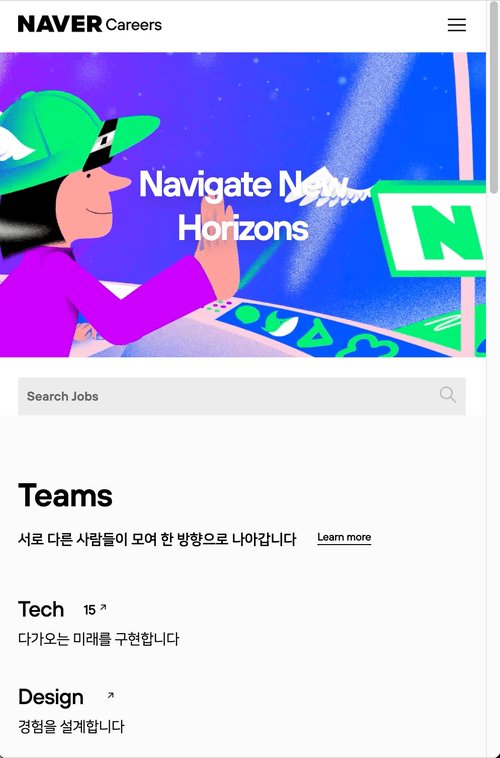
NAVER Careers
🖥 NAVER Careers 클론코딩 / 반응형 PC

📢 Check Point
- 텍스트 효과
- 셀렉트박스 커스텀
- 반응형
- 체크박스
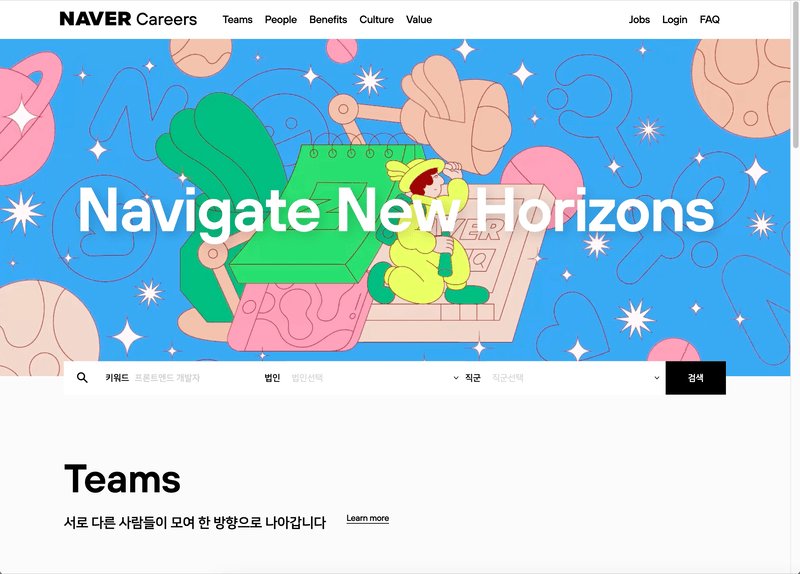
1. 텍스트 애니메이션
👉 키프레임으로 애니메이션 효과 주기

.sc-visual .visual-slide .slogan{
padding: 20px;
overflow: hidden;
font-size: 100px;
font-weight: 800;
line-height: 1.2;
letter-spacing: -2.4px;
white-space: nowrap;
color: #fff;
box-sizing: border-box;
text-shadow: 6px 6px 18px rgb(0 0 0 / 16%);
animation: fade-out 0.2s linear forwards;
}
.sc-visual .visual-slide .swiper-slide-active .slogan{
opacity: 0;
animation: wave-in 0.3s ease-out forwards, fade-in 0.8s linear forwards;
animation-delay: 0.8s;
}
/* 키프레임 */
@keyframes fade-out {
0% { opacity: 1; }
100% { opacity: 0; }
}
@keyframes fade-in {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes wave-in {
0% { width: 0%; }
100% { width: 100%; }
}0%, 100% 시점에 width값으로 왼쪽에서 오른쪽으로 나타나는 텍스트 애니메이션을 구현했다.
opacity와 ease-out,linear를 주어 애니메이션이 자연스럽고 부드럽게 보여지고
forwards로 애니메이션이 끝나고 유지되도록 하였다.
const visualSlide = new Swiper(".visual-slide", {
loop: true,
speed: 1500,
centeredSlides: true,
simulateTouch: false, //마우스 드래그 막기
autoplay: {
delay: 6000,
},
});수동으로 슬라이드 되지 않도록 simulateTouch: false로 마우스 드래그를 막아주었다.
speed값을 조절하여 다음 슬라이드로 넘어갈 때 부드럽게 보여지도록 했다.
2. form 커스텀

