안되더라도꾸준히해야지갑자기잘해지고그런건없더라고요
1.문과의 감성에 이과의 지식을 겸비하면 되지!

뼛속까지 문과생 너어 할 수 있겠어? 나는 누가봐도 문과다. 그렇기에 대학 진학 후에도 글이나 사진으로 내 일상을 기록하는 일은 내 습관이 되었다. 대학 졸업 후, 원치 않았지만 4년간 열심히 공부했던 전공을 살려 바로 취업했다. 나는 첫 직업에 2년 가까이 종사했
2.2021.12.29 수요일

오늘의 공부 기록 오늘도 시야를 또렷하게 해보자! **어제 javascript 를 배우는 첫 날이었다. **전혀 새로운 언어라서 더 또이또이 열심히 배워볼 준비 되었다 1. document의 등장 document.getElementById 는 ('아이디명') do
3.2021.12.30 목요일

자 javascript 두 번째 시간이 왔닷 ! ! ! ! ! ! ! ! ! ! 아직 첫 강의만 들었는데 javascript 너무 재밌다. 강의 듣고 실습하는 내내 신나고 기대될 정도! 너무 재밌다 외울 것도 아직 한참 많고 아주 긴 마라톤 트랙에서 한 두걸음 정도
4.2021.12.31 금요일

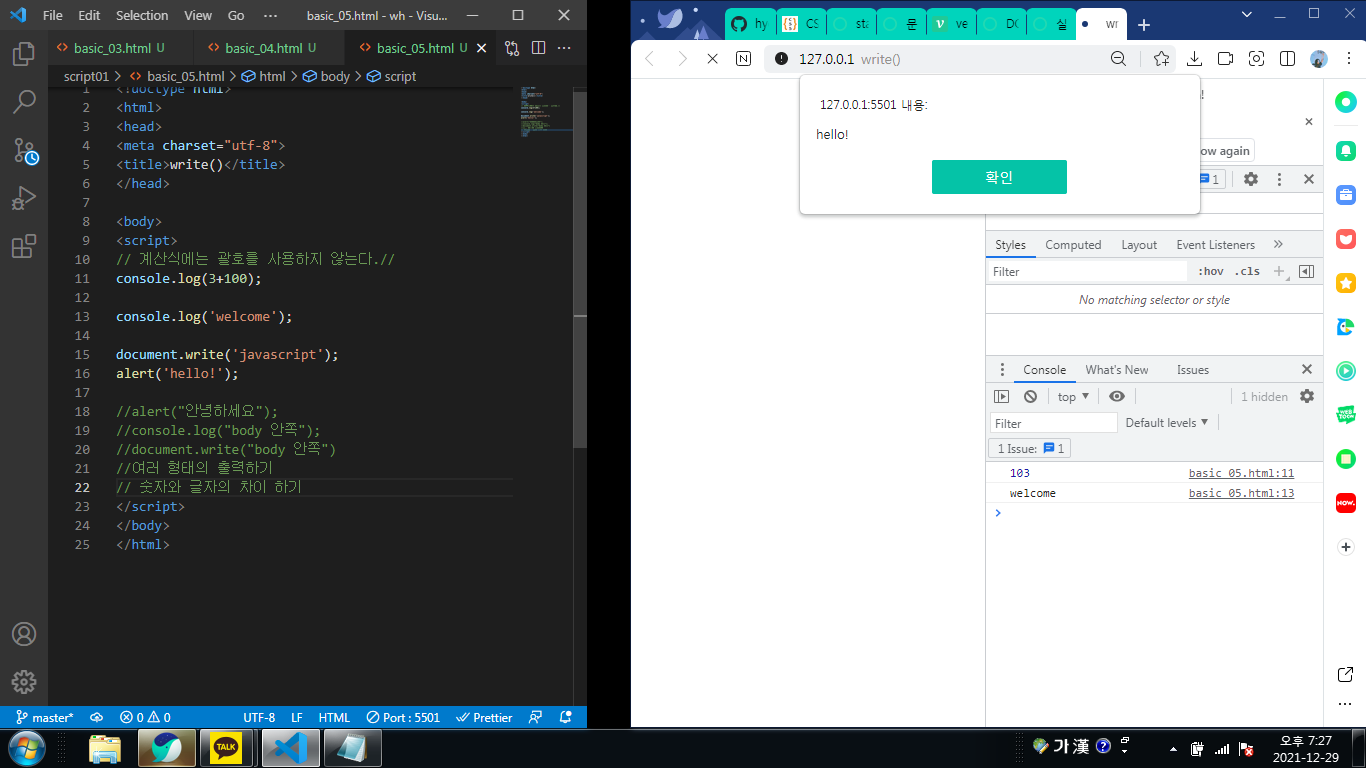
어제 배운 수업내용 복습하면서 javascript 공부하기다 지우고 코딩하고 확인하고 다 지우고 반복 반복그러다가 실수console.log(변수명)을 쓰는데 잘 쓰다가 갑자기console.log('변수명')이라고 써서 오류가 났다.다 알고 익숙해지고 있을 때 다 안다고
5.2022.01.03 월요일

2022 새해가 밝았다~!~!~!2022년 이루고 싶은 목표1\. 성공적인 이직 성공2\. 개발자로 살게 될 첫 해인만큼, 뭐든 꾸준히 하기3\. 삶이 너무 척박할 땐 스스로에게 칭찬도 좀 해주기 삶이 너무 수월할 땐 스스로에게 채찍질하기 오늘도 가보겠습니다~!
6.2022.01.04 화요일

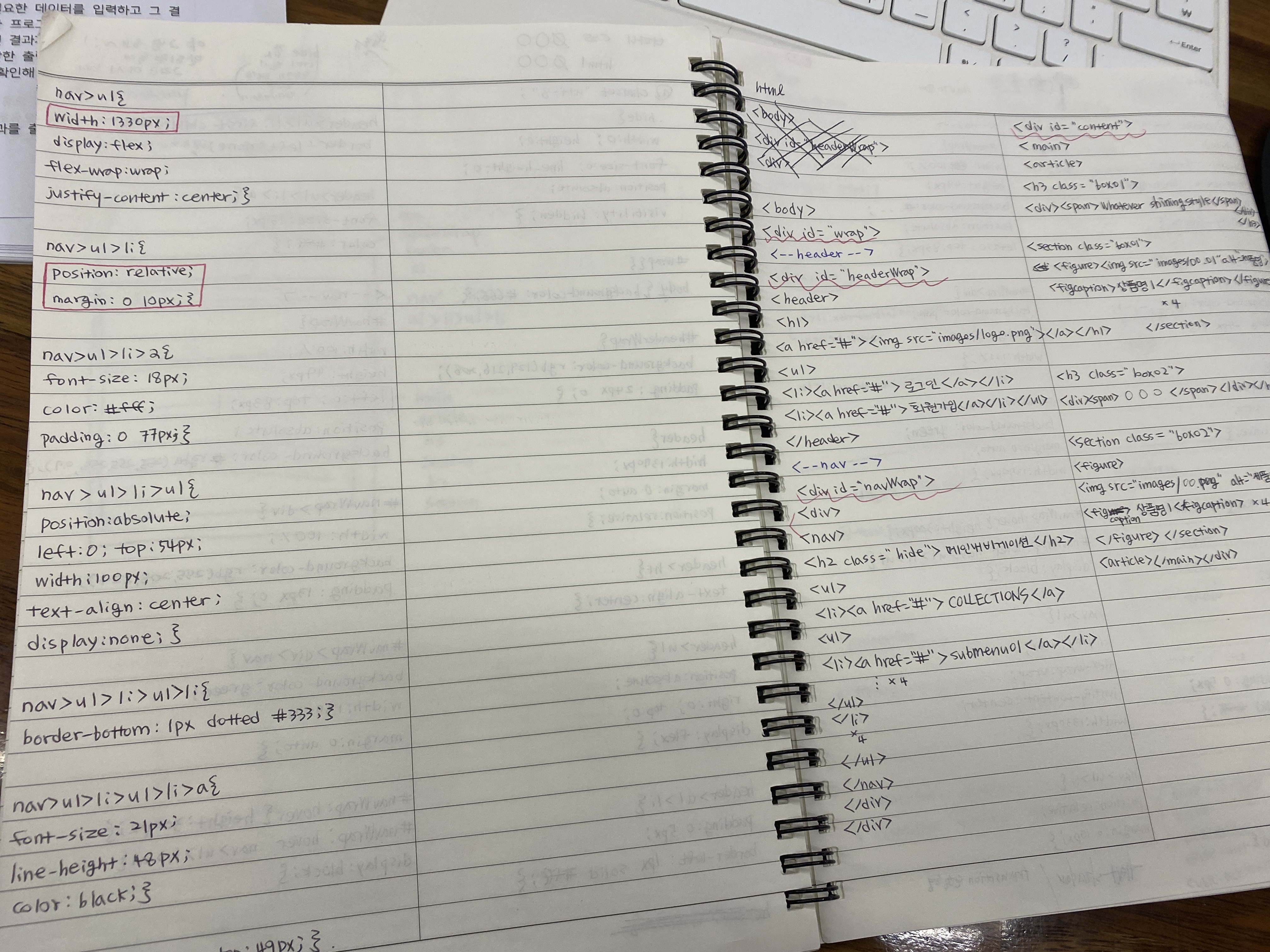
html이랑 css는 11월부터 배우다가 JavaScript 로 넘어온건데그 땐 여기에 기록을 못해서, 지금부터라도 복습 겸 정리 겸 기록으로 남겨보겠다~!1\. 단락연습hn, article,section, p 요소를 배우며 단락연습을 했던완전완전 초반 때2\. lis
7.2022.01.05 수요일

안되면 커피 한모금 빨어 그리고 다시 해 어제 JavaScript 수업 끝난 후 나의 모습 아니... 분명히 주말 동안 공부 열심히 해서 연산자 종류 다 외웠고 모르는 부분 따로 질문하려고 적어두고 수업보다 미리 가서 부지런히 예습도 했었는데... 자신이 있었는데요
8.2021.01.08~09 주말

저번 주 까지만 해도 분명 자바스크립트 재미있었는데 이번 주 수업 듣는 내내 야...이거 어떡하냐....하는 마음이었다 ㅋㅋㅋ큐ㅠㅠㅠㅠ이제 단순히 외워서 바로 적용할 수 있는 단계의 공부가 아니게 되었다.수업 중 넋나간 저의 메모를 보시겠어요?ㅋㅋㅋㅋ 웃어야 할지 울어
9.21.01.12 수요일

