문제해결
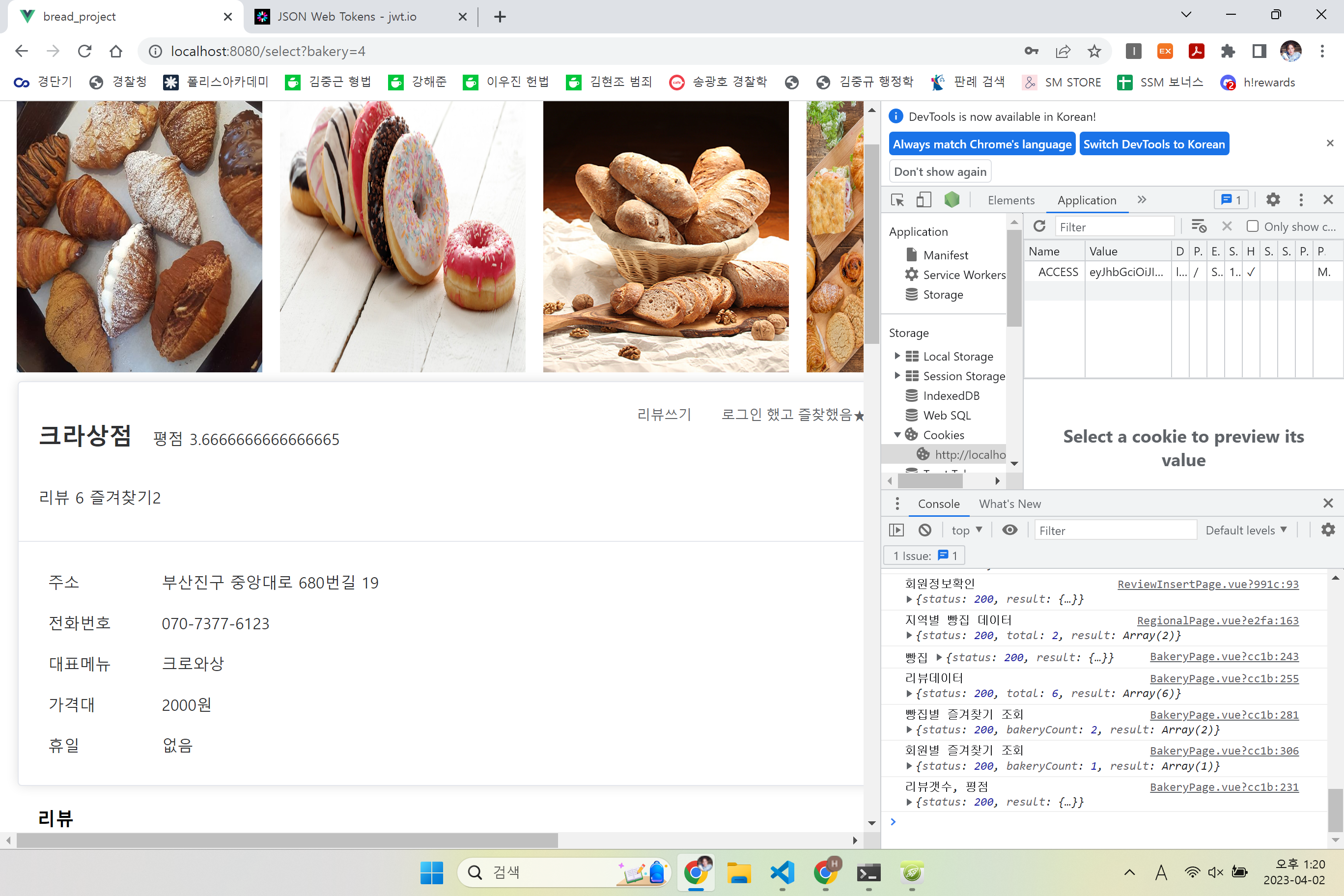
1.상점별 리뷰 갯수 카운팅

리뷰 갯수를 상점별로 카운팅 하려면리뷰 데이터에서 상점별 아이디(bakery_id)별로 sorting\-> 어차피 빵집 상세페이지에 들어가면 그 빵집 1개의 데이터만 조회하기 때문에 sorting따로 안해도 됨데이터 갯수를 counting\-> 데이터가 입력될때마다 증
2.이중 for문으로 나열한 사진을 모달창에 띄우기

