
Interactive Website
좋은 웹사이트는 오류가 없고, 모션이 자연스러우며, 빠르게 반응하여 사용자로 하여금 좋은 서비스 경험을 제공해야 한다. 요즘에는 화려하고 다양한 기능이 들어가는 웹사이트가 늘어나면서 프론트엔드 개발자가 처리해야 할 interaction이 더 많아졌다.
여기서 interaction 이란, 사진 위에 마우스를 올렸을때(mouse over) 옷의 확대된 모습을 보여주는 쇼핑몰이나, 스크롤을 내리면 화면에 다른 사진이 나타나는 웹사이트 등을 떠올리면 된다. 이러한 interaction은 반드시 자바스크립트 코딩이 필요하다.
event
이렇게 특정 요소에 interactive한 반응을 할 수 있게 하는 것을 이벤트라고 한다. 다양한 이벤트가 존재하며, 자바스크립트에서는 이벤트를 감지하고, 그에 맞는 결과를 노출시키도록 프로그래밍 해야한다.
- 클릭 이벤트
- 마우스 이벤트
- 스크롤 이벤트
- 터치 이벤트
- resize(화면 크기 변화) 이벤트
addEventListener
요소.addEventListener(이벤트종류, function() {
//이벤트가 일어났을 때 실행할 내용
});이벤트를 달 때 사용하는 함수 이름은 addEventListener이다. addEventListener는 특정 이벤트가 언제 발생하는지 가만히 듣고 있다가, 발생하면 인자로 받은 함수를 실행시켜준다.
특정 요소에 addEventListener 함수를 붙이고(호출하고), 인자로 이벤트 종류와, 이벤트가 발생했을 때 실행할 함수를 전달한다. 이렇게 인자로 전달된 함수를 콜백 함수라고 부른다.
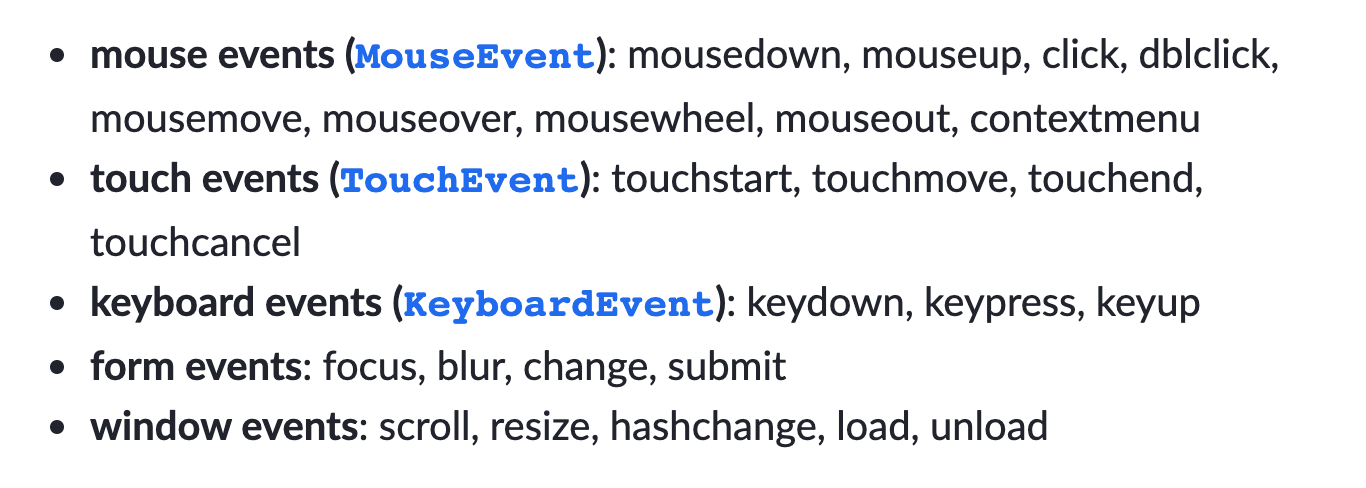
이벤트 종류
이벤트 종류는 정말 많지만, 실제적으로 쓰는 이벤트는 그렇게 많지 않다.

w3schools : JavaScript HTML DOM EventListener
MDN : EventTarget.addEventListener
클릭이벤트
버튼, 사진, 글 등 웹사이트에서 이루어지는 이벤트 중 가장 많은 것이 클릭 이벤트이다.
