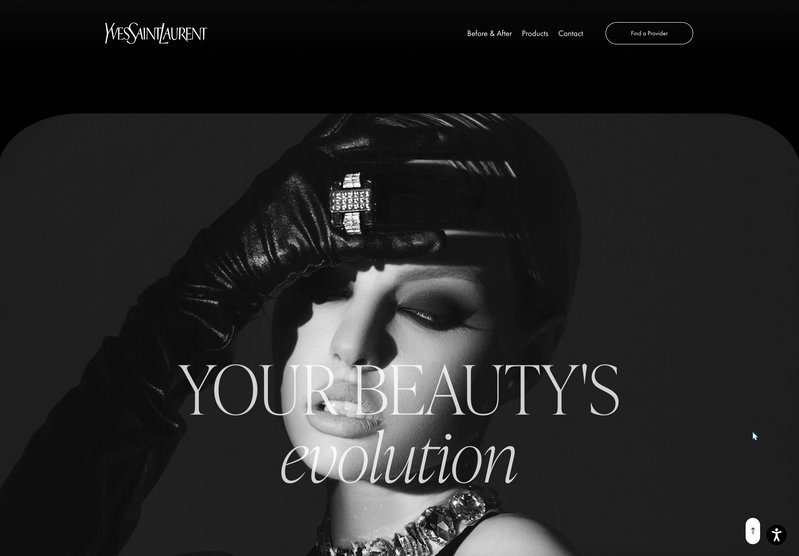
🖥 YSL / 반응형 PC
해외 사이트를 래퍼런스로 참고하여 제작한 입생로랑 뷰티 웹사이트

📢 Check Point
- GSAP 텍스트 애니메이션
- 아래에서 위로 차오르는 영역
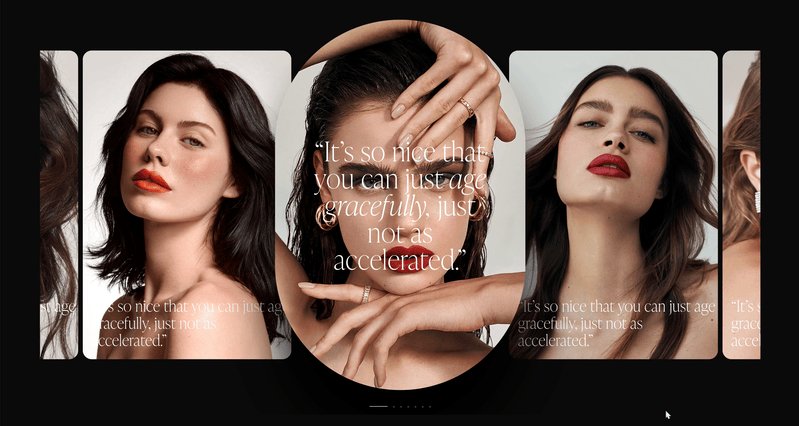
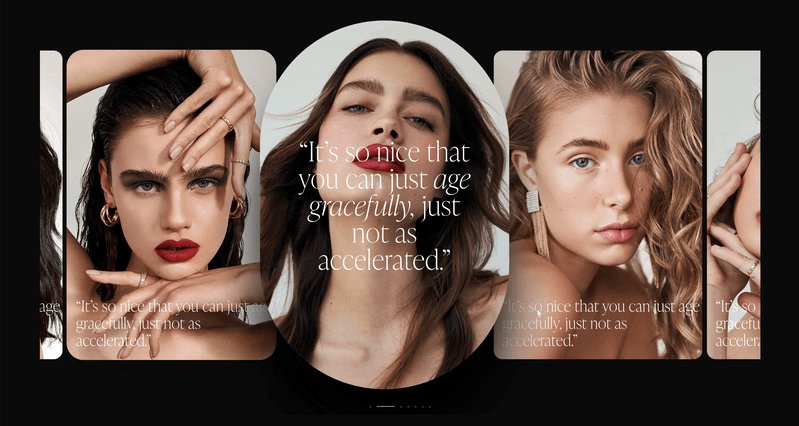
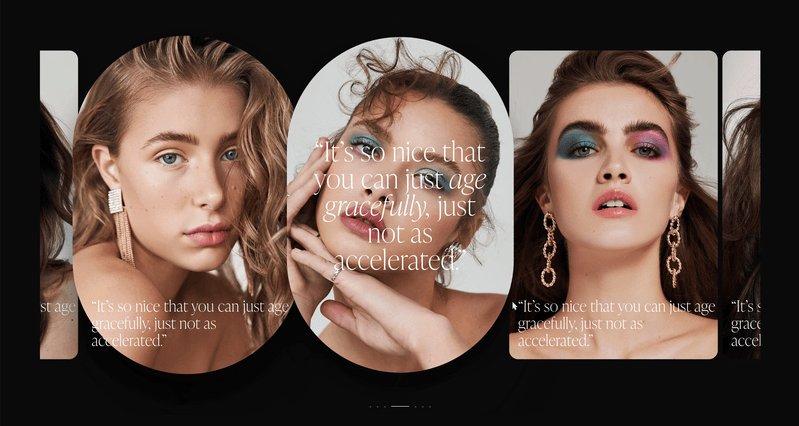
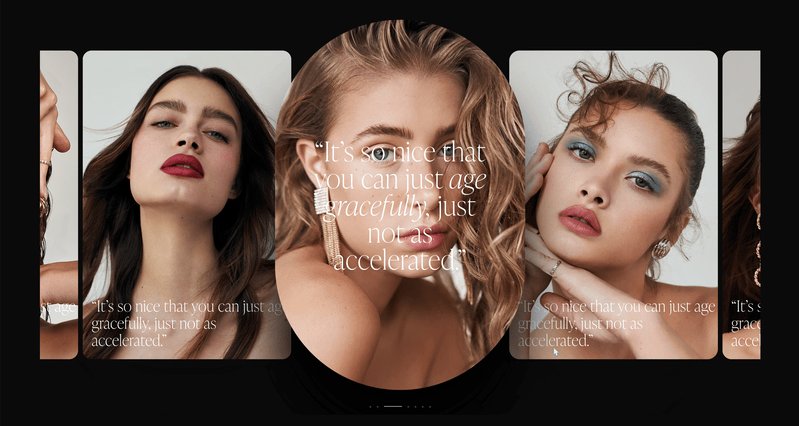
- Swiper 슬라이드 디자인
- matchMedia
- 동일 모션 한방에 주기
1. GSAP 텍스트 애니메이션
👉 scrollTrigger
스크롤을 내리고 올림에 따라 발생하는 이벤트
자세한 기능 정리는 여기 👉 https://velog.io/@imyoox/GSAP-ScrollTrigger

