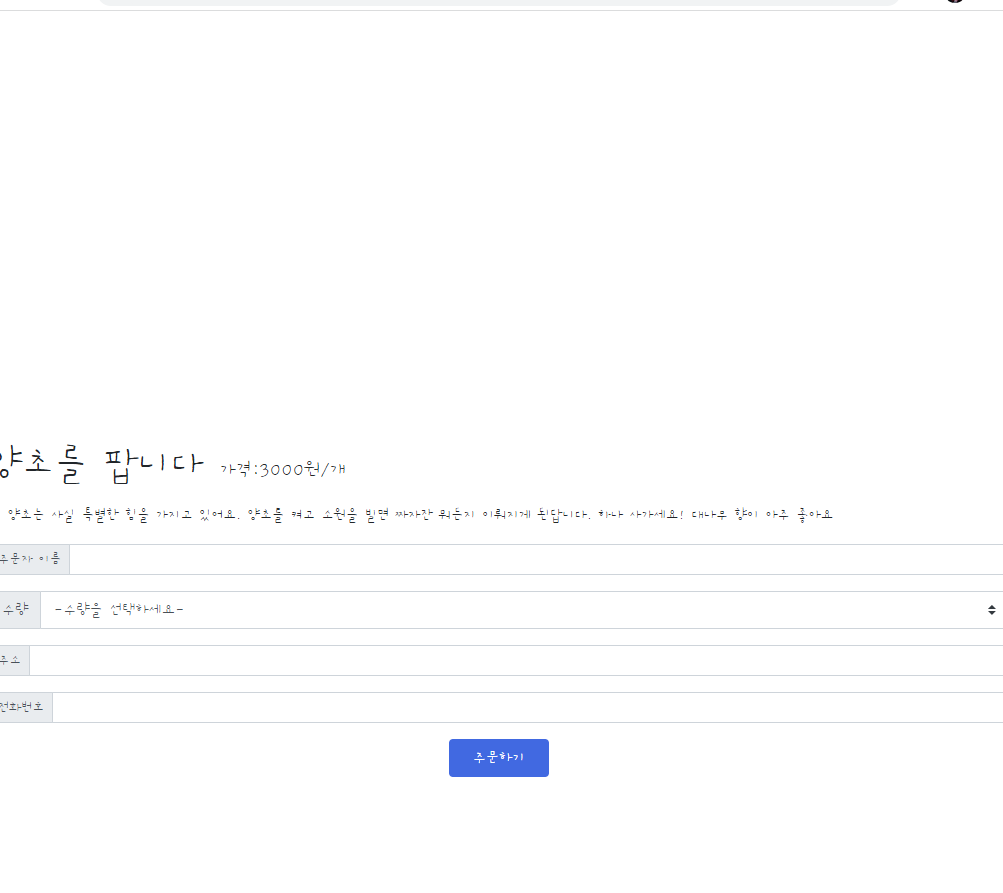
정상적으로 했더니

이미지가 사라졌다...
어떻게 해결했냐면!
div class="img"
<p></p>
p태그를 넣어줬고, 원래는 내가 백그라운드 이미지만 입력했었는데 전에 했던거 보니까 아래애들을 세트로 같이 넣어줘야 되더라,,
background-image : url("https://blog.kakaocdn.net/dn/btsP6T/btqOS8g3zAi/QnjJk5sg54siVqij9MAh61/img.png");
background-size: cover;
background-position: center;
아무튼! 이거보다는 이미지 태그 쓰는게 훨 쉽다
img class="image" src="https://blog.kakaocdn.net/dn/btsP6T/btqOS8g3zAi/QnjJk5sg54siVqij9MAh61/img.png"
이걸 이용했어용
아무튼 처음 기준으로 일지를 작성하겠다!
아! 이미지태그랑 뭐 제목 아래 박스들은 다 div로 하나로 묶어서 가운데정렬 시켜줬다. 위에가 너무 붙어있는게 답답해서
box {
margin: 100px auto 100px auto;
display: block;
width: 500px;
}
약간 위 아래 여백을 줬고, 맨날 마진 헷갈리는데 시계방향 순서대로 위 오른쪽 아래 왼쪽!! 기억하기!! 아 첨에 이미지랑 글씨가 너무 딱붙어있어가지고 이미지에 마진을 줬다 글씨에 마진을 줬다 난리를 쳤는데 잘 안되가지고 ㅠ 어찌저찌 성공했다...
내 코딩선생림이,, 게임을 하고계셔가지고 ㅋㅋㅋㅋ 물어볼 수가없었음
그다음으론 이미지태그를 넣고! 아래 큰제목은
p style="margin-top: 10px" h1양초를 팝니다 span style="font-size: 20px" 가격:3000원/개/p