- 로그인 버튼 클릭 -> 로그인 api 호출
- 상품 사진 클릭 -> 상품 상세 화면으로 이동
- 자세히 보기 버튼 클릭 -> 팝업화면 출력
예시
const thisIsButton = document.getElementsByClassName('login-btn')[0];
thisIsButton.addEventListener('click', function() {
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if (!password) {
alert('비밀번호를 입력해주세요!');
return;
}
if (!rePassword) {
alert('비밀번호 확인을 입력해주세요!');
return;
}
if (password !== rePassword) {
alert('비밀번호가 맞지 않습니다!');
return;
}
alert('로그인 성공!!');
});
위의 코드를 좀 더 자세히 살펴보자.
const thisIsButton = document.getElementsByClassName('login-btn')[0];
getElementsByClassName함수로 login-btn라는 클래스 이름이 있는 요소를 찾습니다.뒤에 [0]은 왜 붙었을까? class 이름은 여러 요소에 중복해서 이름을 줄 수 있다. 그래서 getElementsByClassName 으로 요소를 찾으면 여러 요소가 담긴 배열이 반환된다. 해당 클래스 이름을 가진 요소가 하나 밖에 없으면, 요소가 하나인(배열 길이가 한 개인) 배열이 반환됩니다. 클래스 이름을 가진 요소가 하나일지라도 인덱스를 붙여주어야 하는 것이다.
위에서 button이라는 변수에 .login-btn 요소를 찾아서 저장하고, 그 요소에 addEventListener를 달아주었다. 첫 번째 인자에 'click'이라고 세팅했다.
thisIsButton.addEventListener('click', function() {
//click 했을 때 실행되어야할 기능
});앞으로 button.login-btn을 클릭(click 이벤트가 발생) 하면, 두 번째 인자로 넘긴 함수가 실행되는 것이다.
키이벤트
사람이 키보드를 누르면 발생하는 이벤트이다.
- 키보드를 눌렀을 때 발생하는
keydown - 키보드를 누르고 떼는 순간 발생하는
keyup - 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는
keypress
keydown 이벤트로 addEventListener를 추가하면 아래와 같다.
