
Chapter 09 IA
ㄱ. ASIS 분석의 문제점들을 정리
ㄴ. 개선 방향을 포함한 목적, 방향을 설정
ㄷ. 벤치마킹을 통해 타사들의 정보구조 참고
ㄹ. 서비스의 전략과 방향을 반영한 구조
ㅁ. 서비스 용어 및 운영 프로세스 구조 정의 - 커뮤니케이션 및 사용자
ex. 회원가입 Vs 회원가입하기
회원가입 중 어떤 구조의 중간에 있는건가
ㅂ. AS-IS IA 중 중복이나 불필요한 정보 정리
ㅅ. TO-BE의 개선 방향을 포함시킨 IA를 설계
화면별 IA 가 있는 것이다. - 메뉴 정의하는 것은 서비스 기획의 기본이다.
예시

-
번호 : 화면의 수량 - Volume 이 어느정도인지 확인
IA의 넘버링을 통해서 확인
실제 사용자가 보는 화면이다.
ex. 회원가입이 40page다 - 뭐라고 이놈아 ??
예를 들어 회원가입은 20 page 정도다
전체적으로 3천 페이지 - 대형 프로젝트다
기업 홈페이지 - 50페이지 언더
오토 플랫폼 - 50페이지 언더(약관동의등도 다 포함)
무조건 필요한 부분 -
Depth - 정보의 깊이
ex.
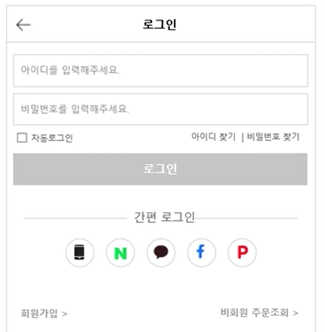
1Depth - 로그인
2Depth - 로그인 화면 / 아이디 찾기 / 비밀번호 찾기 / 간편로그인 등
!!! 간편로그인이 1Depth냐 아니다 구조적으로 투뎁스다 - 단지 첫 화면에 나온다는것은 네비게이션의 차이임!!!
온리 모바일 시대가 되면서 뎁스의 깊이가 얕아지고 있다.
PC는 화면이 넓다보니 하위뎁스를 쉽게 보여줄수 있으나, 모바일은 쉽지 않음
모바일로 가면서 UX의 중요도가 올라옴
그렇다고 IA가 안중요한게 아니다
-
Page
장수 -
Type - 화면의 유형 - 디자이너에게도 중요
ex.
개발 없는 단순한 약관 화면 - page / html / 링크 등이라 할수 있고
개발 있으면 - 프로그램이라 하기도 하고 등등
'LP' - 레이어 팝업 (페이지 위에 뜨는것)외부 API - IA에 포함 안시키기도 한다. (개발 공수가 관계 있기 때문)
회사 정책 따라서 쓰면 된다 -
Descriptiion - 비고란과 연계하여 더 상세 내용 쓸수 있다.
화면이 무슨 기능하는지 설명 -
비고
로그인 화면에 회원가입이 있다고 하더라도 회원가입과 로그인은 같은 레벨이다
왜냐하면, 회원가입해야 로그인 할수 있지 않니 ?
네비게이션인거임
IA 분석 EX.
화면ID는 보통 임의로 정하는데 커뮤니케이션용이니까 잘 정해야
보통 1Depth 이후로 시퀀스 넘버 할당해서 그룹핑
2Depth 사이사이에 시퀀스 넘버 여백좀 두면 나중에 페이지 추가할때 편하다
언어셋 변경등은 IA 아니다
검색은 IA 맞음
메뉴트리 그려보는거 도움된다.
