
html : 웹페이지 표시를 위한 언어
! 단축키로 아래 코드 형식 자동완성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
html : 실제 문서와 정보 내용이 시작되고 끝나는 것을 표시하는 태그
tag : html 문서를 구성하고 있는 요소, 태그는 이름과 속성이 존재한다.
body : 실제로 웹브라우저 화면에 나타낼 내용이 들어간다.
<title>Document</title> -> 페이지 제목body 안에 사용하는 다양한 태그
h1, h2, h3 : 문자 태그 , 제목을 작성할 때 사용하는 태그
p : 문단작성 태그
br : 줄내림, 블록 내림할 때 사용
div : 웹페이지를 작성 시 영역을 나눌 때 사용한다
div 태그는 블록속성이 있다 -> 한 자리를 다 사용하기 때문에 옆에 나열 불가능
span : 옆으로 나열 가능 (인라인 속성 / 블록속성 반대)
ol : 자동으로 번호가 매겨지는 리스트 태그
ul : 번호가 매겨지지 않는 리스트 태그
li : ol, ul 태그안에서 자식 태그로서, 리스트 목록을 표시해주는 태그 /
a : 해당 href에 작성된 해당 경로로 이동시켜준다.
태그안에 href, style 등 것들을 속성이라고 한다.
img :
<img src="이미지의 파일 경로나 주소를 입력, gif도 가능"
alt="이미지가 정삭적으로 불러오지 않았을 때 출력되는 문구">div 와 span 차이
가나다<div>라마바사</div>아자차카
<br>
<br>
가나다<span>라마바사</span>아자차카출력화면
가나다
라마바사
아자차카
가나다라마바사아자차카
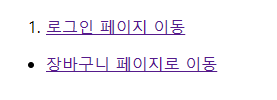
ol 또는 ul, li,a 태그의 예시
<ol>
<li><a href="/1.html">로그인 페이지 이동</a></li>
</ol>
<ul>
<li><a href="/page/temp/4.html">장바구니 페이지로 이동</a></li>
</ul>실행결과
클릭시 각 페이지로 이동
ol ,a 태그의 예시
<a href="#list">두번째 리스트로 이동</a>
<div style="height: 100vh;">
<h1>첫 번째 리스트</h1>
<ul>
<li>첫번째</li>
<li>두번째</li>
</ul>
</div>
<!-- a 태그 href에 #을 작성하면 페이지 최상단으로 이동 -->
<a href="#">위로 이동</a>
<!-- div 태그에 id 속성을 이용해 list 라는 이름을 할당 -->
<div id="list">
<h1>두 번째 리스트</h1>
<!-- ol태그의 start 속성을 사용하면 해당 숫자부터 번호시작 -->
<ol start="2">
<li>첫번째</li>
<li>두번째</li>
</ol>
</div>div 태그에 id 속성을 주어 list 할당 후 #list로 경로 지정
<a href="#list"></a>할당한 리스트로 이동 가능, #은 페이지 최상단으로 이동
ol 태그에서
<ol start="2">start 에 입력한 숫자부터 숫자 시작
table : 표를 작성하는데에 제일 부모 태그
tr : 표의 행의 의미하는 태그, n행인 표를 작성한다면 tr 태그를 n번 사용해야한다.
th : header 태그, 굵은 글씨, 가운데 정렬
td : data 태그, 기본
<!-- border-collapse: collapse 속성을 추가하면 떨어져있던 선이 겹쳐진다. -->
<table style="width: 800px; border-collapse: collapse; text-align: center;">
<!-- caption 태그로 테이블의 이름을 작성한다.-->
<caption>
테이블 이름
</caption>
<!-- colum의 줄임말, 열, 세로줄 /
아래 번호 이름 나이 성별 국적 총 5개를 입력할 수 있는 표를 작성할것이기 때문에 col 태그를 5개 사용한다.-->
<col style="width : 50px;">
<col style="width : 100px;">
<col style="width : 200px;">
<col style="width : 200px;">
<col style="width : 200px;">
<tr> -> tr태그는 표의 행을 의미한다 3행인 표를 만든다고 하면 <tr></tr> 태그가 3개가 필요하다.
<!-- 테이블 제일 위의 이름 / 테이블 헤더 -->
<!-- border 테두리를 바꿔줄 수 있는 속성("border : 선의굵기 / 선의 타입 / 테두리의 색;") -->
<th style="border: 1px solid black;">번호</th>
<th style="border: 1px solid black;">이름</th>
<th style="border: 1px solid black;">나이</th>
<th style="border: 1px solid black;">성별</th>
<th style="border: 1px solid black;">국적</th>
</tr>
<tr>
<th style="border: 1px solid black">1</th>
<td style="border: 1px solid black">홍길동</td>
<td style="border: 1px solid black">29</td>
<td style="border: 1px solid black">남</td>
<!-- rowspan 숫자만큼 세로로 아래로 병합 -->
<!-- background-color 칸 색 -->
<!-- text-align: center 텍스트 가운데 정렬 -->
<td rowspan="2" style="border: 1px solid black; background-color: red;
text-align: center;">한국</td>
</tr>
<tr>
<th style="border: 1px solid black">2</th>
<td style="border: 1px solid black">아무개</td>
<td style="border: 1px solid black">24</td>
<td style="border: 1px solid black">남</td>
</tr>
<tr>
<th style="border: 1px solid black">3</th>
<td style="border: 1px solid black">에밀리</td>
<td style="border: 1px solid black">21</td>
<td style="border: 1px solid black">여</td>
<td style="border: 1px solid black">미국</td>
</tr>
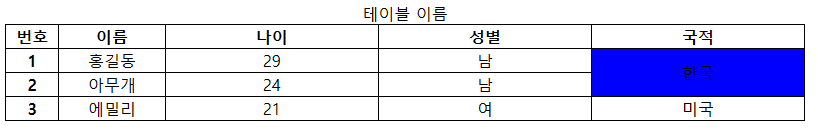
</table>실행화면
rowspan="2" 속성을 이용하여 2,3번째 행 5열이 병합되었다.(2 숫자만큼 자신의 행 포함 2개를 병합한다는 뜻)
여기서 중요한것은 3행(아무개)의 국적 td태그를 삭제를 해줘야 정상적으로 표시된다.
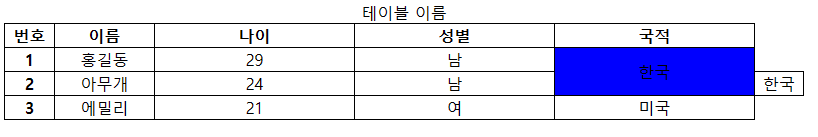
그렇지 않다면,.
옆에가 튀어나오는 요상한 표가 작성이 된다.
colspan 라는 속성은 가로로 병합이고, 이것도 위와 같이 병합되는 태그를 삭제해줘야 정상적인 표가 표시된다.
태그 속성 설정 방법
<div style="display : block;">
속성은 태그를 설정한다.
속성을 줄때는 속성명 = "속성의 내용"
</div>경로 이동시
현재 폴더의 루트 경로는 /
현재 파일의 동일 선상 경로는 ./
현재 파일의 상위 선상 경로는 ../
단축키
alt + shift + 방향키 아래 -> 커서가 있는 줄 아래로 그대로 복사
alt + 방향키 위아래 -> 해당 줄 위아래로 이동
html 줄맞춤할 때 prettier 설치 후 f1 눌러서 format document with 실행 (단축키 : alt + shift + f)
주석 처리 ctrl + k + c
주석 해제 ctrl + k + u
live server 단축키 alt + l + o