안녕 오늘도 힘내 혜지나자바스크립트의 사용자 함수 만들기 부터 시작하여 멘붕이 제대로 와서 뭘 알아야 실행을 해볼텐데 감을 못 잡겠어서 흑흑 (속으로) 울면서 공부했던 격동의 주말을 보내고 난 후포기는 없다하지만 슬픔은 있다슬픔도 피하지 않겠다 부딪혀서 프로그래밍해버리
10.2022년 1월 15일 토요일

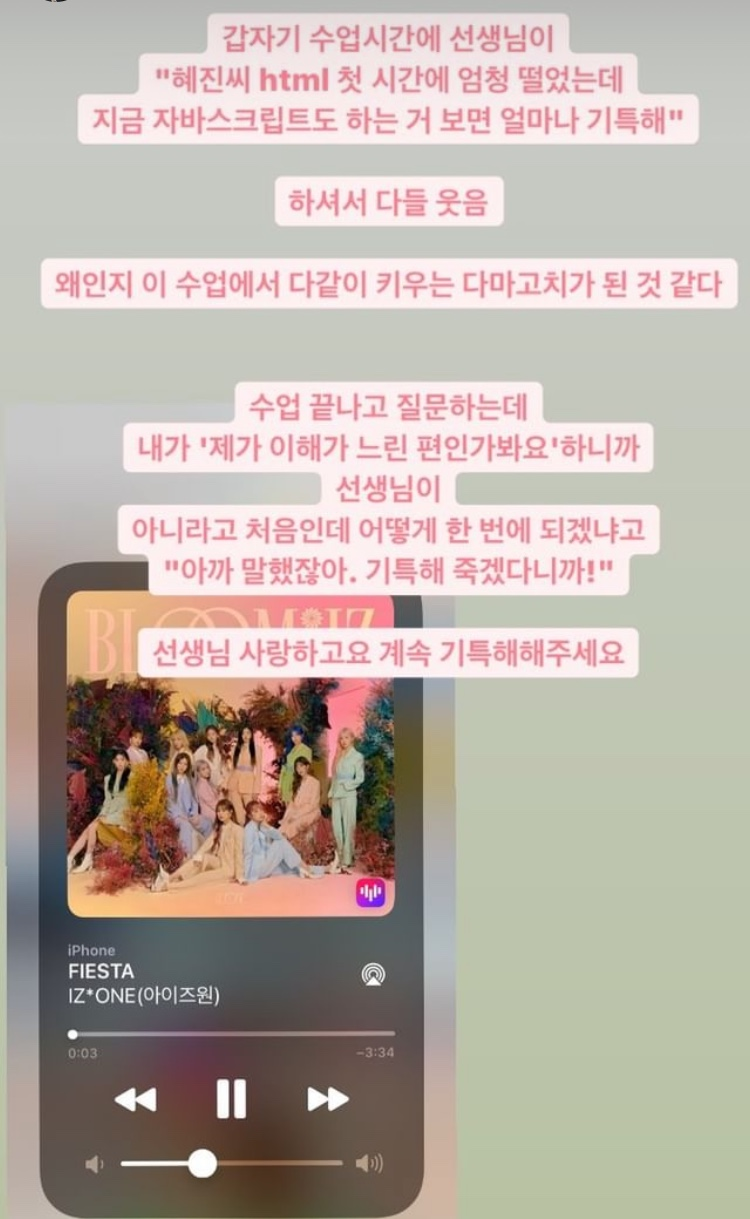
오늘도 화이팅 늦은 건 없다 이 나이에 못하는 건 키즈모델 뿐이다 난 짱이다 사실 아니다 하지만 기죽지않겠다 목요일 수업에서 있었던 일 선생님 많이 칭찬해주세요 저는 칭찬으로 크는 어른입니다 열심히 하겠습니다욧 시계 만들기 switch문을 사용해 오늘 연도 월 일 요일을 화면에 나타내보았다. 아직 혼자서 하려면 뚝딱이 인데 선생님
11.2022년 1월 23일 일요일

격동의 2주였다매일 5mm라도 나가면 그게 발전이라는 거장의 말을 되새기며 많이 하는 것도 좋지만 매일 조금씩 꾸준히 하는 것을 목표로 하고 다시 가보자 화이팅나는 잘하고 있나 3개월 전이나 지금이나 의심하는 나 뿐이다선생님 저 잘하고 있어요? 이 부질없는 질문에 대답
12.개발자는 어떤 사람이야?

3월이 되고 이제 나의 학원 과정도 거의 막바지에 다다르고 있다.처음 두 달은 거의 허덕이며 보냈던 것 같고 ^ㅠ^세 달 네 달이 지나 5개월쯤 되자 html 과 css, mediaquery 를 사용해 사이트를 구현해보기도 한다.시각적으로 무언가 만들어지고 내가 입력해
13.생일에도 공부 킵고잉

오늘은 저의 생일입니다생일엔 항상 친구와 젊은이들의 장소에 가서 맛있는 거 먹고 음주가무했는데, 올해 생일은 아침에 일어나서 빨래 돌리고 좋아하는 초록색 옷 꺼내입고 카페로 공부하러 왔다나... 커버린걸까?...생일을 의미있게 보내기 위해 오늘도 열심히 공부해보겠습니다
14.나만 잘하면 된다잇

github 사용방법을 배우고 이제 다시 넓고 깊은 Javascript 로 돌아왔다... nodejs와 npm, nvm node js 설치는 복잡하고 삭제는 더 더 더 복잡하구나... nodejs 설치 가보자고~! 다음은 nvm-windows 에 들어가 nvm se
15.Vue 재미져~!(아직까진)

오늘
16.Vue야 나의 View 를 넓혀줘

< img src="선생님과의 카톡 캡쳐" alt="꼭 잘돼야만 하는 이유">js파일에const App= Vue.createApp({}) 형식으로 만들어return 할 값으로 count : 0을 만들었다.html파일에는div이벤트를 받는 형식인< button
17.행복하자아 아프지말고

코로나 확진자가 너무 많아져서 학원에도 나오고 친구의 친구.. 지인의 지인... 다 걸리는 중이다.2호선 신도림에서 지옥철을 타는 사람이라면 알 것이다...슈퍼항체보유자는 대중교통타고 출퇴근하면서도 아직 코로나 오미크론 안 걸린 사람이라는 것..마스크 끼고 손 잘 씻어
18.파란만장한 4월

파란만장한 4월의 큰 근황 굵직하게 나열하기Vue 배운지가 엊그제 같은데 이제 React 초반에 들어갔다.뭐든 한 방에 되는 건 없으니까 꾸준히 해나가기대학교 입학 때 친오빠가 40만원 주고 사 준 샘성 노트북이 이젠 정말..... 갈 때가... 된 것 같다.....
19.👨💻 5월 렛츠 고 👨💻

6개월 과정이 모두 끝났다.첫 날의 벙찜과 두려움이 아직도 어제 일처럼 생생한데, 어느새 계절이 두 번이나 바뀌었다.선생님께도 몇 번 말씀드렸었지만 6개월 동안 가장 큰 변화는 좀 담이 생겼달까....^ㅡ^코딩을 보고 아예 해석 자체가 불가하니 '이게 무슨 외계어야?'
20.온다 온다 무엇이? 나의 성장이

개발자가 되기 위해 공부를 시작해야겠다는 생각이 들었던 바로 다음 날 다니고있던 직장을 관두겠다고 말하고 좋게 말하자면 도전적인, 나쁘게 말하면 총체적 난국인 모든 키워드를 가지게 된(문과, 비전공자, 컴퓨터 무식자, 심지어 무직까지 됨)ㅋㅋㅋㅋ그렇게 공부를 시작한 6
21.중대장은 다시 돌아와 기쁘다

배울 때는 정말로 시간이 지날수록 이제 드디어 알겠는 '아' 가 아니라 아........... 였던 나날들오늘 포트폴리오 반응형을 전부 마쳤다!처음엔 정말 많이 쩔쩔매고 어디서부터 어떻게 손을 대야하나 정리가 안돼서 더 헤매고 더 이상한 길로 꼬아서 가고, 그러니 시간
22.길지만 행복하게 끝날 기간들

끝이 점점 희미해지고 생각보다 길어지는 취준에 점점 늘어지는 자신을 직면하는 게 괴로웠던 며칠 날이 이어졌다. 끝날 걸 알지만 출구에서 들어오는 빛이 너무 작으면 달리다가도 멈추는 순간이 많아진다는 걸, 그럴 때마다 내가 생각보다 울적해하는 사람이란 걸 절감하는 요즘
23.야 JS 니가 몬데

학원 과정이 끝나고 혼자 포트폴리오 이것저것 만들어보면서강의도 추가 결제해서 들으면서 포트폴리오 업그레이드 시키자는내 계획은,,,,,, 잘 지켜지지 않았다,,,^ㅠ^여름에는 아침에 스터디카페가서 새벽 4-5시에 집에 왔는데가을이 되니 마음이 척척해,,,,입사지원도 많이
24.고마워 reduce 넌 최고의 매서드얏

