
HTML 기본 요소
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <p>This is my page</p> </body> </html>
- 필수 요소
<!DOCTYPE html> : html5 이후 문서 형식 선언 방법.
<html></html> : 전체 페이지의 컨텐츠를 포함하는 기본요소.
<head></head> : 검색결과에 노출 될 키워드, 홈페이지 설명 등을 포함하며, 홈페이지 이용자에겐 보이지 않음.
<meta charset="utf-8"> : html문서의 인코딩 설정을 전세계에서 표준으로 사용되는 UTF-8로 지정함.
<title></title> : 로드되는 브라우저 탭에 표시되는 제목.
<body></body> : 텍스트, 이미지 등 페이지에 표시되는 모든 컨텐츠를 포함.
HTML Semantic tag

Semantic tag 의 필요성 ?
Semantic 은 '의미를 담은, 의미론적인' 의 뜻을 가지고 있다. 하나의 페이지를 구성하기 위해 사용되는 html tag는 각각의 의미를 부여하고 있으며, 그 의미에 맞게 잘 사용해야 한다.
그 이유는,
1. screen reader 를 사용할 수 밖에 없는 시각 장애인들을 위해 heading을 읽어 필요로 하는 정보를 빠르게 찾을 수 있도록 한다. 만약 heading이 없다면 그들은 어쩔 수 없이 문서 전체를 읽어야 한다.
2. SEO(Search Engine Optimization) 검색 엔진들은 페이지 내 heading 을 검색 순위에 영향을 주는 중요한 키워드로 고려해 indexing 을 한다.
이로 인해 우리는 의미론적이고 구조적인 페이지를 만들 필요가 있다.
위에 언급되고 있는 heading 은 <h1></h1> ~ <h6></h6> tag를 말한다.
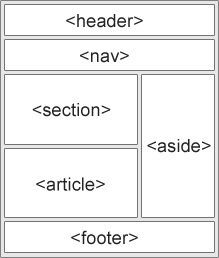
Semantic tag 종류 및 의미
<a href=""> 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의 <abbr title=""> 축약형(abbreviation)이나 머리글자로만 된 단어(acronym)를 정의 <article> 해당 문서나 페이지 또는 사이트와는 완전히 독립적으로 구성할 수 있는 요소를 정의 <aside> 페이지의 다른 콘텐츠들과 약간의 연관성을 가지고 있지만, 해당 콘텐츠들로부터 분리시킬 수 있는 콘텐츠로 구성된 페이지 영역을 정의 <blockquote> 다른 출처로부터 인용된 블록을 정의, 이렇게 인용된 블록을 브라우저는 보통 들여쓰기를 사용하여 표현함 <caption> 테이블의 캡션(caption, 테이블이나 사진, 삽화 등에 붙는 설명)을 정의 <details> 사용자가 직접 조작하여 보거나 숨길 수 있는 부가적인 세부사항(additional details)을 명시할 때 사용 <fieldset> <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용 <figcaption> 이미지나 다이어그램, 사진과 같이 문서의 주요 흐름과는 독립적인 콘텐츠를 정의하는 <figure> 요소의 캡션(caption)을 정의 <figure> 삽화나 다이어그램, 사진 등과 같이 문서의 주요 흐름과는 독립적인 콘텐츠를 정의 <footer> 문서나 특정 섹션(section)의 푸터(footer)를 정의 <form> 사용자로부터 입력을 받을 수 있는 HTLM 입력 폼(form)을 정의 <h1> ~ <h6> HTML 문서에서 제목(heading)을 정의 <header> 문서나 특정 섹션(section)의 헤더(header)를 정의 <i> 기본 텍스트와는 다른 분위기나 음성을 위한 텍스트 영역을 정의, semantic element 중에서 사용하기에 적당한 요소를 찾지 못했을 때만 해당 tag를 사용 <img> 이미지(image)를 정의, 해당 요소에는 src 속성과 alt 속성을 반드시 명시해야함 <input> 사용자로부터 입력을 받을 수 있는 입력 필드(input filed)를 정의, 사용자가 데이터를 입력할 수 있는 입력 필드를 선언하기 위해 <form> 요소 내부에서 사용됨 <label for=""> 사용자 인터페이스(UI) 요소의 라벨(label)을 정의, for 속성값은 결합하고자 하는 요소의 id 속성값과 같거나, 결합하고자 하는 요소의 내부에 위치해야함 <legend> <fieldset> 요소의 캡션(caption)을 정의 <main> 해당 문서의 <body> 요소의 주 콘텐츠(main content)를 정의 <mark> 형광펜으로 칠한 것처럼 하이라이트된(highlighted) 텍스트를 정의 <meter> 분수 값이나 게이지(gauge) 내에서 특정 스칼라 값(scalar measurement)이 어느 정도인지를 표현할 때 사용 <nav> 다른 페이지 또는 현재 페이지의 다른 부분과 연결되는 네비게이션 링크(navigation links)들의 집합을 정의 <ol>(<ul>) 순서가 있는(없는) HTML 리스트(list)를 정의, <li> tag로 포함하는 아이템(item)을 정의 <optgroup label=""> 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)에서 사용되는 옵션들의 그룹을 정의 <option> 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)에서 사용되는 하나의 옵션을 정의 <p> 문단(paragraph)을 정의할 때 사용 <pre> 미리 정의된 형식(preformatted)의 텍스트를 정의 <progress> 작업의 진행률을 나타낼 때 사용 <section> HTML 문서에 포함된 독립적인 섹션(section)을 정의 <select> 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)를 정의 <strong> 해당 콘텐츠의 중요성이나 심각함, 긴급함 등을 강조할 때 사용 <summary> <details> 요소에 의해 생성되는 대화형 위젯에서 기본적으로 보이는 제목을 정의 <table> 데이터를 포함하는 셀(cell)들의 행과 열로 구성된 2차원 테이블을 정의, <thead><tbody><tr><td><tfoot> 등을 포함 <time> 사람이 읽을 수 있는(human-readable) 형태의 날짜와 시간 데이터를 정의 <u> 철자가 틀린 단어나 중국어의 고유 명사처럼 문체상 일반적인 텍스트와는 달라야만 하는 텍스트를 표현할 때 사용
Semantic tag 사용 시 유의사항
1) <div></div> 와 <span></span> tag는 단순 디자인을 입히기 위한 용도로 쓰임.
의미없이 남발하며 쓰기 쉬우니 조심하기.
2) <strong> VS <em>
<em> 요소는 구어체 강조와 같이 문장의 의미를 변경하는데 사용되지만,
<strong> 요소는 문장의 일부분에 중요성을 추가하는데 사용.
3) <header> tag 안에는 하나 이상의 heading tag를 포함한다.
참고
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML
https://www.w3schools.com/html/html5_semantic_elements.asp
http://www.tcpschool.com/html-tags/intro
https://www.ionos.com/digitalguide/websites/web-development/html-tags