이중 for문으로 사진을 일렬로 나열하는것 까지는 해결했고 다음 목표 각각의 사진을 클릭할때 그 사진을 모달창으로 띄우고 다음 버튼을 누르면 그다음 사진이 뜨도록 만들기접근 index값이 필요 하겠군문제 이중 for문에서는 바깥쪽 for문이 돌아가면 안쪽 for문의 i
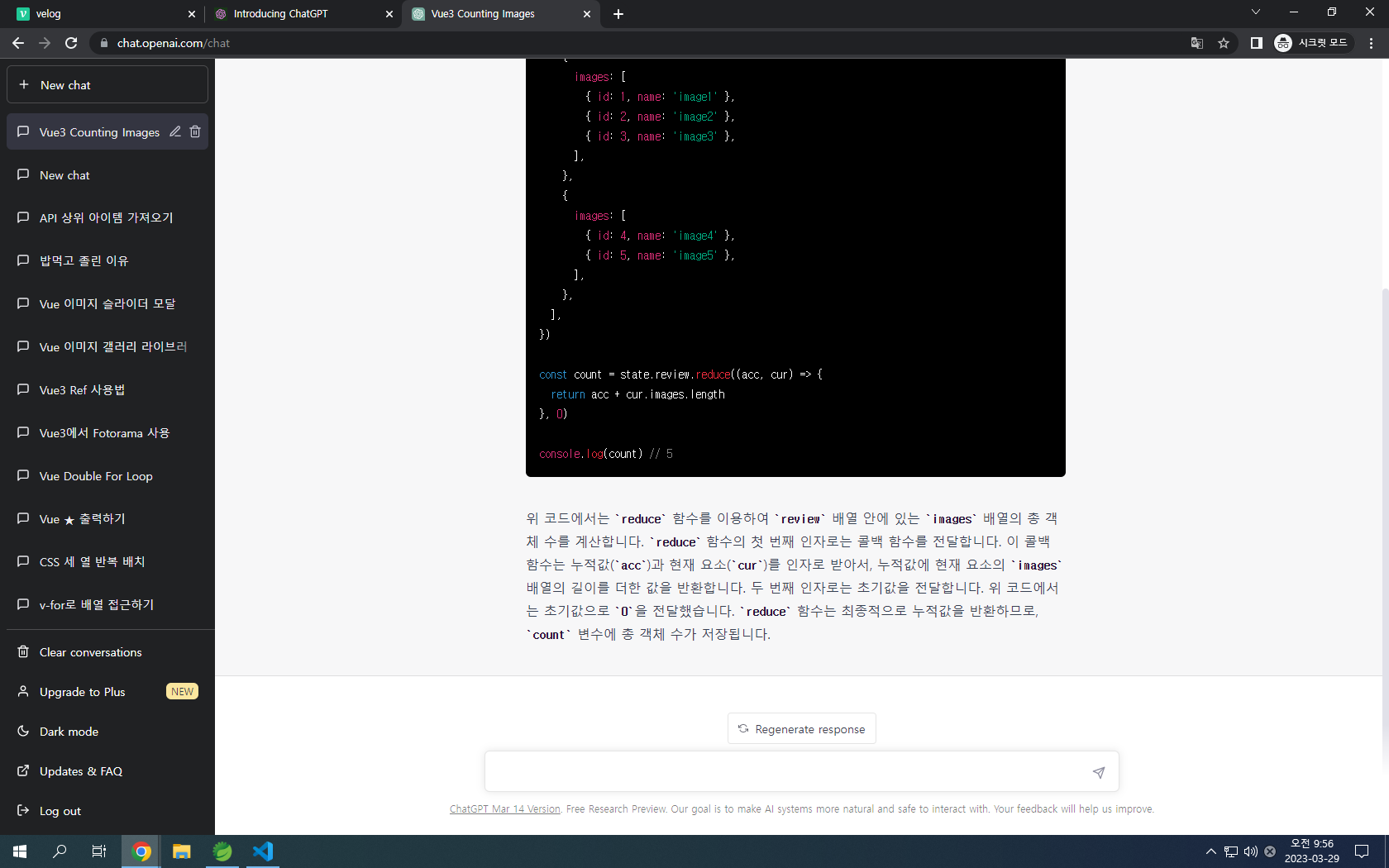
3.이중 배열에서 총 객체수 counting

