
import { reactive } from 'vue'
const state = reactive({
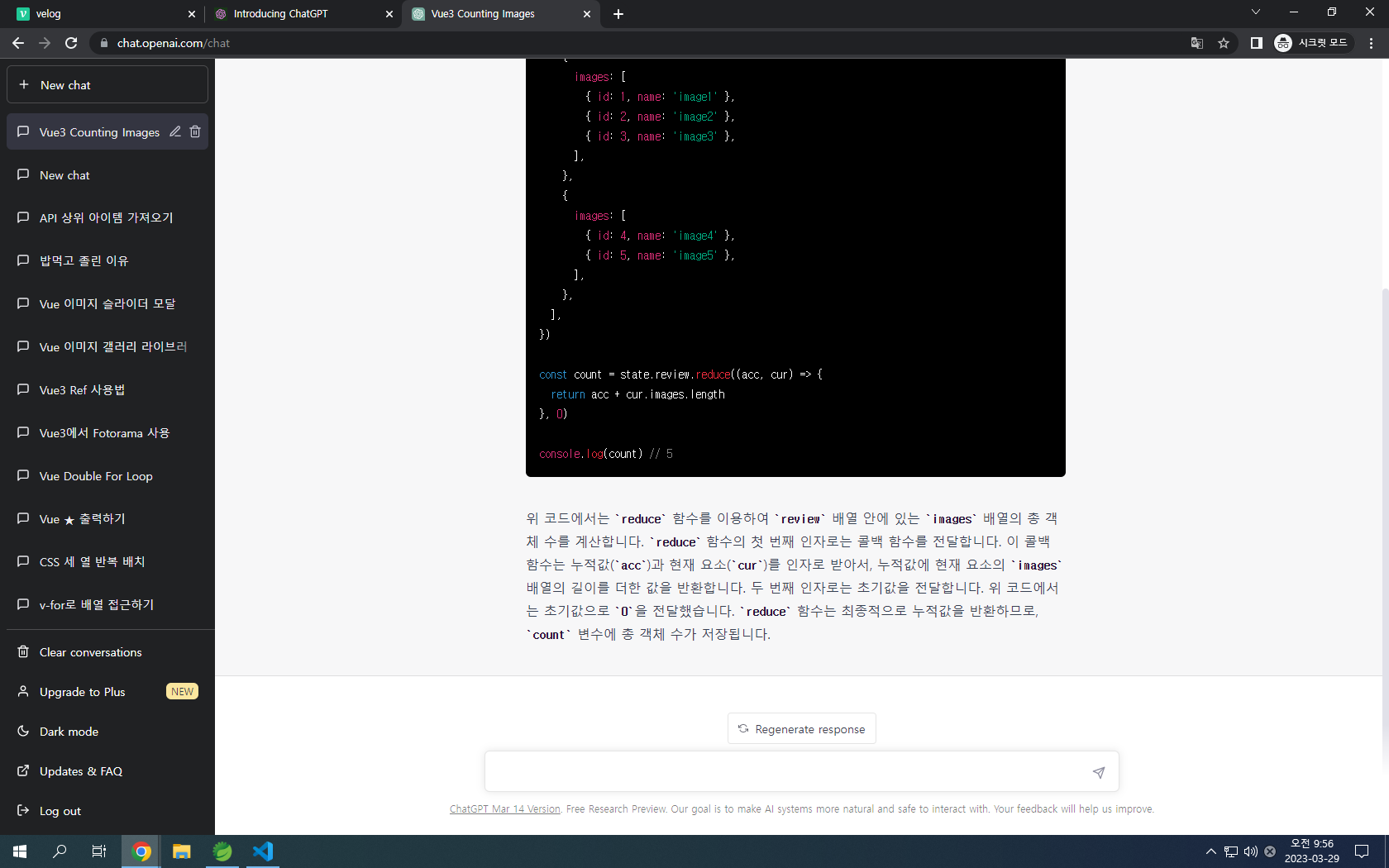
review: [
{
images: [
{ id: 1, name: 'image1' },
{ id: 2, name: 'image2' },
{ id: 3, name: 'image3' },
],
},
{
images: [
{ id: 4, name: 'image4' },
{ id: 5, name: 'image5' },
],
},
],
})
const count = state.review.reduce((acc, cur) => {
return acc + cur.images.length
}, 0)
console.log(count) // 5위 코드에서는 reduce 함수를 이용하여 review 배열 안에 있는 images 배열의 총 객체 수를 계산합니다. reduce 함수의 첫 번째 인자로는 콜백 함수를 전달합니다. 이 콜백 함수는 누적값(acc)과 현재 요소(cur)를 인자로 받아서, 누적값에 현재 요소의 images 배열의 길이를 더한 값을 반환합니다. 두 번째 인자로는 초기값을 전달합니다. 위 코드에서는 초기값으로 0을 전달했습니다. reduce 함수는 최종적으로 누적값을 반환하므로, count 변수에 총 객체 수가 저장됩니다.
--> images값을 axios로 받아오기전에 count값을 return해서 0으로 찍히는 문제 발생
import { reactive, watchEffect } from 'vue'
import axios from 'axios'
const state = reactive({
review: [],
count: 0
})
axios.get('http://example.com/images').then(response => {
state.review = response.data
watchEffect(() => {
state.count = state.review.reduce((acc, cur) => {
return acc + cur.images.length
}, 0)
})
})위 코드에서는 axios로 http://example.com/images 주소에 GET 요청을 보내서 response를 받아와서 state.review 변수에 저장합니다. 그리고 watchEffect 함수를 이용하여 state.review의 변화를 감지합니다. watchEffect 함수는 첫 번째 인자로 콜백 함수를 받는데, 이 콜백 함수는 리액티브 변수(state)의 변화를 감지하고 해당 변수의 값을 업데이트합니다. state.count 값을 state.review의 images 배열의 총 객체 수로 업데이트합니다. 이렇게 하면 images 배열이 로드된 이후에 count 값을 반환하므로, count 값이 올바르게 나올 것입니다.