⇣ select - option 텍스트 컬러 변경

<form method="get" class="group-search">
<div class="input-area">
<div class="keyword-ic">
<i class="ic"></i>
</div>
<span class="title">키워드</span>
<input type="text" placeholder="프론트엔드 개발자">
</div>
<div class="select-area">
<span class="title">법인</span>
<div class="select-box">
<select name="corp" id="">
<option value disabled selected>법인선택</option>
<option value="">NAVER</option>
<option value="">NAVER Cloud</option>
</select>
</div>
</div>
<button type="submit" class="btn-search">검색</button>
</form>👉 select에서 기본으로 보여지는 텍스트 선택
<option value disabled selected>법인선택</option>'disabled selected' 문구를 option란 안에 작성하면 placeholder처럼 텍스트가 기본으로 보여진다.
select option[value=""][disabled]{ display: none; }CSS로 disabled인 select option은 display: none; 처리하면 선택 리스트에 보여지지 않는다.
👉 placeholder는 css에서 커스텀 가능
.popup-search .search-area input::placeholder{
font-weight: bold;
color: #d0d0d0;
}👉 option은 스크립트로 커스텀 가능
$('select').change(function(){
$(this).css('color','#000');
});아무것도 선택하지 않은 처음 텍스는 회색이 맞으나 선택했을 때는 검정색이어야 하는 경우!
select는 click 이벤트가 아니라, 값을 선택했을 때 이벤트로 change 라는 이벤트를 사용한다.
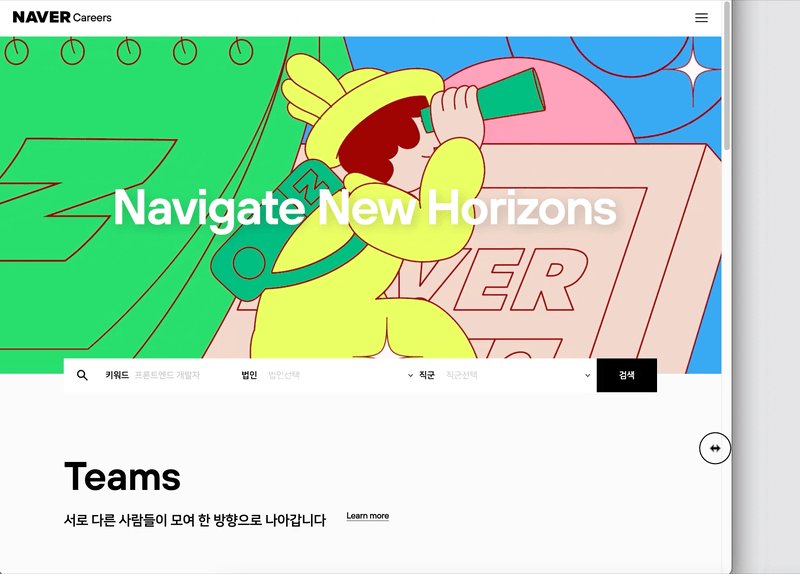
3. 반응형
👉 미디어 쿼리(Media Query)
다양한 화면 해상도에 따라 HTML에 적용하는 스타일을 전환할 수 있는 CSS3의 속성으로 유연하게 컨텐츠를 배치할 수 있다.