reduce 함수를 이용한다
4.이중 for문으로 나열한 사진 가로로 배치하기

바깥 for문이 돌때 사진이 옆에 붙지 않고 그 다음줄에 붙어서 한참을 헤맸는데...유효했던건 바깥 for문과 그 for문을 감싸는 div 둘다에 display: flex를 추가하는 것이었음
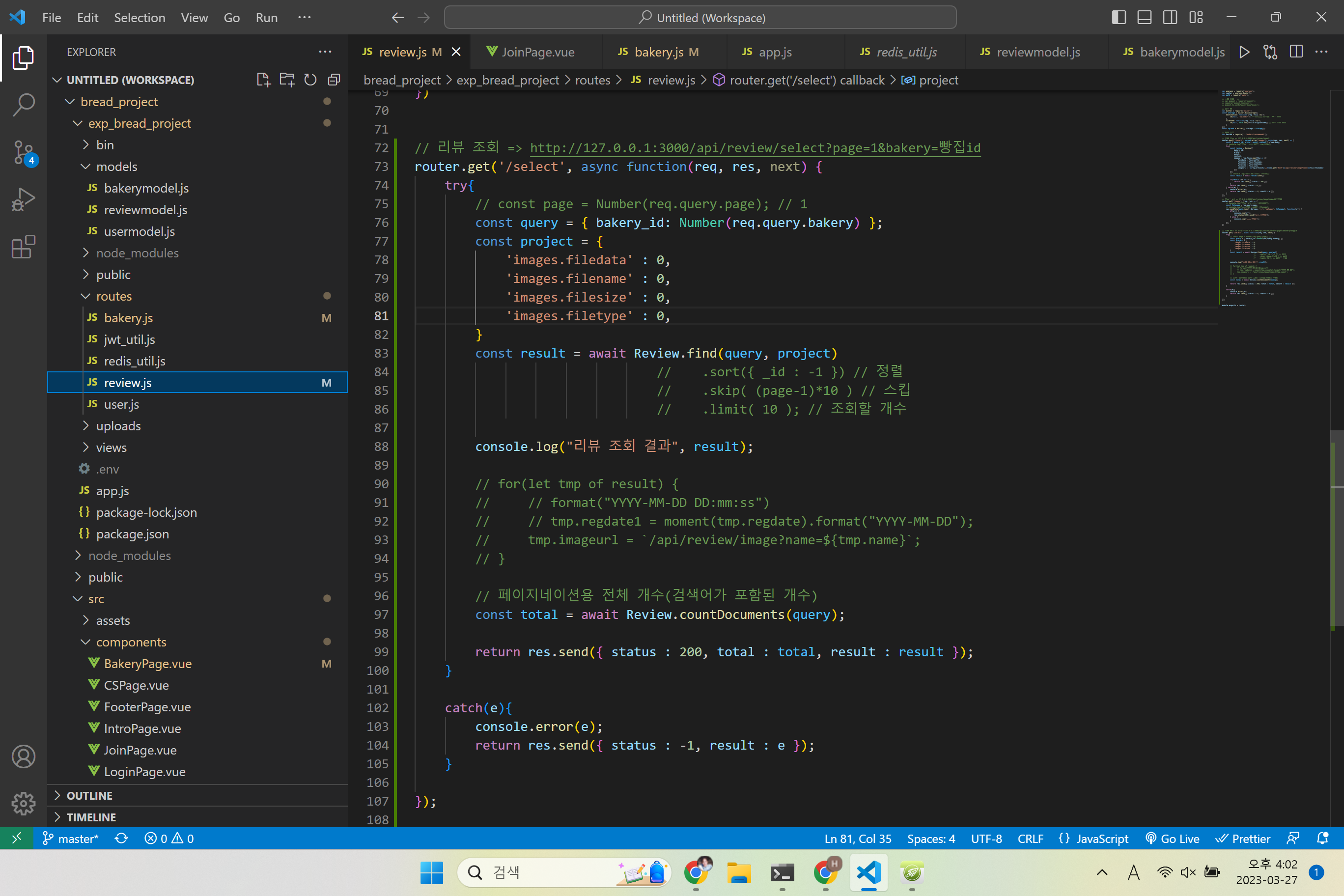
5.mongoose에서 find시 특정 정보만 제외하고 싶을때

원래라면 imageurl과 filedata, filename...등을 각각 저장하도록 스키마를 짰지만이번에는 images배열 내부에 imageurl, filedate.. 등을 하나의 객체로 받아오도록 짰으므로 imageurl을 받아와야 하기에 배열 내에 특정 객체정보만
6.v-for 이중으로 작성해야할때

state.review 배열을 tmp로 받아서 v-for문을 돌리고state.review.images 배열을 img로 받아서imgages 배열 내에 존재하는 imageurl에 접근
7.리뷰에서 받아온 별점으로 상점 평점 매기기

필요한것은 상점별 리뷰 갯수와 별점리뷰 갯수는 이전편에서 이미 받아왔고별점은 값을 더해줘야 한다.상점 평점=총 별점을 더한값/리뷰갯수 이므로...별점을 더하려면 for문을 써야하나? 그러면 font단에서 계산을 한다는건데.. back에서 계산을 마친 후에 front에서
8.즐겨찾기 관리

