MVP
MVC

- 많은 기능들을 추가하다보면 Activity에 몰아넣게 됨. 단점!!
- 이걸 개선하기 위한게 MVP 패턴
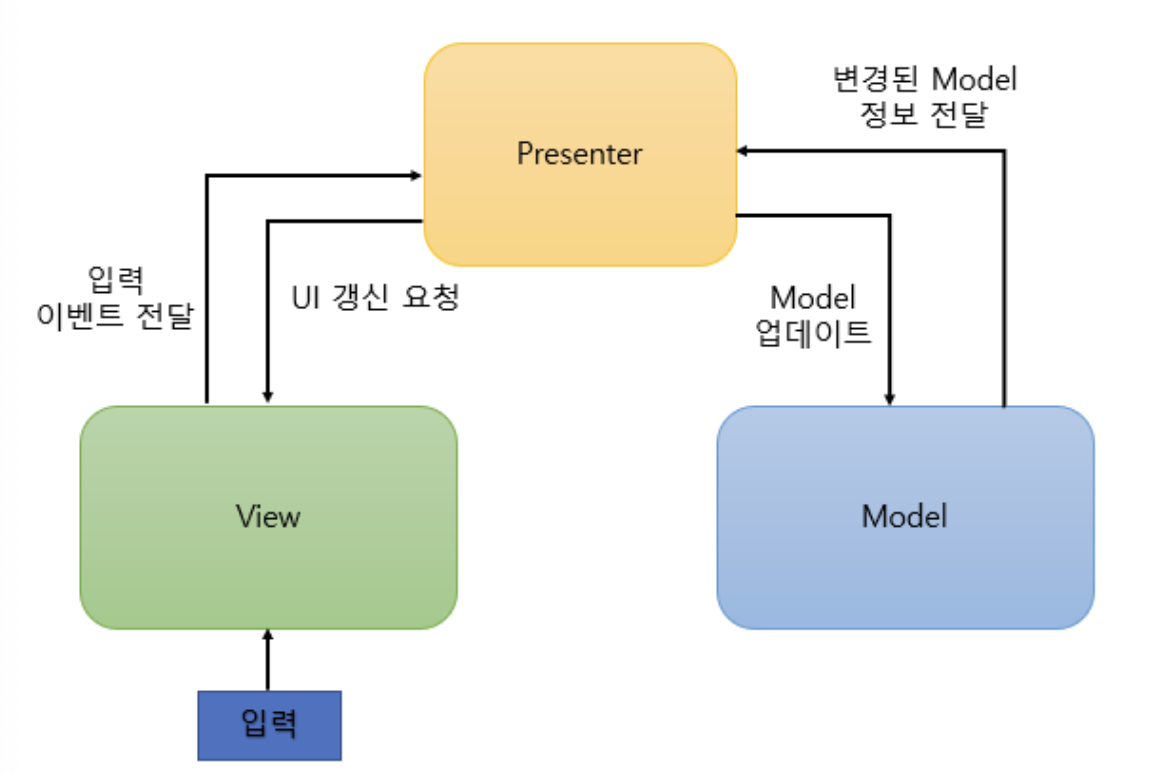
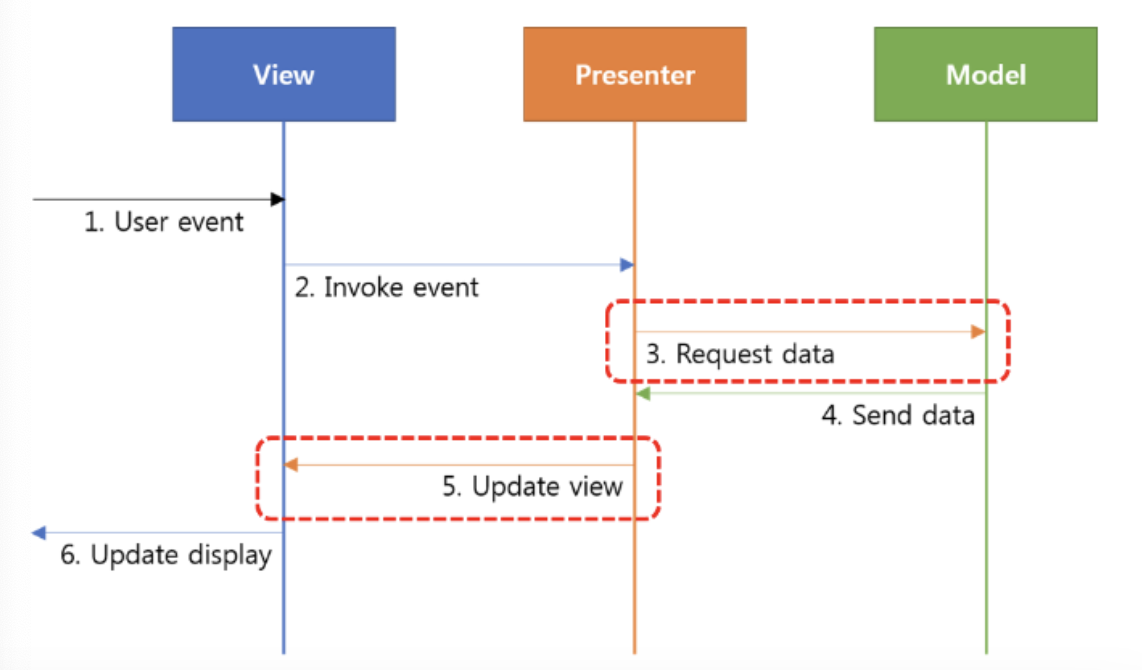
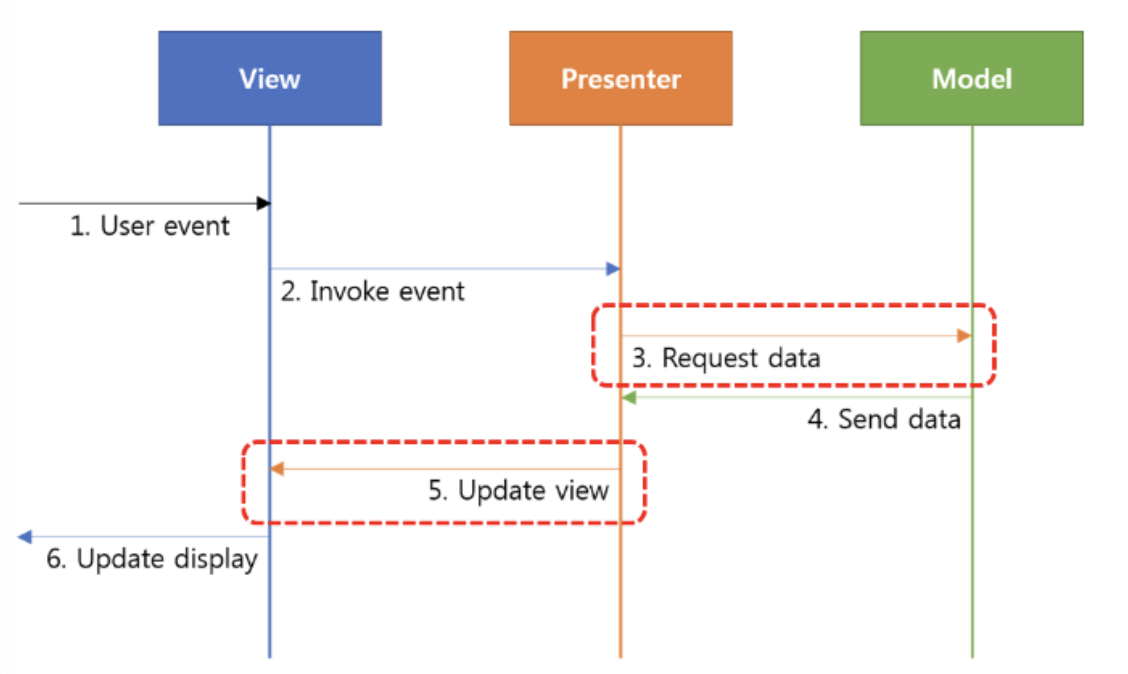
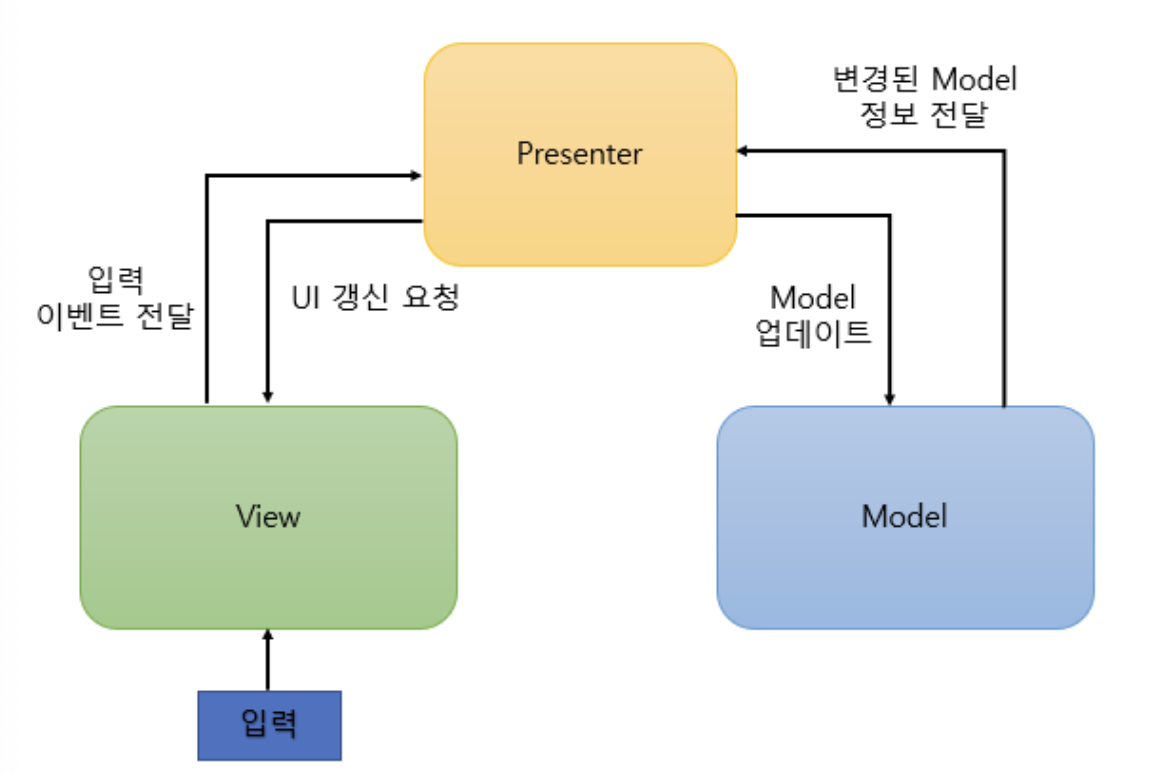
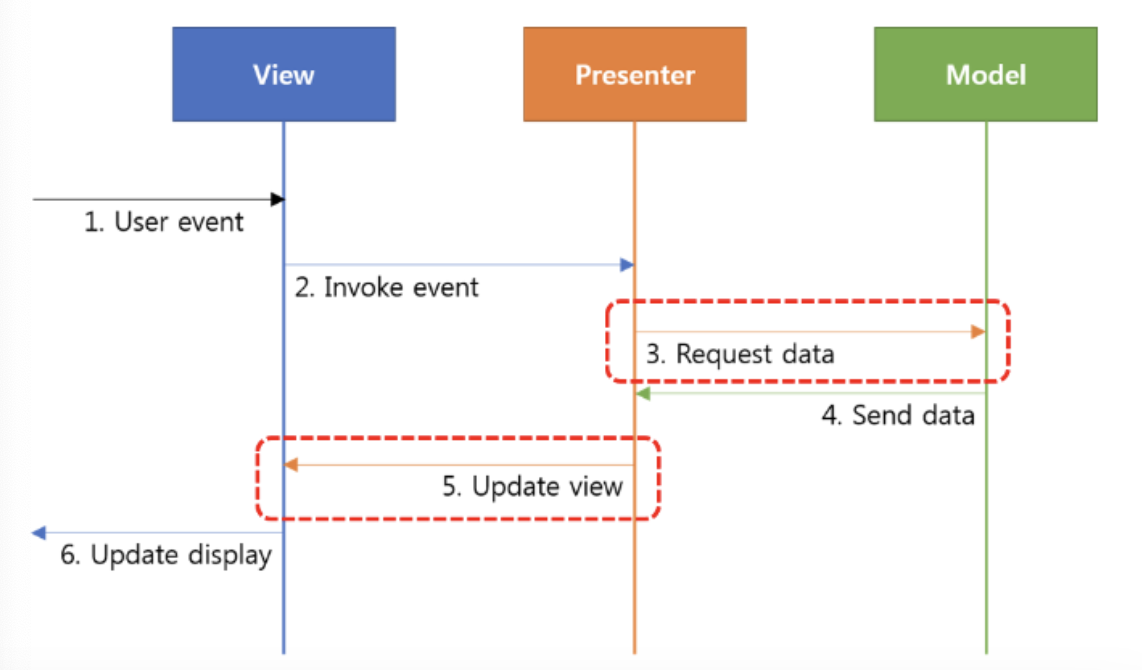
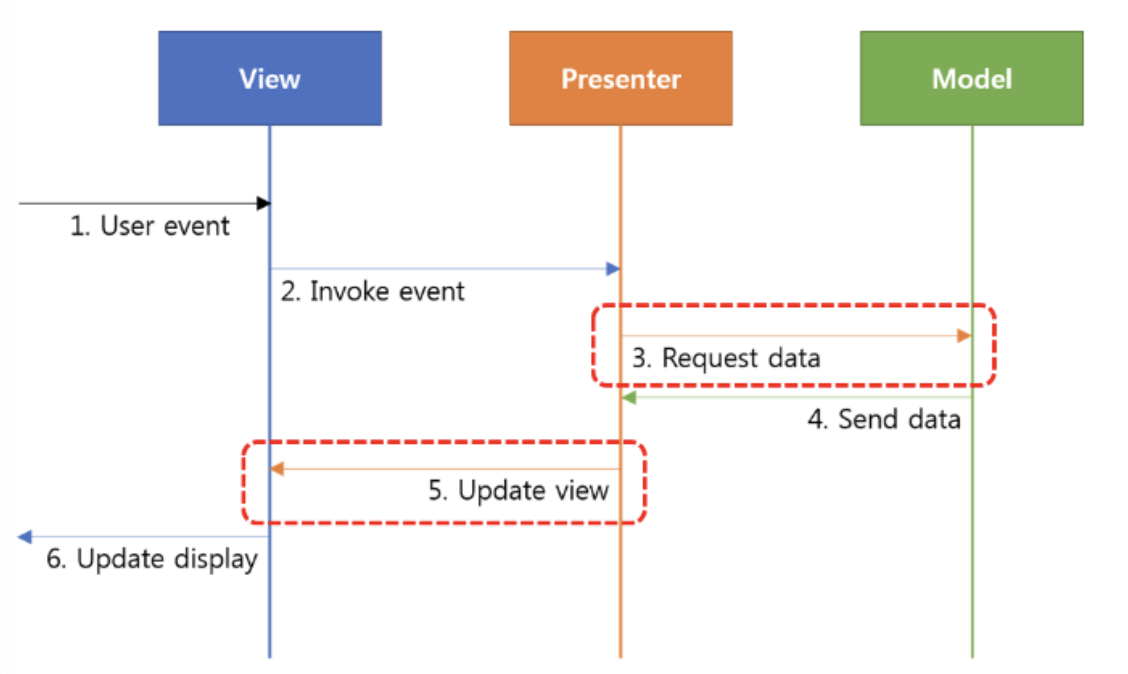
MVP

- view와 model 분리