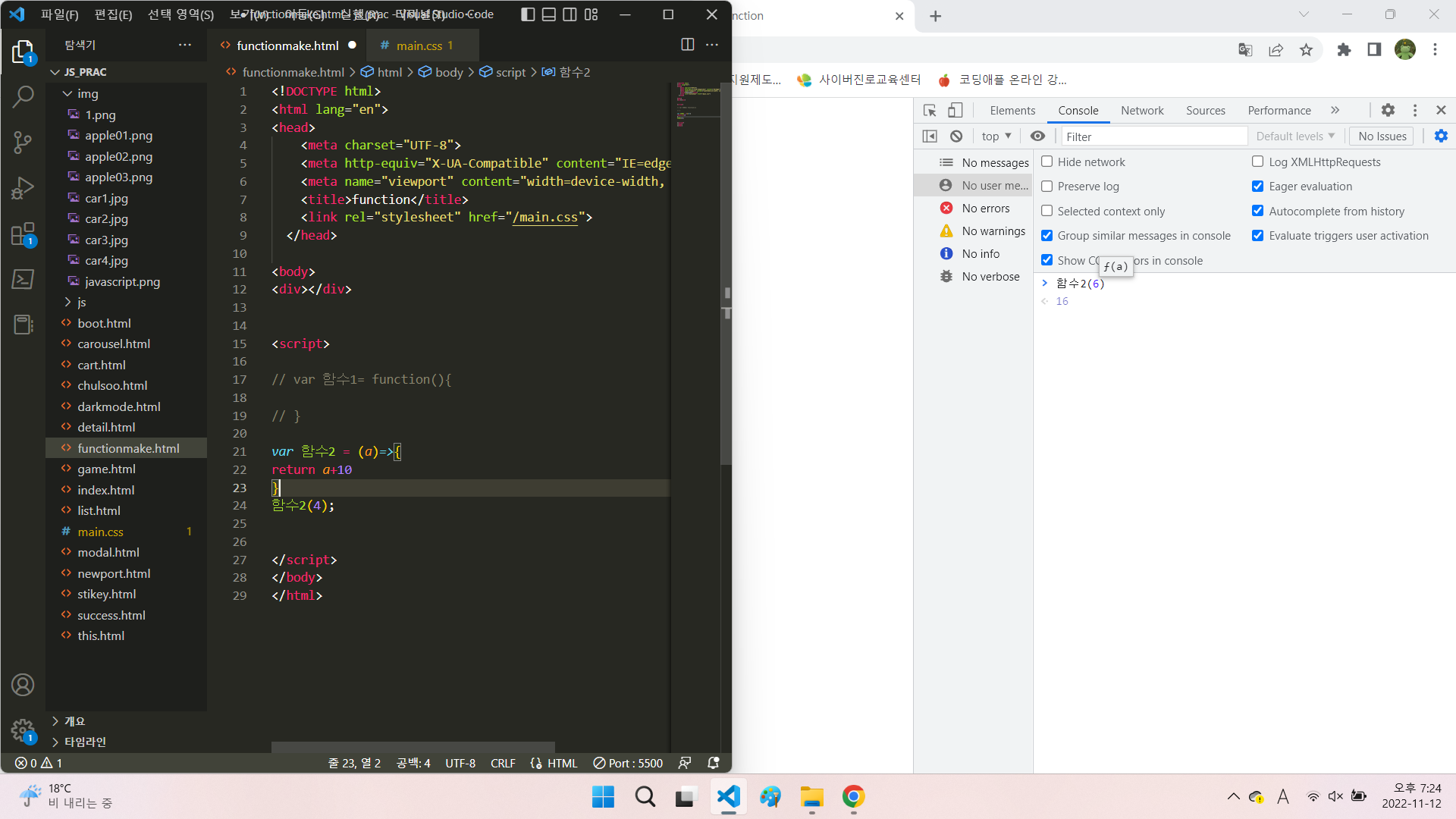
어제 양꼬치에 고량주 먹고 낮잠 잤더니 기록을 못했다 하지만 절거웠다 하하하하 오늘 또 가보자구우우우 1일차 복습내용 >### 함수 만드는 방법 var 함수명 = function(p){실행문} function 함수명 (p){실행문} arrow function의 등장
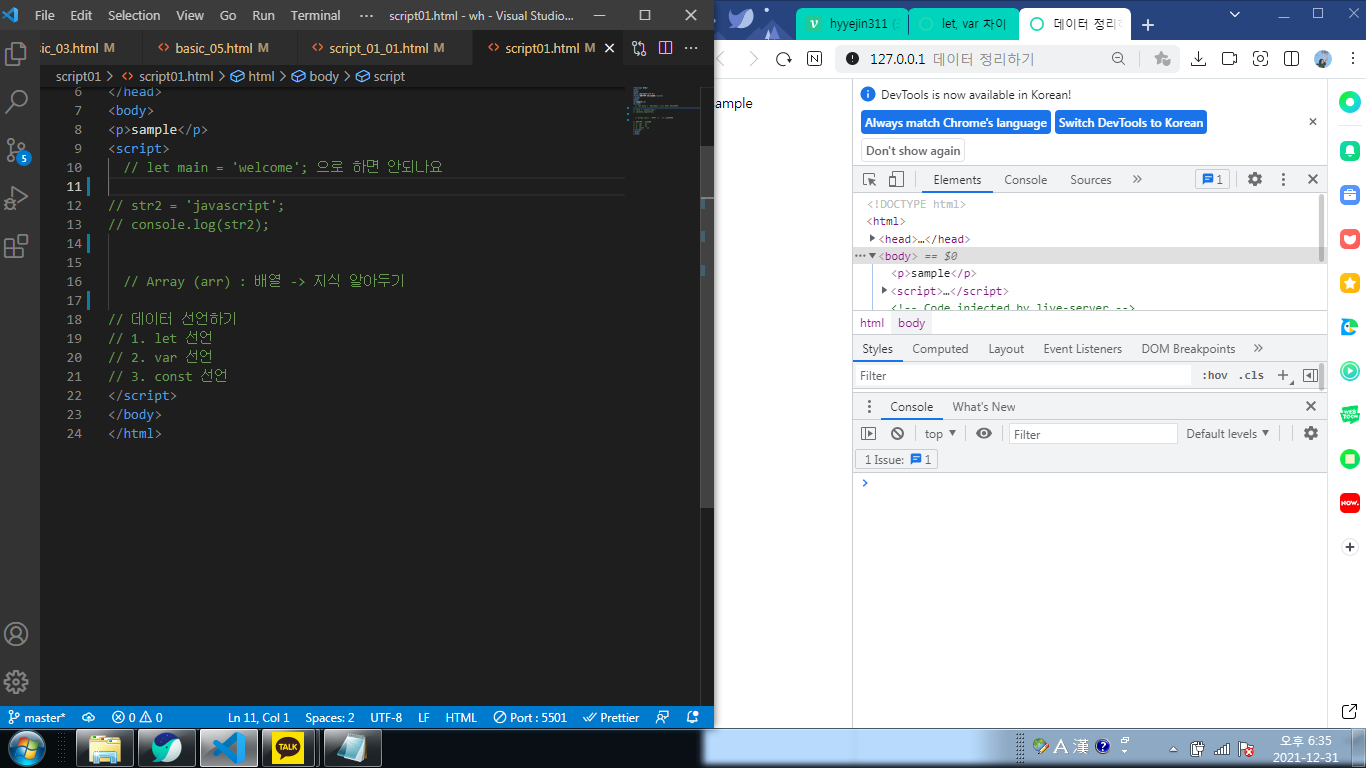
25.Javascript 변수 정리

자바스크립트에는 변수가 있다.변수는 자료를 임시로 저장하는 저장소이며var 이름 = '혜진' 이러한 형태로 사용된다.이름 이라는 작명을 하고, 그 안에 문자형 '혜진'이라는 값을 저장한 것이다.console.log(이름);을 치면 콘솔창에 혜진 이 나올 것이다.변수를
26.backtick 파헤치기