회원 모델에서 즐겨찾기 항목을 만들고특정 빵집의 즐겨찾기를 누르면 그 빵집 id를 저장하고빵집 상세 페이지에 접속했을때 회원 정보를 조회해서 즐겨찾기가 되어있으면 ★ 로그아웃 상태이거나 즐겨찾기 안되어 있으면 ☆
9.해결중... 리뷰 수정

리뷰 수정을 구현하기 위해서 수정페이지를 따로 만들지 리뷰 작성 페이지를 재활용 할지 고민해봤는데수정시에는 이전 게시글의 내용이 들어가있어야 하기 때문에 수정 페이지를 따로 만드는것이 좋겠다고 결정내림지금 걱정되는건..사진을 여러장 올릴수 있도록 구현해놨는데수정시에 이
10.refresh token을 변수에 저장했더니 간헐적으로 못읽어옴

let refreshToken = null;로 전역 변수에 지정해두고 로그인시 refreshToken을 발급받아서 변수에 저장하고 accessToken 만료시 전역 변수에 있는 refreshToken 값을 읽어와서 유효하면 accessToken을 재발급 하도록 했는데.
11.소숫점 자리수 맞춰서 출력

이렇게 출력되길래이렇게 고쳐줌해결!
12.리뷰 삭제

삭제 할때 데이터를 db에 지우지 않고컬렉션에 deleted 필드를 넣어서 boolean 값을 주려고 함이건 true가 아닌 값들을 읽어오는것true가 아닌값에는 false도 있고 null도 있을수있으므로 이게 더 안전하다.그런데 find에 바로 넣어줬더니 계속 삭제된
13.리뷰 5개씩 보여주고 더보기 띄우는 페이지네이션

페이지네이션은...
14.쿼리로 데이터값 입력시 default값 없다고 뜨는 오류

문제하이디에서 쿼리로 INSERT INTO brand (brand_name) VALUES ('2000Archives');이렇게 작성하니 regist_date의 default값이 존재하지 않는다고 데이터 삽입이 안됨.nullable 조건을 없애도 똑같은 오류가 뜸해결IN
15.하나의 상품에 대해 여러개의 판매입찰이 있을때 가장 낮은 가격의 상품 하나만 띄우고 싶을때

문제하나의 product id에 대해서 여러개의 다른 상품 판매입찰 가능size, wish price, inventory div, expiry date, regist date가 일부분은 같고 일부분은 다를 수 있는데..화면에 썸네일로 띄울때는 같은 상품으로 보여야 한다
16.부모, 자식 컴포넌트 props

부모->자식부모 컴포넌트:show="showModal" 이 tru이면 if처럼 보여지는건줄 착각했으나이것의 의미는...자식 컴포넌트에 show 라는 변수에 부모 컴포넌트의 showModal 값을 할당한다는것 자식 컴포넌트그런데 자식 컴포넌트에서는 show값을 받더라도
17.jpa count 함수 반환타입

Long이다...이때까지 Integer인줄알고 DTO에 Integer반환으로 적어서 다 안됐던것이야...
18.인기상품 쿼리

문제)group by를 하려고 하면 계속 오류가 났는데...ONLY_FULL_GROUP_BY 모드가 활성화되어 있어서 발생하는 문제
19.jpql 서버 구동시 오류안나는데 포스트맨으로 조회 안되는경우

문제)포스트맨에서도 오류가 안남뷰랑 연동해보면 500에러남해결)dto의 반환 타입이 잘못된것count 함수의 반환값은 Longjpql작성시 fk로 연결된 칼럼은 엔티티명을 써야 하는데이때 dto에서 리턴타입은 fk로 연결된 칼럼의 원래 리턴타입(주로 Long)을 쓰면됨
20.vue에서 배열의 값이 변화되었는데도 watch에서 변화를 인지 못할때

문제)state.categoryList, state.genderList값이 변할때는 즉각 데이터를 읽어오는데 state.brandIdList값이 변할때는 데이터를 읽어오지 못함해결)watch() 함수가 작동하지 않는 이유는 state.brandIdList 값을 직접 수
21.v-for 내부에 v-model을 걸었을때 checkbox를 하나만 선택해도 나머지 checkbox가 모두 선택되는 문제

문제)체크박스로 선택한 value를 v-model을 통해 state.brandIdList 배열에 저장하고자 했는데 for문 안에 속한 상태라 체크박스를 하나만 선택해도 나머지 전부다 선택되는 문제가 생김해결)isChecked 함수는 brandId를 매개변수로 받아 해당
22.성별 조건에 맞는 아이템 출력시 공용은 출력안됨