요로케 span 태그를 적용해서 옆에 가격:3000원/개 를 작게 만들어줬다.
아래 설명글도 뭐 p태그에
p style="font-size: 15px" 양초는 사실 특별한 힘을 가지고 있어요. 양초를 켜고 소원을 빌면 짜자잔 뭐든지 이뤄지게 된답니다. 하나 사가세요! 대나무 향이 아주 좋아요/p
따로 꾸미진 않았다!
아래 박스들은 부트스트랩을 이용했는데!
input group에서
div class="input-group input-group-sm mb-3">
div class="input-group-prepend">
span class="input-group-text" id="inputGroup-sizing-sm">Small
/div>
input type="text" class="form-control" aria-label="Small" aria-describedby="inputGroup-sizing-sm">
/div
이걸 이용했다.
수량은
div class="input-group mb-3">
div class="input-group-prepend">
label class="input-group-text" for="inputGroupSelect01">Options
/div>
select class="custom-select" id="inputGroupSelect01">
option selected>Choose...
option value="1">One
option value="2">Two
option value="3">Three
/select>
/div>
이거! 내용만 바꿔서 이용했음
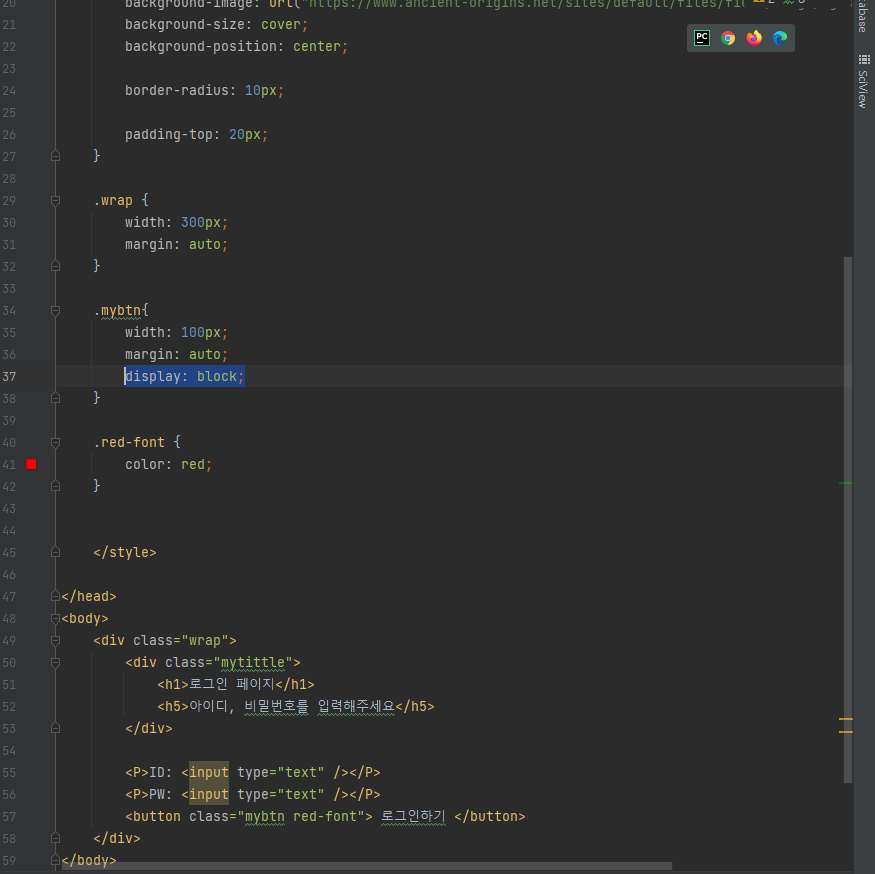