<div class="cont-wrap">
<div class="bg"></div>
<div class="group-text inner">
<h2 class="headline">
<div class="text"><span>ONLY</span><span>AT</span></div>
<div class="text lower"><span>YSL</span><span>beauty</span></div>
</h2>
</div>
</div>gsap.set('.md-headline .text span',{yPercent:100})
intro = gsap.timeline({
scrollTrigger:{
trigger: ".sc-main-visual",
start: "0% 0%",
end: "+=500%",
scrub: 1,
pin: true,
}
})
intro
.to('.headline .text span',{ yPercent:-100, stagger:0.05, opacity:0 })
.addLabel('a')
// 메인 사진이 위로 10px 올라가게
.to('.sc-main-visual .bg',3,{ yPercent:-10, },'a')
// 검정 배경 등장
.to('.sc-slogan.xs',3,{ opacity:1, visibility: 'visible' },'a')
// 4줄 문장 아래에서 위로 등장
.to('.md-headline .text span',3,{ yPercent:0, stagger:0.05, },'a')
// 4줄 문장 위로 사라짐
.to('.md-headline .text span',3,{ delay:1, yPercent:-100, stagger:0.05, })gsap.set: GSAP 실행 전 미리 셋팅하는 값- ".sc-main-visual" 섹션을 기준으로 트리거 작동
- text를 단어마다 span으로 감싸 stagger 값을 주어, 전체가 아닌 드르륵 단계적 느낌의 애니메이션 구현
- 애니메이션은 스크립트 작성된 순서대로 이뤄진다.
addLabel('a')
a가 있는 스크립트는 순차가 아닌 ❗️동시에❗️ 함께 작동된다.
2. 아래에서 위로 차오르는 영역
각각의 페이지를 화면 아래에 내려놓은 뒤 순차적으로 나타나게 한다.