기본 문법
@media (screen) {
content;
}작성 위치❓
1. 각 css 파일 하단
2. response.css 파일을 생성
3. 소스 바로 밑에 작성 (scss)
작성 방법❗️
//대략 구현이 안될 것 같은 넓이에서 작업. 보통 1200 이상
/* 1025 ~ 1200px까지 보이는 화면. 최소치인 1025를 보고 작업 */
@media (max-width:1200px) { }
//아래 2가지 사이즈는 대부분 정해져있다.
/* 768 ~ 1024px까지 보이는 화면. 최소치인 768을 보고 작업 */
@media (max-width:1024) { }
/* 320 ~ 767px까지 보이는 화면. 최소치인 320을 보고 작업 */
@media (max-width:767px) { }꼭 이 수치로 해야해! 라는 정답은 없다. 가장 많이 쓰이는 분기점은 아래와 같다.
- 모바일 320px ~ 767 또는 768px
- 태블릿 768px ~ 1024px
- 노트북 1025px ~ 1200 또는 1280px
- 데스크탑 1200, 1280px ...등등 (1200 이상)
@media (max-width:1200px) {
.wrapper{ padding-top: 60px; }
.sc-visual .visual-slide .slogan{ font-size: 80px; }
...(생략)
}
@media (max-width:1024px) {
.inner1 { padding: 0 22px; }
.sc-visual .visual-slide .slogan{ font-size: 60px; }
...(생략)
}
@media (max-width:767px) {
.inner1{ padding: 0 22px; }
.swiper-backface-hidden .swiper-slide{ padding-bottom: 62.5%; }
...(생략)
}본 프로젝트는 max-width 모바일 767px / 태블릿 1024px / 노트북 1200px 로 작업하였다.
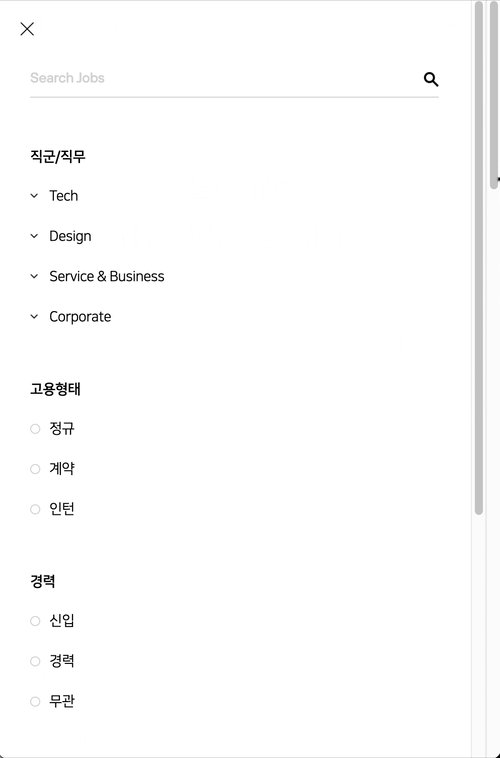
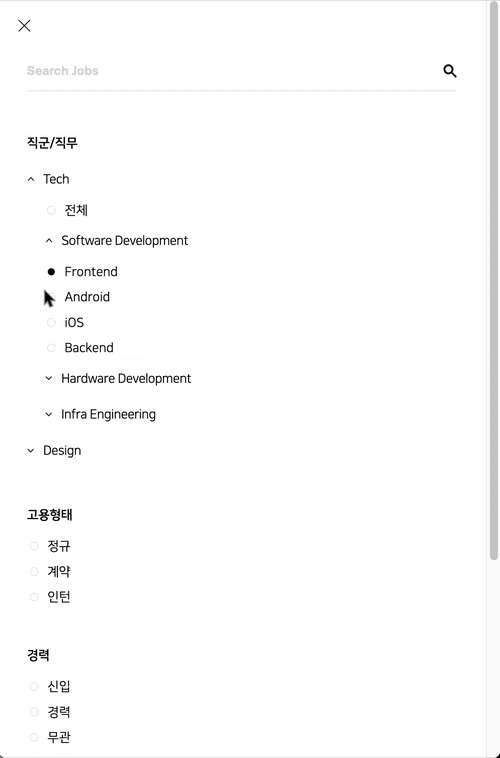
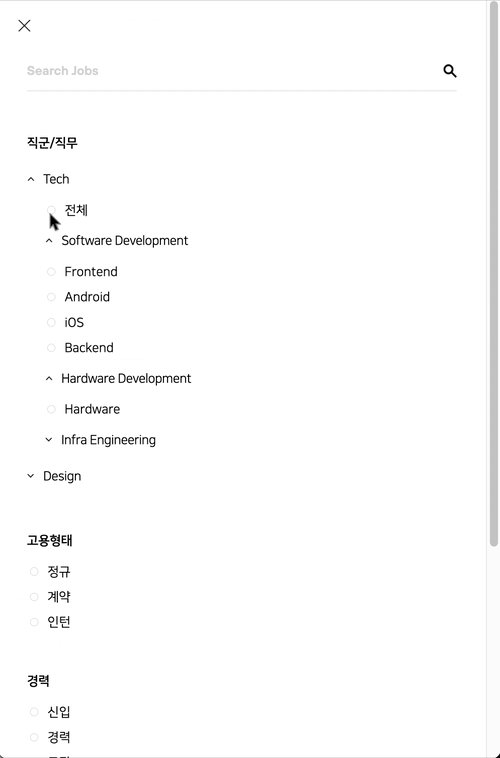
4. 체크박스 pop-up