아래 버튼은 처음에 부트스트랩 이용했는데 자꾸 가운데 정렬이 안되는거...
marginL: auto 도 해보고 display:block 도 해봐도 안되길래 그냥 승질나서
지워버리고 내가 만들어서 썼다. ㅋㅋㅋㅋ 그래서 예시랑 색이 좀 다름...
button type="button" class="btn">주문하기</button
.btn {
width: 100px;
margin: auto;
display: block;
background-color: royalblue;
color: white;
}
이렇게 꾸며줬음! 저 부트스트랩 버튼 가운데정렬 저번에도 안되더니 내가 뭘 못하는건가 ;;?? 왜그러지 ㅠ
아무튼 제일제일 어려웠던 자바스크립트..! 사실 기억안나가지구 베꼈다...
스크립트 태그 만들어서!
function hey(){
alert ('주문이 완료되었습니다.');
}
이거 넣어주기!
아직도 전체적인 구성이 헷갈린다
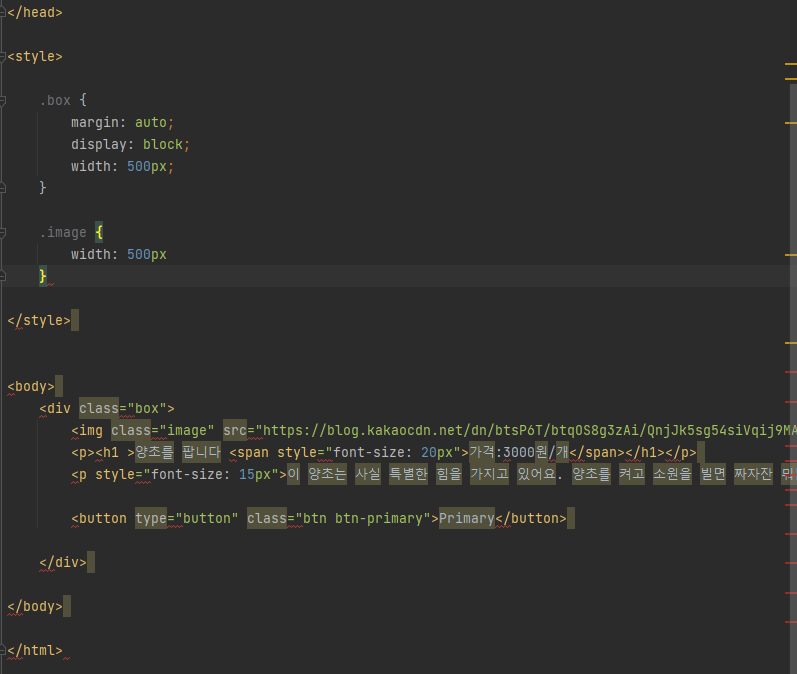
head 안에 style 태그를 넣어야하는데 첨에 바보같이 헤드 태그 아래에다가 스타일 태그 만들어놓고 ??? 적용은되는데 색이 왜이래 이러고 있었다

이게 정상...

이게 나혼자 왜이래 하면서 원인 찾던거...
하 아무튼 갈길이 멀지만..
이게 예신데

내가만든거!

이만하면 코린이 치고는 짱 잘하는듯...!
내일부터는 게임 조금만 하고 또 열심히,, 인강듣구 c언어 콘서트 책도 공부해야함

마지막은 내 코딩센세으ㅣ 칭찬으로,,^^
아 근데 인강선생님이 하신 코드에 비해 왜 내껀 짧고 단조롭지,,? ㅠㅠ 내일 퇴근하고 한번 다시 확인해봐야겠다
이번주 개발일지 끗-!
아 이사이트 첨써봐서 태그넣고 하면 그대로 입력되는지 몰라가지구 다 수정했다 ㅠ.... 아무튼 진짜 끗