.sc-page-slide{
position: absolute;
top: 100vh; left: 0;
width: 100%; height: 0;
z-index: 10;
padding: 0;
}absolute top:100vh로 정확히 화면 아래에 위치시켰다.
.addLabel('a')
...(생략)
.addLabel('b')
.to('.sc-page-slide .page1',3,{yPercent:-100, borderRadius:0 },'b')
.from('.sc-page-slide .page1 .headline',3,{ opacity:0, yPercent:100, },'b')
.to('.sc-page-slide .page2',3,{ yPercent:-100, borderRadius:0 })
.to('.sc-page-slide .page3',3,{ yPercent:-100, borderRadius:0 })
.to('.sc-page-slide .page4',3,{ yPercent:-100, borderRadius:0 })
.to('.sc-page-slide .group-page',{ yPercent:-100, borderRadius: '0 0 50% 50%' })- 처음 이미지와 텍스트는 동시에 나타나야 함으로 addLabel로 묶어주었다.
- 상단 양 끝이 둥근 형태에서 스크롤 100%에 도달했을 때 꽉 채워지도록 boderRadius를 주었다.
&.page1{z-index: 1;}
&.page2{z-index: 2;}
&.page3{z-index: 3;}
&.page4{z-index: 4;}- 쌓아가는 구성을 위해 z-index를 조절하였다.
3. Swiper 슬라이드 디자인

.swiper-slide-active img{
transform: scale(1.2);
border-radius: 600px;
box-shadow: 0px 100px 100px rgb(0 0 0);
}슬라이드가 active 되었을 때
크기는 1.2배가 되고, 모서리는 더 둥글게, 그림자를 주어 돋보이는 꾸밈 요소를 구현하였다.
4. matchMedia
👉 JavaScript에서의 미디어 쿼리
JavaScript에서 반응형 처리를 할 수 있는 함수이다.
CSS에서 사용하는 미디어쿼리 조건을 자바스크립트에서 그대로 사용할 수 있다.
gsap.registerPlugin(ScrollTrigger);
ScrollTrigger.matchMedia({
"(min-width: 1280px)": function() {
// 1280px 이상일 때
@content
},
"(min-width: 768px, max-width: 1279px)": function() {
// 768px 이상, 1279px 이하일 때
@content
},
"all": function() {
// 전체 해상도에서 적용
@content
}
});- 본인은 메인과 2번째 페이지를 제외한 scrollTrigger 모션은 1280px 이상일 때에만 작동하도록 matchMedia를 활용하였다.
- gsap.set 부터 intro 내용 전체, 즉 scrollTrigger 스크립트 전체를 @content 영역에 기재하면 된다.
5. 동일 모션 한방에 주기
같은 모션을 가진 영역이 많을 때, 일일이 선택하지 않고 한 번에 주는 방법

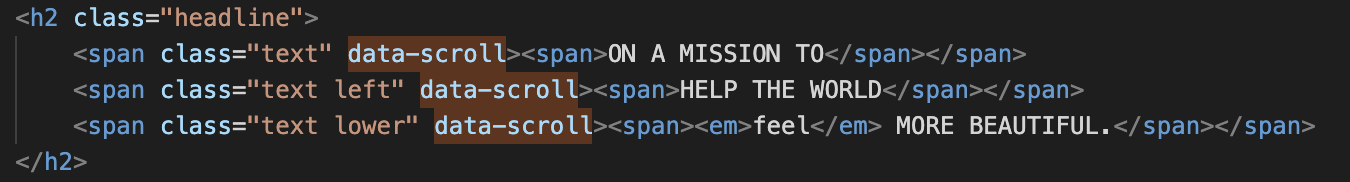
data-scroll 이라는 data값을 같은 모션이 적용되는 영역에 모두 기재한다.
[data-scroll]{
overflow: hidden;
}
[data-scroll] span{
display: block;
}CSS 스타일 지정 가능!
document.querySelectorAll('[data-scroll]').forEach(element => {
child=element.children[0];
gsap.from(child,{
scrollTrigger:{
trigger:element,
start:"0% 80%",
end:"100% 100%",
// markers:true,
scrub:1,
},
yPercent:100,
opacity:0,
});
});child=element.children[0];
타겟이 data-scroll이 아니고 그 자식이므로 children으로 확인하니 배열이 선택된다.
타겟은 배열의 첫번째니까 children[0] 으로 선택해주어야 한다.
forEach문으로 data-scroll 이라는 값이 쓰인 개체에 모두 모션이 들어가게 하였다.