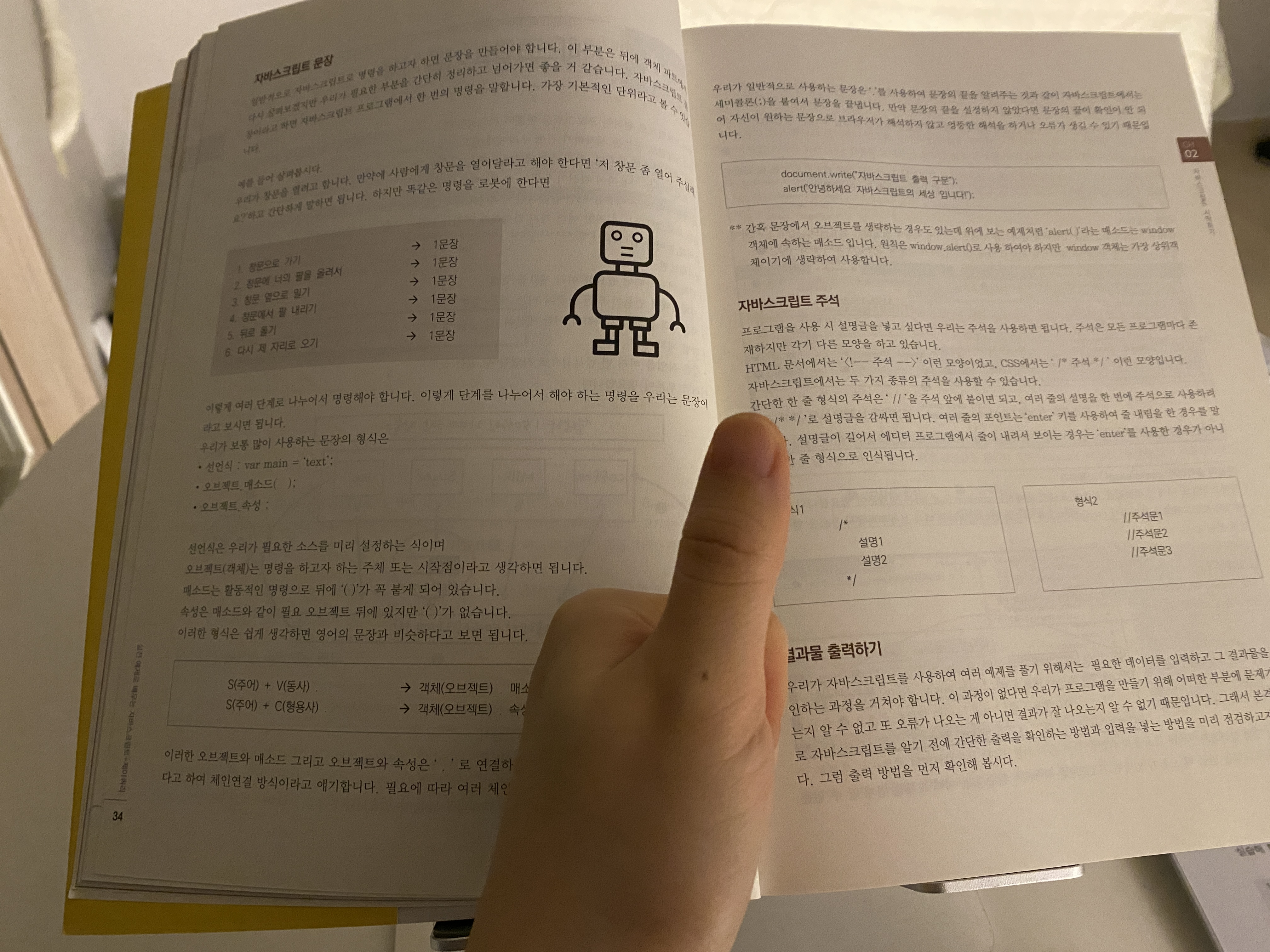
자 오늘도 절겁게 자바스크립트 공부를 해봅시다자바스크립트에서 문자를 사용하려면 ' ' 따옴표를 사용해 string 형태로 넣을 수 있다.문자와 문자를 결합하고 싶다면 + 기호를 사용해야 한다.하지만 백틱을 사용하면 좀 더 쉬워진다 !백틱에 대해 검색해보면 이렇게 나온다
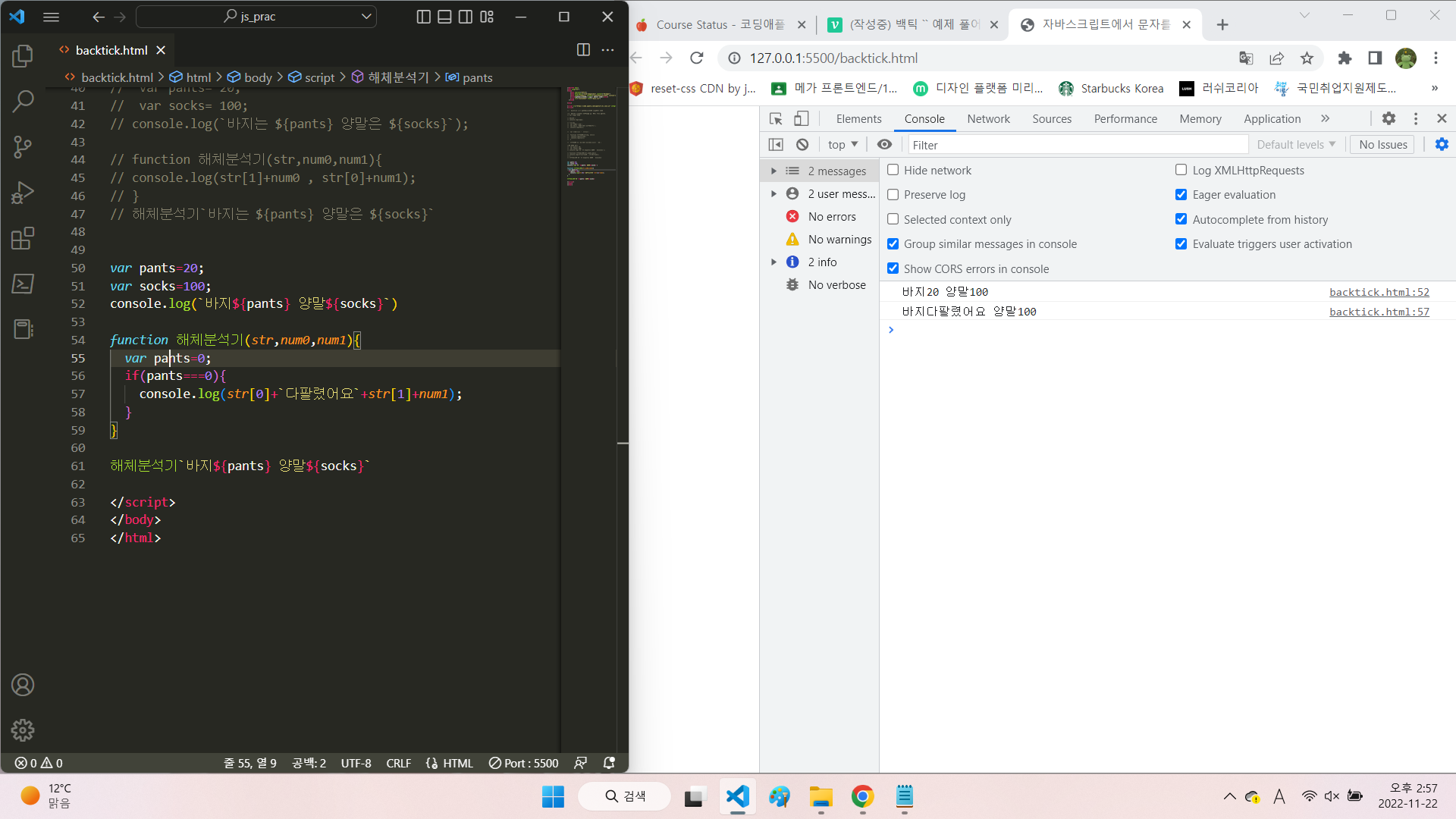
27.백틱 `` 예제 풀어보면서 공부하는 날

오늘은 tagged literal 예제를 풀어보자 ! 첫 번째 예제 일단 배운 걸 토대로 적용해보자면, var pants= 20; var socks= 100; console.log(바지 ${ pants } 양말 ${ socks }); function 해체분석기(
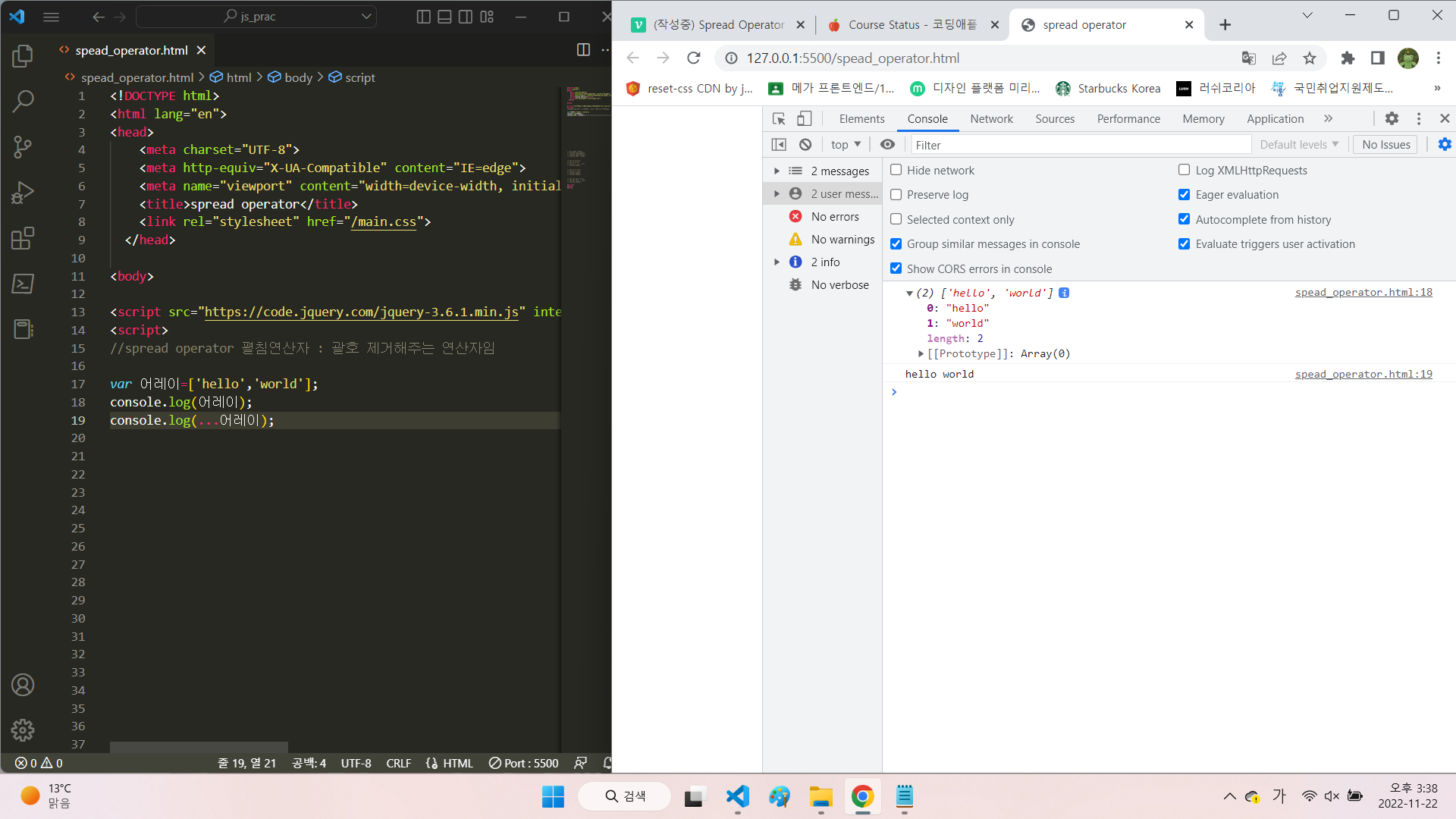
28.Spread Operator 알아보자잇

