오늘 한 일
- 추천버튼과 추천횟수 표시
믿기지 않겠지만.. 정말 하루 종일 이것만 했다!
오늘 배운 것
-
버튼 클릭시 값 가져오기
처음엔 쉽게 생각해서 ajax안에 돌고있는 태그에 id를 넣어서 value값을 가져오면 된다고 생각했다.
그런데 그렇게 하면 for문을 돌고있는 값 중 어떤 값인지 모르기 때문에 안넘어온다! $("#id이름").val(), .html(), .text() 다 해봤는데 안되길래 ajax를 돌고 있는 데이터는 가지고 올 수 없나? for문을 돌고 있으면 배열에 넣어서 하나씩 뽑아줘야하나? 근데 그러면 어떤 걸 뽑을지 어떻게알지..? 하고 생각해보다가 갓구글에 button value를 onclick으로 찾는 법을 검색했다. 스택오버플로우 웹사이트를 통해서 라고 적힌 것을 봤는데.. 어? 이거 어디서 본 구조인데..? 하고 생각하다가 오전에리하님과 함께 좋아요 버튼을 만들때 리하님 버킷리스트 프로젝트를 까보면서 비슷한걸 봤다고 생각이 들어서 버킷리스트 프로젝트를 열었다.

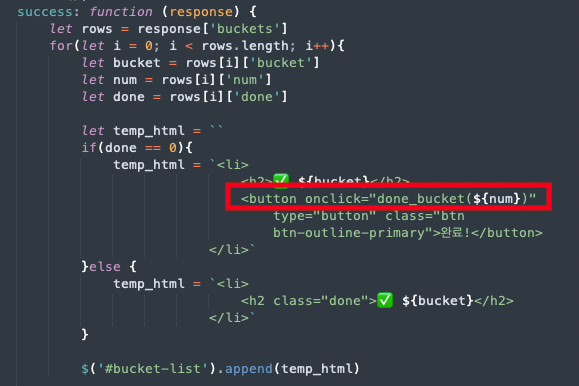
저.. 온클릭 속 done_bucket(
${num}으로 돌아가는 ajax속의 값을 가져와 다시 디비로 보내 줄 수 있었다..!아.. 진짜 저거 보고 머리를 맞은 기분 이었다..^^..내 코드로 돌아와 onclick 속에 "${title}"(string 타입이니 ""로 해서 넣어줬다.) 라고 작성하고,
let temp_html2 = `<div class="col"> <div class="card h-100"> <img src="${image}" class="card-img-top"> <div class="card-body"> <h5 class="card-title">${title}</h5> <p class="mycomment">${comment}</p> <button onclick='thumbs_down("${title}")' type="button" class="btn btn-outline-danger"> <i class="bi bi-hand-thumbs-down"></i> 으 싫어🤢${likes} </button> </div> </div> </div>`ajax로 보내주니 잘 들어갔다..!
function thumbs_down(title) { // alert(title) $.ajax({ type: 'POST', url: '/veggie/likes', data: { title_give: title}, success: function (response) { alert(response['msg']) window.location.reload() } }); }이렇게 쉬운거였는데.. 분명 웹개발 종합반때 한거였는데.. 나 하루종일 무슨 삽질한거지..? 분명이 이해했다고 생각했는데 이해한게 아니었다. 전혀 사용할 줄 모르고 있었다. 기술매니저님께 질문할때 해결하긴 했지만 내가 동작원리를 잘 이해하지 못하고 있는 것 같다. 알고있는 줄 알았는데 전혀 기억이 나지 않았다고 말씀드렸더니 매니저님께서는 아직은 당연한거라고 답 해주셨다. 동작원리를 전부 무조건 이해하고 외우려기 보다는, 어느 상황에서 쓰일지 생각해보고, 숙달될 때까지 사용해보면 익숙해진다고 말씀해주셨다. 오늘은 하루종일 헤맸지만, 다음엔 오후동안만 해매게되고, 그 다음엔 몇 시간 헤매고 답을 찾고 그런식으로 헤매는 시간이 줄어들꺼라고 말씀해주셨다.
-
Back단에서 좋아요 수 +1해서 업데이트 해주기
처음엔 자바스크립트에서 좋아요 수를 받아와서 ++해줘서 그걸 값으로 백에 넘겨주려고 하다가, for문안에서 돌고있는 저 좋아요를 가져올 수가 없어서 좋아요 수 +1업데이트는 백에서 하기로 했다.
백에서 내가 받아온 타이틀과 디비 타이틀 비교 후 같으면 서버의 좋아요 +1 해주고 업데이트 했다.def likes_post(): title = request.form['title_give'] veggie_list = list(db.veggie.find({}, {'_id': False})) for veggie in veggie_list: if (title == veggie.get('title')): likes = veggie.get('likes') + 1 db.veggie.update_one({'title': title}, {'$set': {'likes': int(likes)}}) return jsonify({'msg': '투표 완료!!'})참고한 웹사이트
- onclick 해서 value가지고 올때 참고 했던 사이트: https://stackoverflow.com/questions/16756048/on-click-get-button-value/16756065#16756065
- 기술매니저님께서 알려주신 gitFlow vs Trunk-based 협업방식: https://www.youtube.com/watch?v=EV3FZ3cWBp8