문제)db에 여성은 1, 남성은 2, 공용은 3으로 저장했기에 여성을 선택하면 state.genderList 배열에 1,3 남성을 선택하면 2,3이 들어가도록 하고 싶었으나.. value는 한가지 값만 담을수 있었음... 해결)change함수를 이용이렇게 할 경우 wa
23.state.row에 배열값 1개인데 state.row[0]으로 접근 안될때

데이터를 읽어오기 전에(state.row에 값이 들어가기 전에)읽어와서 그런것. v-if걸어서 state.row의 길이 >0이고나서 하면 됨
24.빠른배송, 일반배송 따로 구분후 사이즈별 최저가 데이터 출력

빠른배송.. 처음 문제는 같은 사이즈의 데이터에 대해서 판매가격이 여러개일 경우 여러개를 동시에 띄우는게 문제였음.이건 가격이 낮은 1개의 데이터만 출력(limit)하면 되서 문제가 아닌데..이렇게 하면 빠른배송 상품이 일반배송 상품보다 가격이 높을경우 빠른배송 상품이
25.{{state.row[0]}}값은 있는데 객체 내 값에 접근 못할때

문제{{ state.row\[0] }}을 찍어보면 이렇게 출력되는데 state.row\[0].imagePath 이렇게 접근하면 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '
26.500에러, findById(null)

optional 설정을 했으니 null값이 들어와도 문제 없는줄 알았음. but findById(null)을 하게 되니 거기서 그냥 멈춰버린듯... 이렇게 수정하고 해결됨
27.template에서 데이터 출력 순서 거꾸로

Vue warn: Maximum recursive updates exceeded. This means you have a reactive effect that is mutating its own dependencies and thus recursively trigger
28.입찰 안한(상품배송정보 null) 데이터 띄우기

이게 원래 쿼리였는데 min(wish_price)를 가지는 데이터가 거래 체결로 인해 sellingStatus 값이 99가 되자 아예 prod값을 못읽어오는 문제가 발생했음그럼 sellingStatus 99인 값만 제외하면 되지않냐? 아님. 신상품인 경우 selling
29.엔드포인트 합치기

원래는 updateSelling 을 따로 콘트롤러에 구현해야 하는줄 알았음 굿~
30.전체상품 출력하는데 각 상품에 해당하는 보관상품 존재하는지 확인

selling 엔티티에서 inventoryDiv = 1, sellingStatus = 11, productId = 각 상품id이렇게 3가지 데이터만 받아오면 되었기 때문에 dto를 따로 만들까 하다가 뭐 묶어오거나 따로 sorting하지 않는데 굳이 싶어서 findBy
31.jpa findBy시 컬럼명

Address 엔티티에 Member 테이블의 member_number 컬럼이 fk로 존재함. 그래서 이렇게 쓰면 되는줄 알았는데Error creating bean with name 'addressController': Unsatisfied dependency expre
32.서비스 두개를 하나의 엔드포인트로 설정했을때 둘 중 하나라도 실행안되면 나머지도 실행안되도록

문제)결제는 안됐는데(500에러)contract 테이블에 데이터 입력되고 selling 테이블에 status 상태 바뀜(99)해결)@transactional 걸어줌꼭 서비스에만 걸어야 하는게 아니라 메서드가 실행되는 로직에 걸어주면 되는것이야
33.클릭시 글씨 굵게 만들기

css에서 :active로 하면 되는줄 알았는데문제) 마우스로 눌렀을때만 css 적용되고 떼면 바로 풀림해결) :focus로 하니까 됨그런데 테두리 굵게 하는 것 정도는 :focus로 됐는데문제) div 내에 존재하는 글씨 굵기를 바꾸는건 안됨해결) :class로 바인
34.자식 컴포넌트에서 부모 컴포넌트 메서드 실행시키기

vue3 문법을 찾기 힘들어서 좀 헤맴
35.새로고침시 createapp보다 네비게이션 가드가 먼저 실행 되는 문제

네비게이션 가드(Navigation Guard)란 프론트엔드 프레임워크인 Vue.js에서 라우팅 기능을 사용할 때, 페이지를 이동하기 전에 실행되는 미들웨어 함수입니다. 네비게이션 가드를 사용하면 페이지 이동 전에 특정 조건을 검사하고, 조건에 따라 페이지 이동을 허용
36.sql문에 출력값이 한글로 하드코딩되어서 언어변경시에도 한글값만 출력되는 문제

다국어변환