spread(... ) 구문 을 사용하면 배열이나 문자열과 같은 iterable을 0개 이상의 인수(함수 호출의 경우) 또는 요소(배열 리터럴의 경우)가 예상되는 위치에서 확장할 수 있습니다. 객체 리터럴에서 확산 구문은 객체의 속성을 열거하고 생성 중인 객체에 키-값
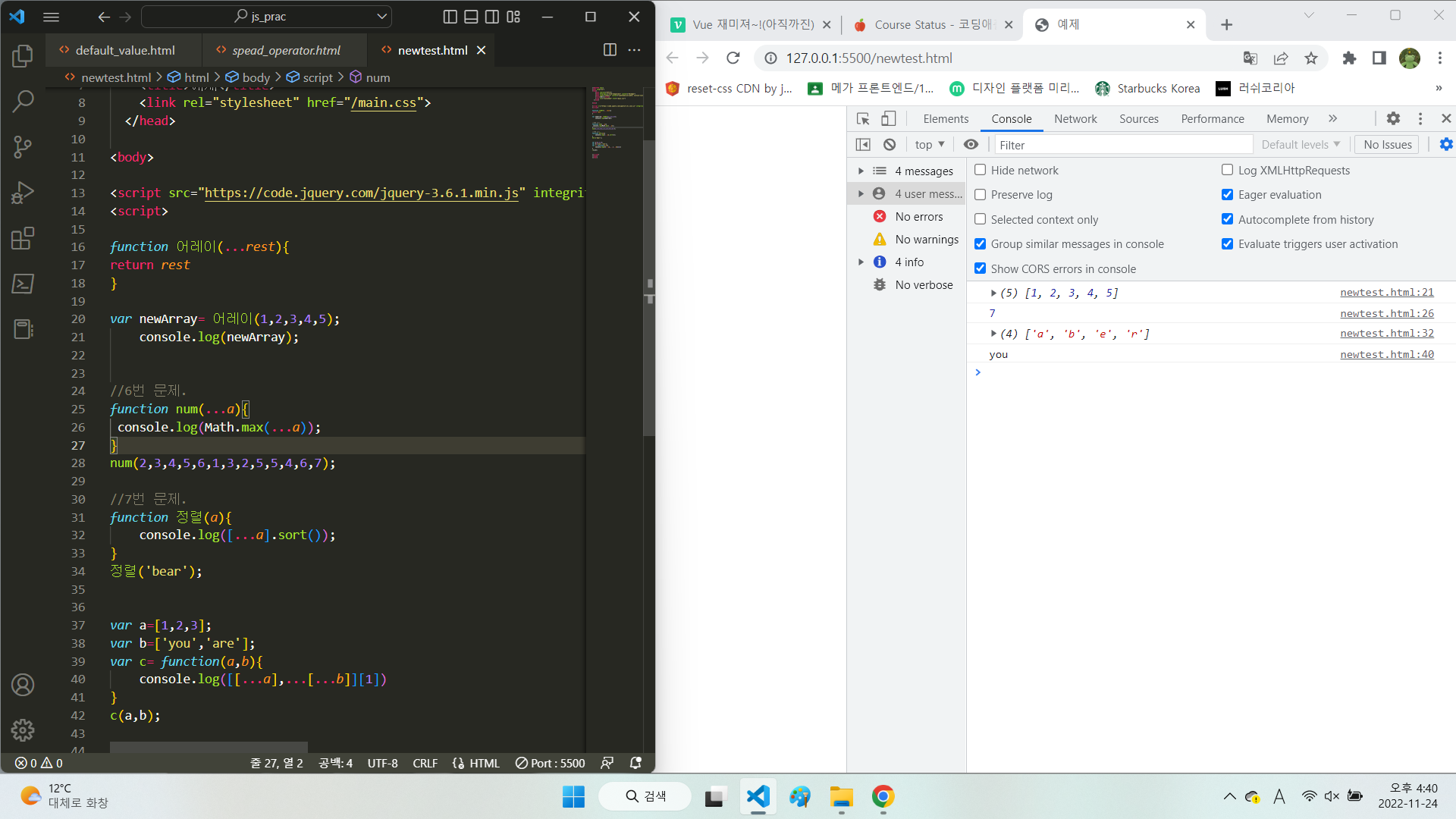
29.spread & rest 파라미터 연습문제

spread 문제이다.var c= ...b, ...a; 로 가져온 값은김 밥, 123 이다.추론한 답: 김 밥, 123반은 맞고 반은 틀렸다'김', '밥' 따옴표가 들어갔어야 맞고, 1,2,3 역시 모두 쉼표로 분리되어 하나의 어레이 안에 '김','밥',1,2,3 이
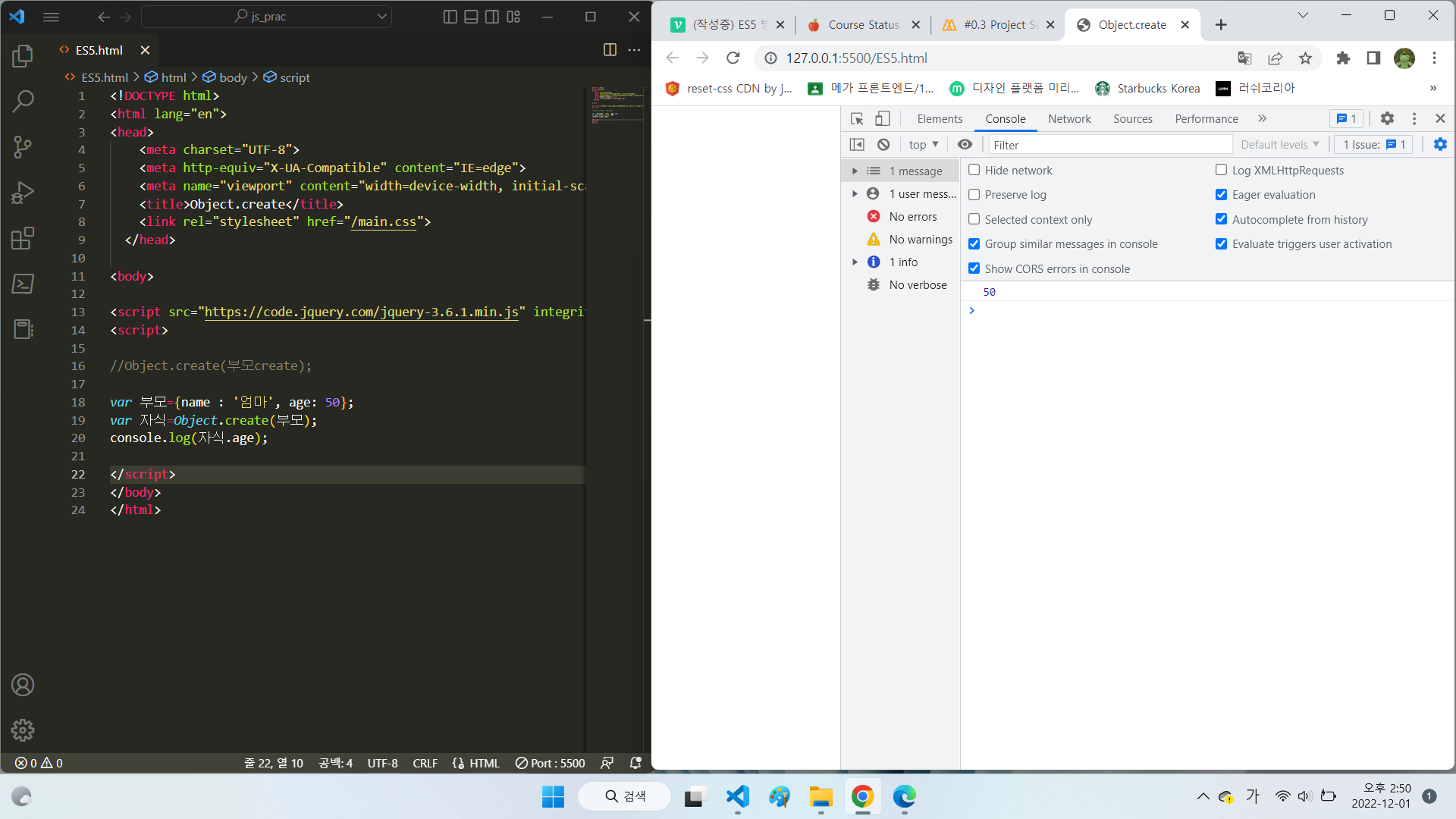
30.상속기능

ES5문법으로 자식이 부모에게 상속받는 방법이 있다.Object.create( 부모Object )var 부모={name: '엄빠', age: 50};var 자식=Object.create(부모);console.log(자식.age) 로 console 창을 확인해보면자식이
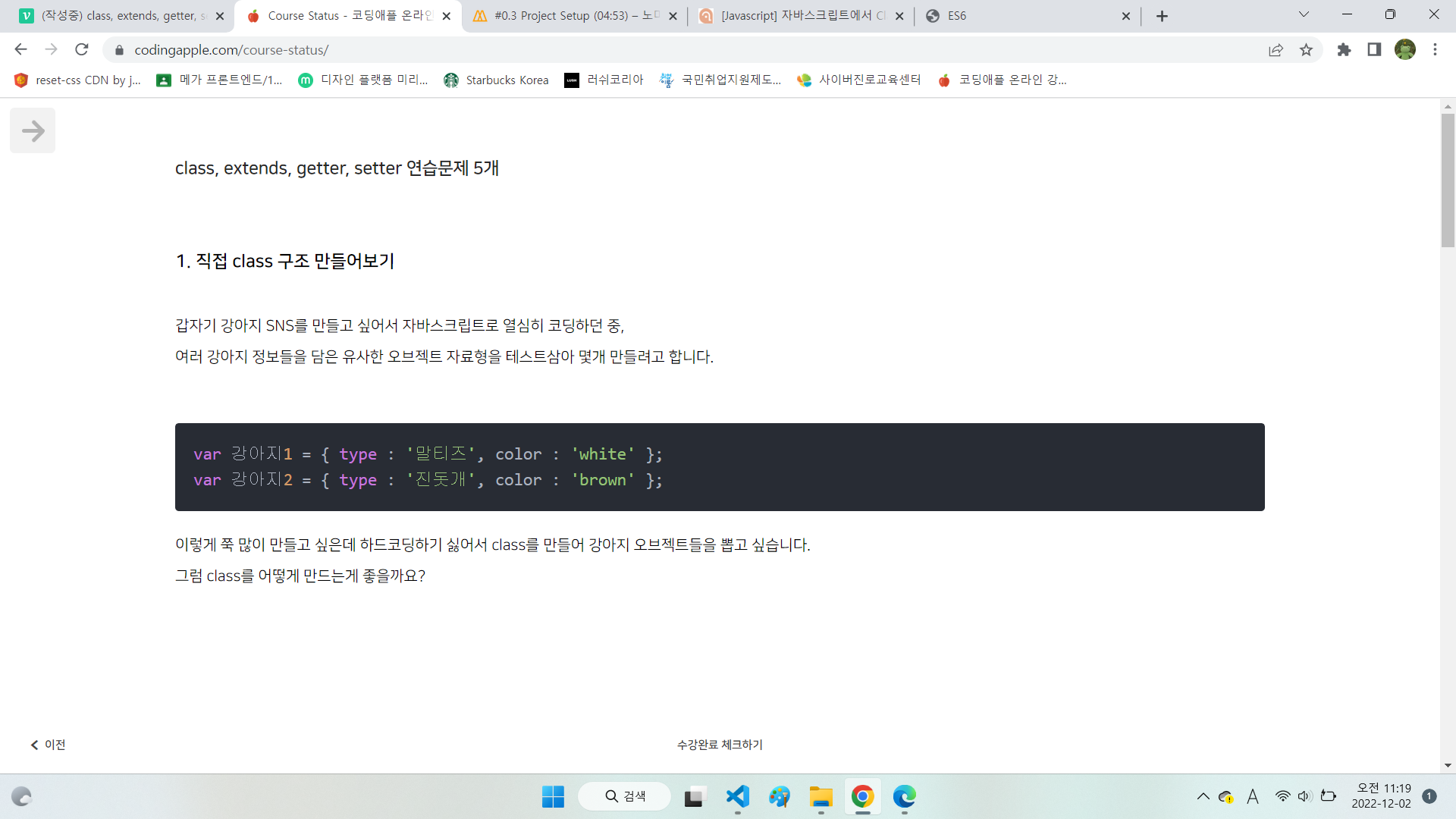
31.class, extends, getter, setter 연습문제

class 로 강아지 오브젝트 만들기class Dog{constructor( type,color ){ this.타입=type; this.털색=color;}wallwall( ){console.log( this.타입 +' 종 이고, '+this.털색+ '색 이에요' );}
32.어?~ 금지

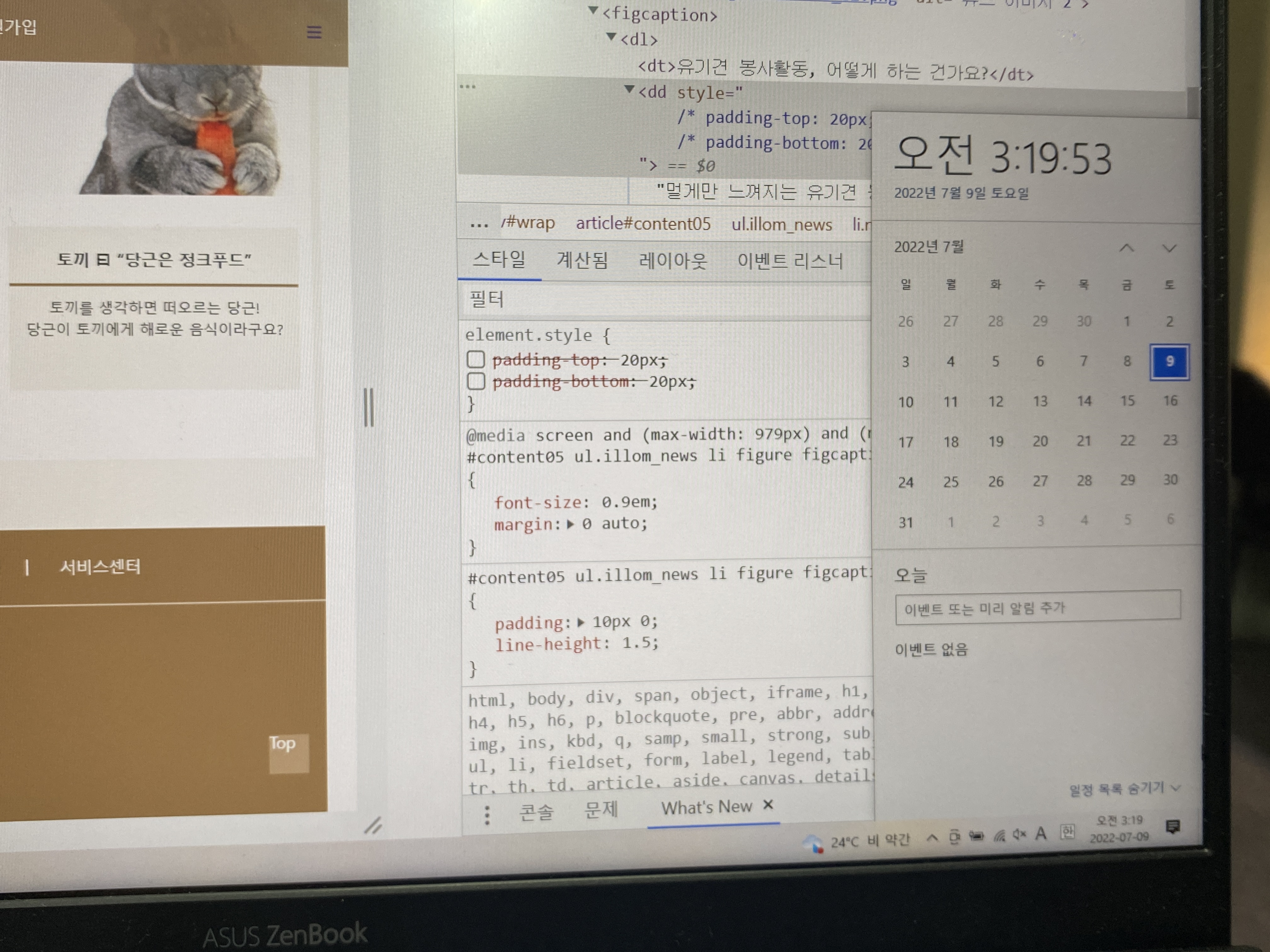
1. animate() >#### ✏️ 문법 $('선택자').animate({css스타일},지속시간, 이징, 콜백함수) ✏️ 예시 $('div').animate({left:200, top:200}) $('div').animate({left:200,top:2
33.절망할 시간이 있으면

요즘 제일 좋아하는 말.scrollTop()은 선택한 요소의 스크롤바 수직 위치를 반환하거나 스크롤바 수직 위치를 정한다.화면상에서 내가 스크롤한 만큼의 거리를 알아내기$( 'div' ).scrollTop( ); : div 요소의 스크롤바 수직 위치를 가져온다..scr
34.이걸해냄

회사 업무 플래너에 찍으려고 산 이걸해냄 도장뭐 하나 했다하면 무한정으로 찍어대고 있다자존감 지킴이 마법의 주문 '이걸해냄'오늘도 해내려고 왔다\~\~~.attr() : html 의 속성(attribute)을 다룬다..prop() : javascript 프로퍼티(pro
35.1년만의 스카~~~~

스카오면서 작년쯤 새벽까지 포트폴리오 만들던 게 이때쯤 아니었나? 해서 찾아보니맞다 ㅋ\_ㅋ새벽까지 스터디 카페에서 혼자 남아 작업하다가 청소해주시는 선생님이랑 인사하고 그랬던 게 작년 딱 이맘때쯤 이었다.아웃풋은 화려하거나 훌륭하지 않았지만 정말 즐거운 마음으로 열정
36.높거나 낮지 아니한

프론트엔드 개발과정 6개월로 시작해 20개월의 취준, 그리고 it회사에 입사한 지 3주째의 금요일이다.
37.Jquery 기본 다지기! 팍팍!

$('\*') : 전체 요소 선택$('요소 선택').parent() : 선택한 요소의 부모 요소 선택$('요소 선택').parents() : 선택한 요소의 상위 요소 모두 선택$('요소 선택').closest('div') : 선택한 요소의 상위 요소 중 가장 가까운 &
38.입사 후 첫 주말 ~_~

팀장님(a.k.a 짱짱)께서 git 설명해주시는데난 느꼈다,,,정말 유치원생한테 설명해주시는 것처럼 엄청 친절하고 이해하기 쉽게 말씀하고 계시단 걸,,,,,팀장님 이걸 보실지는 모르겠지만 진짜 매일매일 감사함니다,,,,,하지만? 감자는 알아듣지 못하고 구글링했답니다팀장
39.나는 감자다

그냥 해라. 무분별한 class 사용 금지 가독성이 떨어질 뿐 아니라 유지보수가 어려워짐. About 'rebase' 들여쓰기랑 alt 채우기는 기본 of 기본
40.파이팅 해야지

운좋게도 회사분들께서 다 친절하시고 도움도 많이 주셔서, 나만 잘 하면 될 것 같다는 생각이 들었다. 잘 할 수 있을까 하는 걱정도 있었지만 사실 내 능력으로 해낼 수 없는 일들만이 주어질 것 같아 열흘간 끙끙댔는데 오늘 팀장님께서 정말 감사하게도 '너를 혼자 버려두지
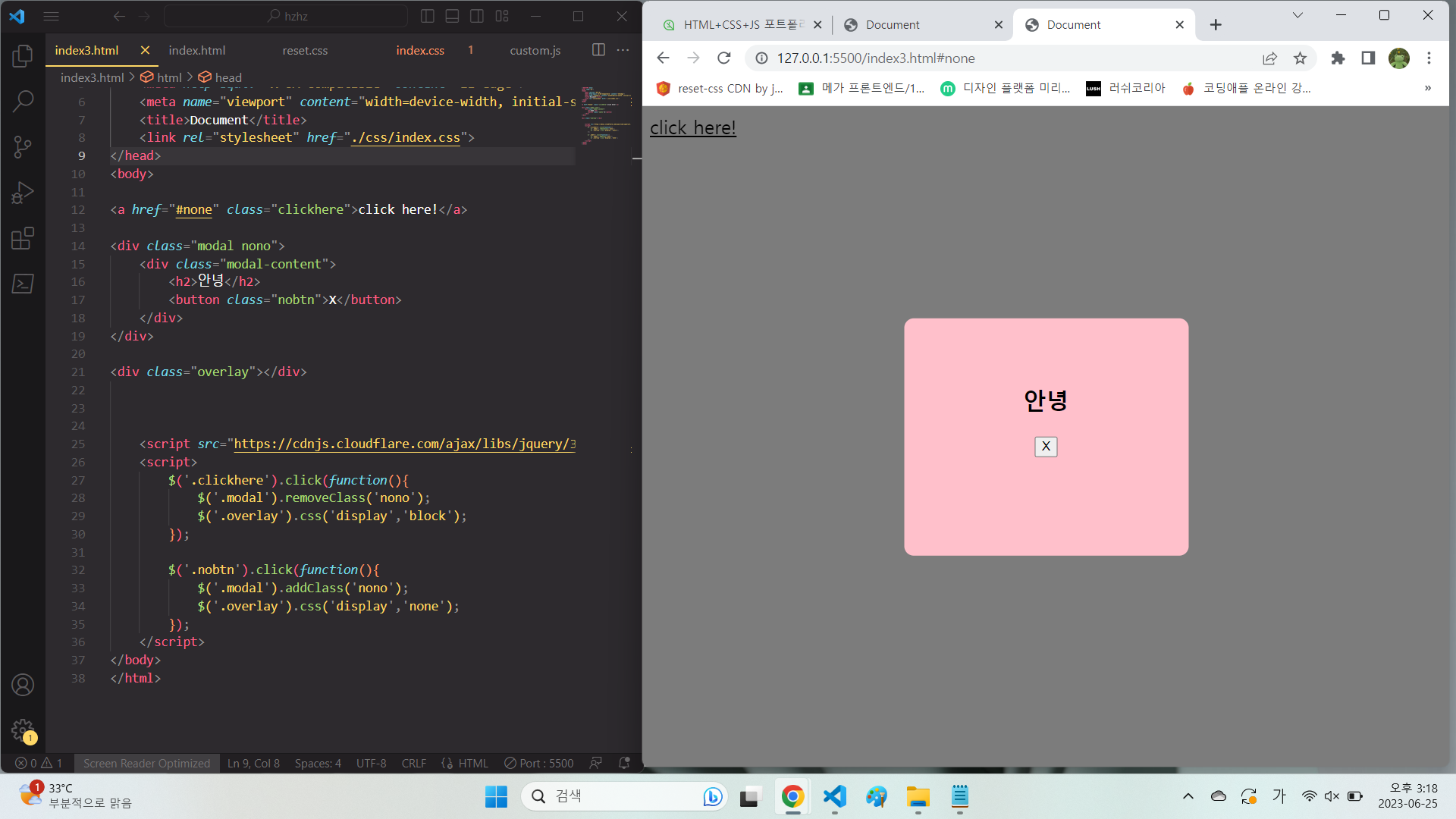
41.후달달 모달달