- model은 변경사항이 없음(mvc에서 썼던 모델이랑 같음)
- view는 어떤 처리를 해야 하는지 등에 대해 최대한 아는 것이 없어야 함
- Presenter은 Model과 상호작용하고 View에 UI 갱신을 요청함(요청!!!!! 직접 갱신 X)
MVC to MVP
- model은 그대로 쓸 수 있음
- View와 Presenter를 위한 Contract 인터페이스를 추가해야 함
- 장점 : 뷰와 프레젠터가 1대 1로 대응할 텐데 각각 어떤 메서드가 필요하고 구현해야하는지 관계를 알 수 있어 좋다. 문서 같은 역할
- MVC에서 컨트롤러 역할을 했던게 View가 되겠죠?
- 왜 인터페이스로 만들까?
- 결합도도 낮출 수 있고, 필요한 메서드만 쓸 수 있고, 테스트할 때도 유용
Presenter 테스트

- mockK으로 가짜 뷰 객체 만들어서 넘겨주자!
private lateinit var presenter: MainPresenter
private lateinit var view: Contract.View
@Before
fun setUp() {
view = mockk()
presenter = MainPresenter(view)
}
- slot!
- 사용 예제 (안스 파일에서 더 자세히 다루고 있음! 그거 보러가!)
@Test
fun `더하기 버튼을 누르면 숫자 값이 1씩 증가한다`(){
//given
val slot = slot<Int>()
every { view.setCounterText(capture(slot)) } answers {
println("slot = ${slot.captured}")
}
//when: 누르는 메서드 호출
presenter.add()
//then
val actual = slot.captured
assertEquals(1, actual)
verify { view.setCounterText(actual) }
}
MVC 였다면?
- unit 테스트로만 불가. espresso를 써서 테스트 해야함. Why? 종속성이 있어서!