👉 팝업 창 띄웠을 때 본문 영역의 스크롤바가 보이는 부분 개선

❗️ radio는 여러 선택지 중 1개만 선택 가능, checkbox는 다중 선택 가능
<span class="headline">직군/직무</span>
<div class="chk-inner">
<span class="title main">Tech</span>
<div class="chk-wrap">
<!-- 전체선택 -->
<div class="chk-box">
<input type="checkbox" id="all-1">
<label for="all-1" class="all-chk">전체</label>
</div>
<!-- 서브카테고리 -->
<div class="sub-box">
<span class="title sub">Software Development</span>
<ul class="sub-list">
<li class="sub-item">
<input type="checkbox" id="frontend">
<label for="frontend">Frontend</label>
</li>
<li class="sub-item">
<input type="checkbox" id="android">
<label for="android">Android</label>
</li>
(...생략)
</ul>
</div>
(...생략)
</div>
</div>id로 label과 input 연결 = input id와 label for 값을 같게 (all-1)
<input type="checkbox" id="all-1">
<label for="all-1" class="all-chk">전체</label>input은 appearance: none; 이 해제되어야 눈으로 보여진다.
해당 기능의 체크박스 영역은 디자인 수정이 불가하여 숨김 처리 후 꾸밈 요소인 체크박스를 만들어야 한다.
❗️ 단순 숨김 처리만 하는 것이 아닌, 숨겨졌지만 클릭이 되어 데이터 전송이 가능하게끔 해야한다.
1) 숨김 처리
.chk-area input{
position: absolute;
right: 0;
}2-1) 꾸밈 요소의 체크박스 생성
input의 인접요소의 라벨의 before 기본 스타일링
.chk-area label::before{
content: '';
display: inline-block;
width: 8px; height: 8px;
border: 1px solid #d0d0d0;
border-radius: 50%;
margin-right: 10px;
}2-2) 선택 시 스타일링 (체크 되었을 때)
.chk-area input:checked+label::before{
background: #000;
border: 1px solid #fff;
}1) 전체선택
click 이벤트로
1. 모든 input이 체크 되어있으면 해제시키고
2. 그렇지 않다면 모든 input을 체크 활성화시킨다.
$('.all-chk').click(function(){
if($(this).siblings('input').prop('checked')){
$(this).parent().siblings('.sub-box').find('input').prop('checked',false)
}else{
$(this).parent().siblings('.sub-box').find('input').prop('checked',true)
}
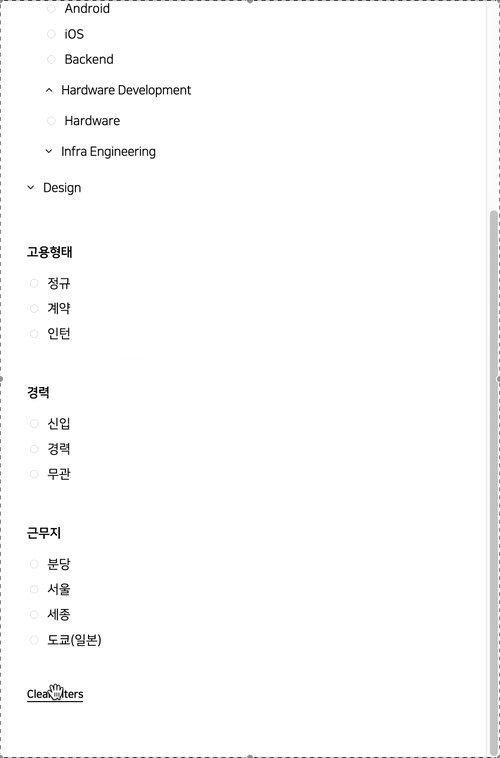
});2) 선택 초기화
초기화 버튼을 만들고 click 이벤트로 모든 input의 체크를 해제시킨다.
<button type="button" class="clear">Clear filters</button>$('.clear').click(function(){
$('.popup-search input').prop('checked',false)
});