모달창 만들기overlay div 를 따로 만들어display:none, 불투명한 어두운 배경, position:fixed z-index:-1 설정으로 set어렵지 않잖아?!?!?!?!?!?가고싶던 인생 첫 회사 출근 D-1 입니다...잘할 수 있을까 -> 해야지 뭐
42.viewport

웹페이지를 사용자가 보는 영역을 말함. PC에서 보던 웹페이지 브라우저의 크기를 줄이면 웹페이지 내용이 일부 가려지거나 스크롤을 해야하는 경우가 있음. 여기서도 브라우저 영역에서 보이는 부분이 뷰포트임. 브라우저의 크기를 줄여도 웹페이지 내용이 사용자들에게 잘보이도록
43.탭을 만들어봅시다

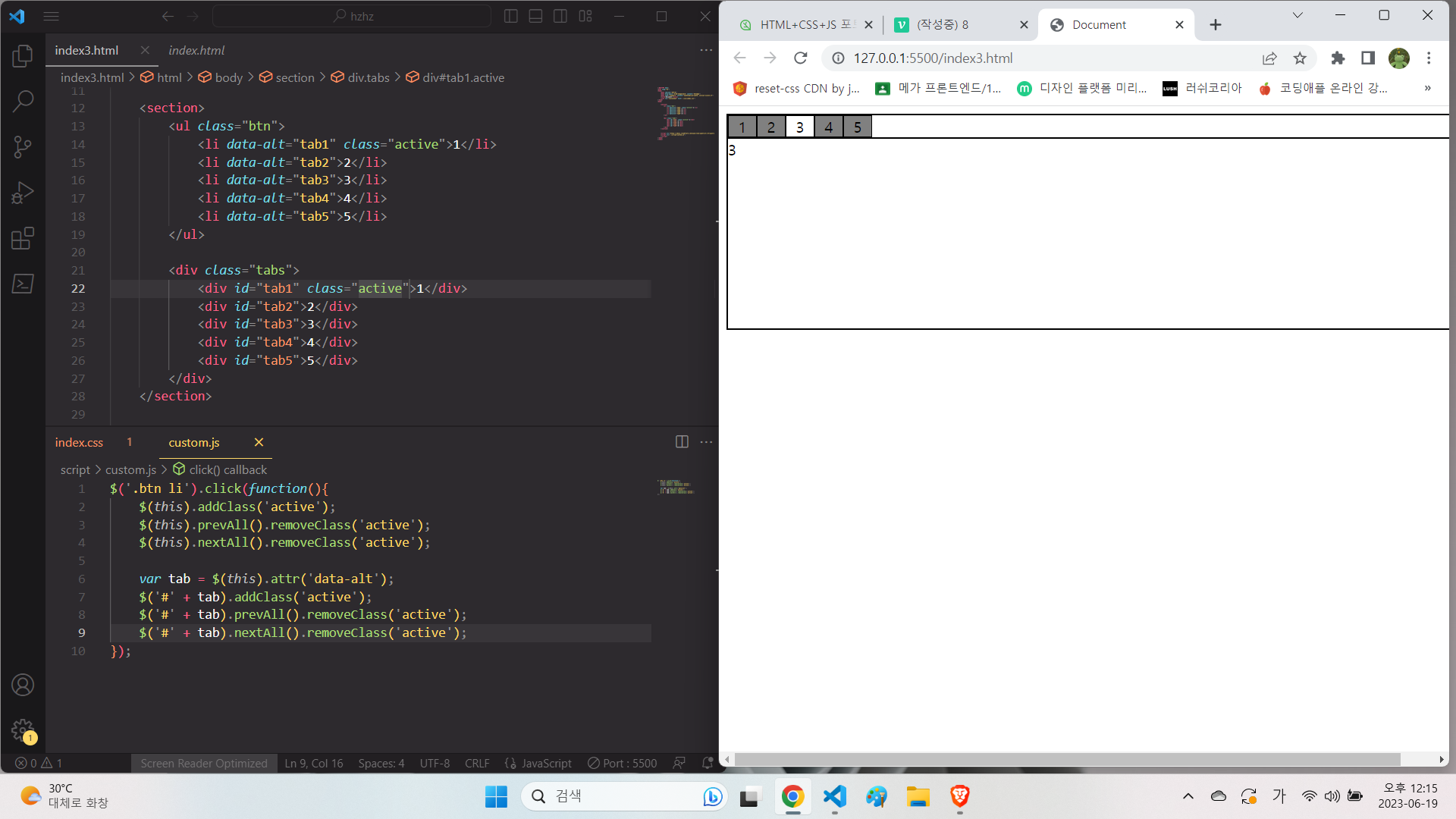
첫 출근 D-7출근해서 이사님이 스프링을 배우라고 하시는 꿈을 꿨다 ....ㅎ토론도 하고 점심도 혼자 먹고....그런 슬픈 꿈을 꿨다...오늘은 JQUERY 로 탭메뉴 만들기를 해보았다항상 복잡한 방법으로 만드느라 코드만 쓸데없이 길어져 효율적인 방법을 구글에서 여기저
44.8

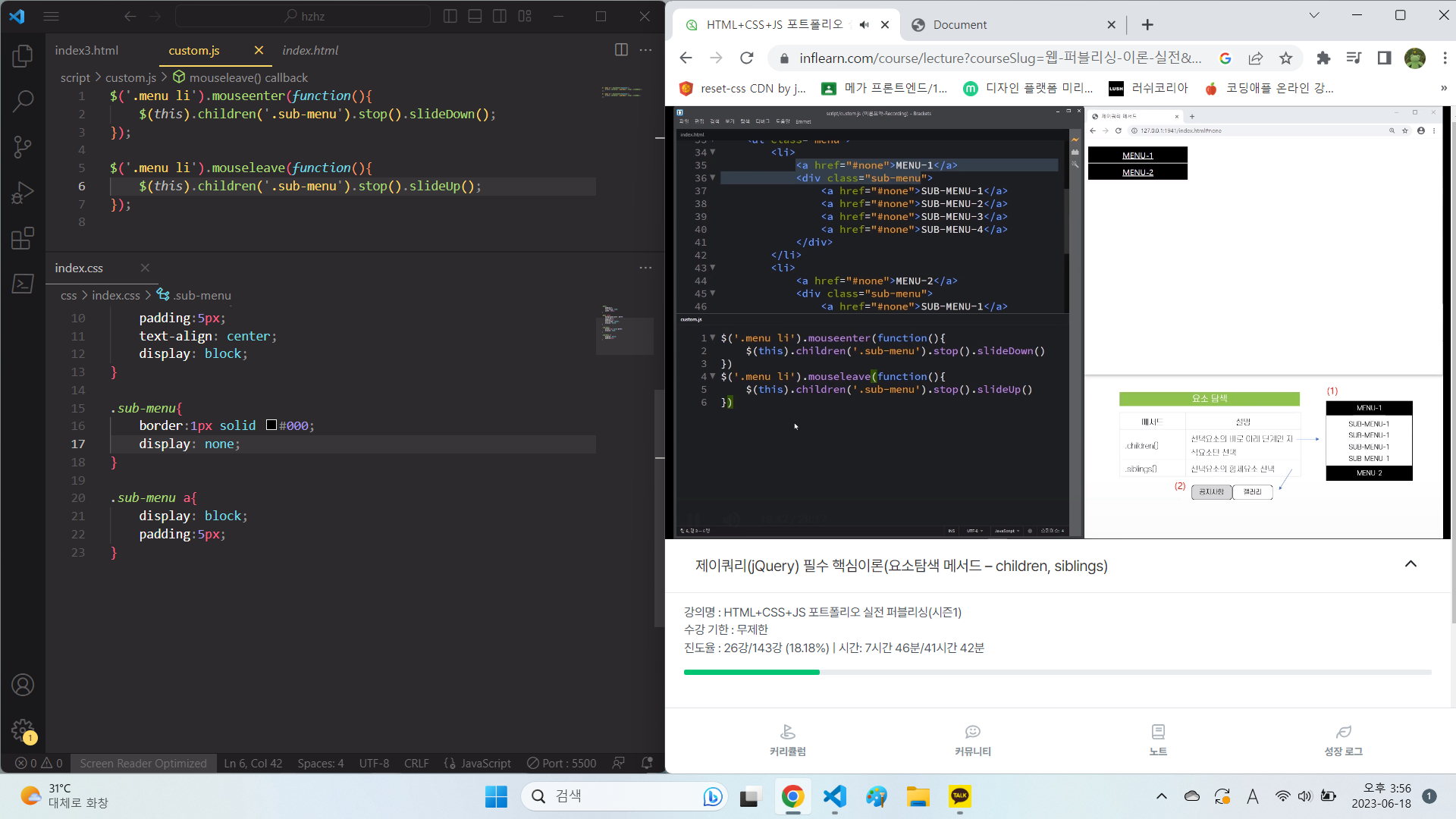
제이쿼리로 mouseenter, mouseleave 이벤트 주면서children(), stop() 등 메서드 사용하기.stop()으로 여러 번 이벤트가 반복되는 것을 방지.children() 괄호 안에 어떤 자식요소를 지칭하는지 정확히 알려줌.html 은 div 안에
45.첫 회사 첫 출근 D-10

마음은 급한데 뭘하면 좋지 고민하다가JSP 강의도 끊어봤다가약점인 자바스크립트 복습도 하고 제이쿼리 기본기도 보다가무엇보다 내 코딩에 있는 나쁜 기본기부터 없애자 싶어기본 강의를 다시 보기로 했다어쩌지? -> 뭘 어째 그냥 해 반복 중너어는 적성에 맞지 않는 전공 공부
46.SEO (검색엔진 최적화)

👓 SEO (Search Engine Optimization) 검색엔진 최적화, 즉 검색엔진에서 찾기 쉽도록 사이트를 개선하는 프로세스. 검색엔진 최적화 작업을 하는 사람의 직책을 의미하기도 한다. 📖 1. 을 통해 검색 엔진에 페이지의 주제를 알려준다.
47.20개월만의 연락

정말 뭐가 될까? 될 수는 있을까?만약 되지않으면 그 다음 계획은 어떻게 세우는 게 좋을까?까지 생각했던 요즘연락이 왔다여러분 . . . . (0명)저 취준 끝났어요취준동안 함께 해준 소중한 사람에게 알리고나는 . . . . . 그렇다그런 하루였다 어제는1년 2개월,
48.익숙치 않다고 못한다고 생각말기

오늘은 흐린 눈 해왔던 form 태그를 정리해보자. 학원에서 예제로만 몇 번 만들어보고 만들어보질 않아서 어느샌가 어렵다고 생각이 들더니 흐린 눈 했던 과거 반성합니다 흡흡 익숙하지 않은거지 못하는 게 아니다 하면 되지이-! 1.form 태그 은 사용자로부터 값
49.고고씽 -2

한 달 동안 하던 운동이 끝났다.다음주에 한 번 가서 선생님께 편지랑 선물 드리고 와야지선생님 덕분에 한 달 동안 즐겁게 선생님 좋아하면서 운동할 수 있었다🍀내일부터는 다시 정처기 실기 공부하러 스카 끊어야 할듯 싶다흐리고 더운 날씨에도 지지 말기
50.what is meta?

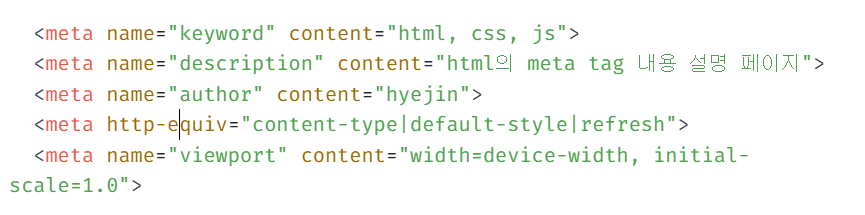
###메타 태그 메타 태그(meta tag)는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그를 의미한다. 메타 태그는 주로 태그 내에 선언한다. keyword 는 검색 엔진을 위한 키워드를 정의함.
51.고고씽 -1

퍼블리셔로 일을 잘하려면 태그가 가지고 있는 뜻을 잘 풀이하고 파악해야 올바른 태그 사용을 할 수 있고, 접근성 또한 잘 따를 수 있다.팀장님이 피드백주신 (팀장님 큰절 받아주세요) 내용을 수정해보며 정리해보자 !학원에서도 반응형 제작을 기본으로 배웠고(눈물 쏙 빼며
52.그럼에도 불구하고, novelist

사람이 성장하는 유형은 두 가지로 나뉜다고 한다.그래서, 로 성장하는 사람과그럼에도 불구하고, 로 성장하는 사람.난 후자가 아닐까 한다.내가 할 수 있는 영역보다 아직 내가 못하고 부족한 영역이 훨씬 더 넓은 것이 사실이라서.그럼에도 불구하고. 나의 나약한 심신에도 불
53.취준의 끝은 있을 테니까

1년 n개월동안의 몇 번의 서류합격과 면접그리고 항상 닿아온 결과는 불합격하지만 끝은 있을 거니까엉망....에서 시작해서 조금씩 다듬어나가다보면 어라? 가 되어있을 거라고 생각하며 2개의 면접을 하루 앞두고 오랜만에 글을 쓴다 : 웹 표준이란 월드 와이드웹을 구현하기
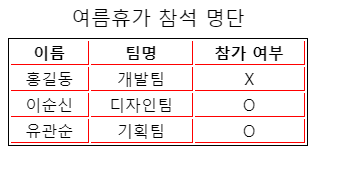
54.table입니다!

: 테이블에 대한 설명을 넣는 곳.caption 요소는 언제나 table 요소 바로 다음에 위치해야 함. 테이블의 제목들을 묶는 그룹 태그 테이블의 일반적 데이터들을 묶는 그룹태그.tr: 테이블의 행을 의미하는 태그. 자손으로 th나 td가 반드시 있어야 한다.t
55.3개월 신입의 회고록

놀랍게도 입사 3개월이 가까워지고 있다. 이번 한 달이 개인적으로 고민이 많았던 달이었어서, 회고 겸 기록을 남겨볼까 한다. **1개월 차의 나 ** 아~넵! 아넵! 아~네넵! (못 알아들음 & 겁먹고 쫄았음) 뭐 해보라고 하시면 겁 먹고 마음만 급해서 제대로 못함
56.10월 회고

10월 한 달 회고를 적어보며 정리하기.10월은 새로운 일들이 많았다.처음으로 맡아보는 작업, 새로 맡아 시작한 유지보수작업, 첫 새벽배포, 첫 주말출근까지.입사 두 달차에 메모장에 '입사 두 달째인데 뭐가 나아졌지' 라고 썼었는데그 당시에는 조급해서 내가 바라던 어떤
57.update 받지 않고 커밋/푸시했을 때 발생하는 에러

11/2작업을 하고 커밋 후 푸시를 했는데 에러가 났다.hint: Updates were rejected because the remote contains work that you dohint: not have locally. This is usually caused
58.주말에 보기

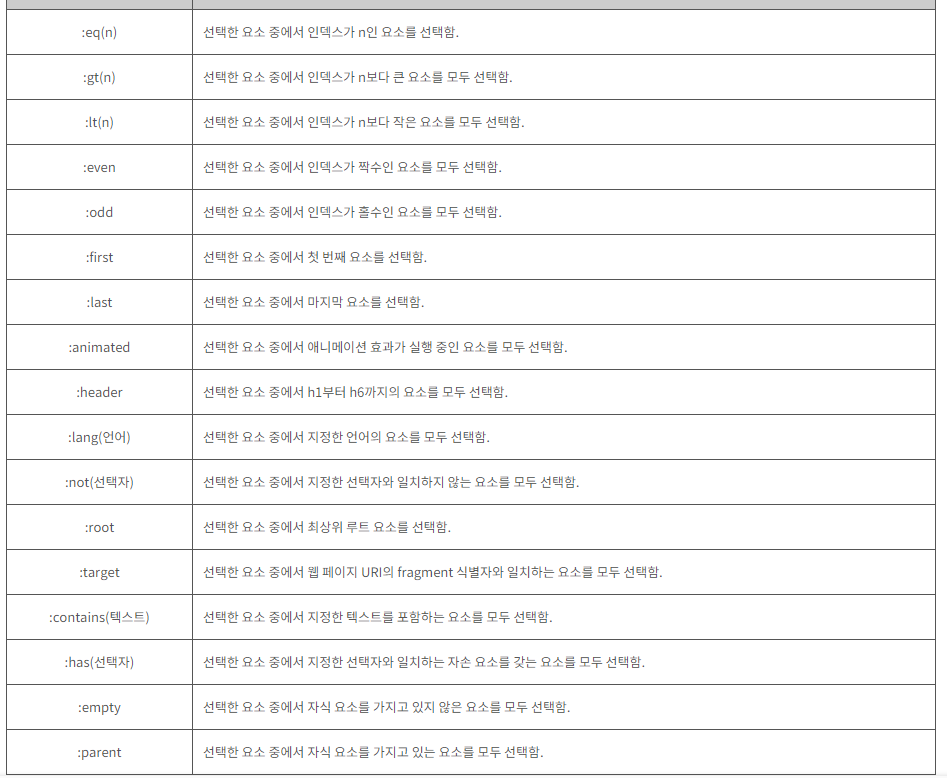
https://www.tcpschool.com/jquery/jq_elementSelection_jqSelectorgetter 와 setter메소드 체이닝메소드 체이닝 중에 end() 메소드를 사용하면 바로 이전에 선택했던 요소의 집합을 다시 선택할 수 있다.e
59.Git

Git은 데이터를 파일 시스템 스냅샷의 연속으로 취급하고 크기가 아주 작다. 파일이 달라지지 않았으면 Git은 성능을 위해서 파일을 새로 저장하지 않는다. Git은 프로젝트의 히스토리를 조회할 때 서버 없이 조회한다. 즉 오프라인 상태이거나 VPN에 연결하지 못해도 막
60.tab tab tab

웰컴백오백만년만에 벨로그에 돌아왔습니다똥멍청이감자 시절을 지나 저도 이제 어엿한어엿한1년차 똥멍청이감자가 되었습니다입사 첫 주에 샀던 일주일 스케줄러를 오늘 다 썼습니다그간 수많은 일이 있었고 ,, 회사에서 가끔 몰래 눈물도 훔치고 ,,작년에는 일 하나라도 들어오면내가
61.좀 더

모든 면에서 좀 더 디테일한 상상력을 펼칠 필요가 있겠다그냥 오는 일 ~ 그냥 해달라는 작업 \~~만 해도 돈은 벌 수 있겠다만한끝으로 달라지는 디테일들의 차이를 좀 더 세심하게 고려해보기예를 들어,애니메이션의 초(s)의 딜레이를 순차적으로 어디부터 어떻게 얼만큼 줬을