const thisIsPw = document.getElementById('password');
const thisIsCode = document.getElementById('code');
thisIsPw.addEventListener('keydown', function(e) {
thisIsCode.innerHTML = e.keyCode;
});아까 getElementsByClassName 으로 요소를 찾으면 배열이 return 되어서 [0] 으로 접근해야 했는데, 이번에는 getElementById으로 바로 사용할 수 있다.
const thisIsPw = document.getElementById('password');
id는 중복이 될 수 없으니 전체 페이지에서 요소가 한 개밖에 없어서 배열로 return되지 않고 요소가 return된 것입니다.
input#password 요소에 keydown이라는 이벤트가 발생하면 걸릴 수 있도록 eventListener를 추가하였다.
thisIsPw.addEventListener('keydown', function(e) {
thisIsCode.innerHTML = e.keyCode;
});
input에 키보드로 뭔가를 누르면 두 번째 인자인 function이 실행된다. 그래서 키보드를 누르면 span#code의 내용에 해당 key code가 들어간다.
enter키의 key code는 13이다. 아래와 같이 코드를 짤 수 있다.
thisIsPw.addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
//로그인 함수로 이동
}
});두번째 인자인 함수에는 e라는 인자가 추가되었는데, 두번째 인자인 함수에는 항상 event와 관련된 정보를 인자로 받을 수 있다.
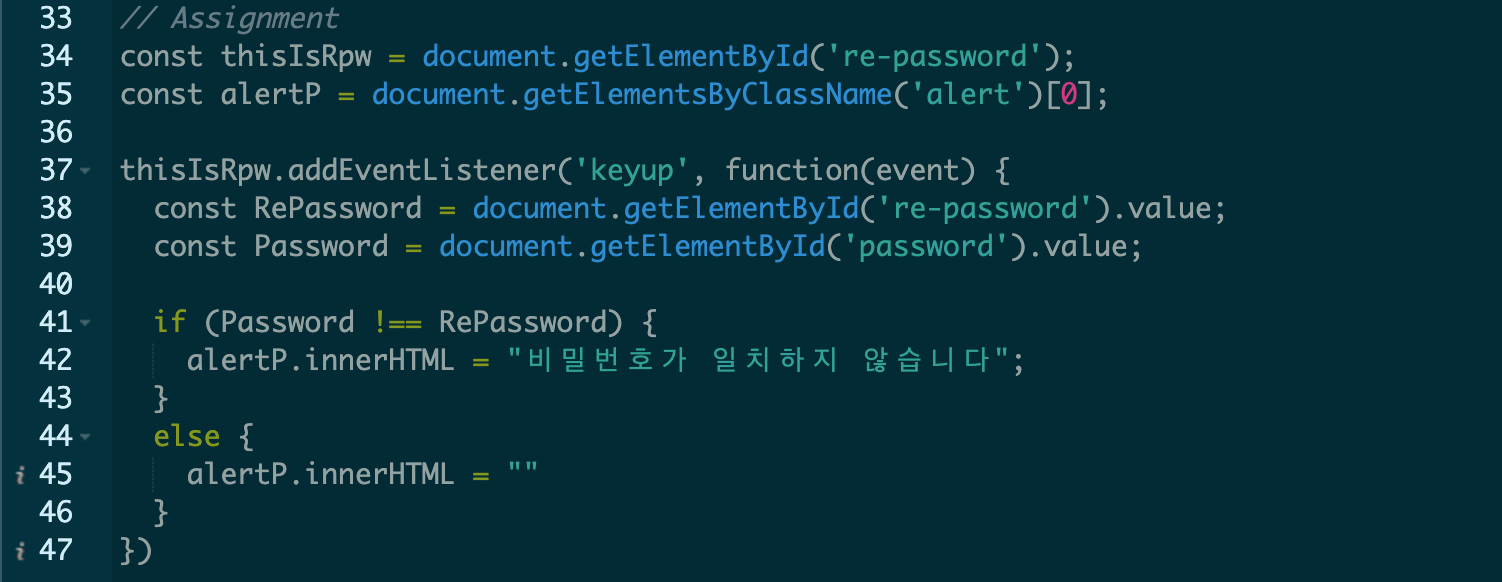
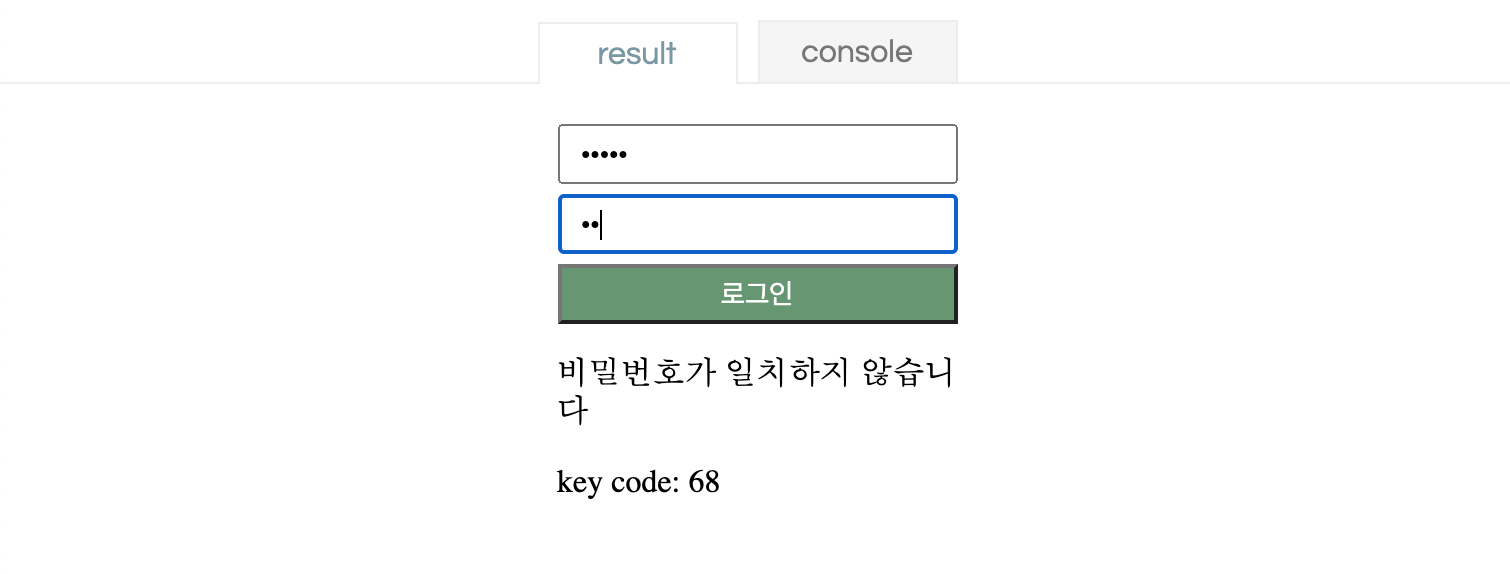
Assignment
- input#re-password에 keyup 이벤트를 추가해주세요.
이벤트가 발생하면 실행될 함수에 아래의 기능을 만들어주세요.
input#password와input#re-password의value속성을 통해 input에 작성된 값을 가져오고, 서로 같은지 아닌지 확인해서 같지 않다면<p>태그의.alert클래스에 "비밀번호가 일치하지 않습니다" 라는 문구를 넣어주세요.- 서로 비밀번호가 같다면 "" 빈 문구를 넣어주시면 됩니다.
My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤) !