
DOM (Document Object Model)
DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델이다. JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.
DOM은 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할이다.

JavaScript는 document라는 전역객체를 통해 HTML에 접근할 수 있다. JavaScript의 document 객체는 DOM 구조를 접근하는 관문이며, document 객체는 HTML 문서를 나타낸다고 말할 수 있다.
일반적인 사이트에서는 HTML에 모든 내용을 직접 작성하지 않고 api를 통해 서버에서 데이터를 가져오고는 한다. 바로 document 객체가 DOM트리의 root node에 접근하게 해주는 것이다. document객체로 요소(element)에 접근하듯이 요소의 속성(attribute)에도 접근할 수 있다. 그렇게 class, id도 추가하고 style도 수정할 수 있다.
요소의 내용(content)는 innerHTML으로 접근하고 수정할 수 있다.
document.body.innerHTML = '내용 다 바꿈';위는 body태그 내부에 있는 것을 '내용 다 바꿈'이라는 텍스트로 바꾼다. body태그내에 엄청나게 많은 요소가 있더라도 innerHTML을 사용하면 내용이 전부 교체된다.
특정 element를 접근하고 싶을 때는 어떻게 해야할까요?
tag, class, id와 같은 css selector로 접근 가능합니다.
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';JavaScript에서 style 수정할 때 hypen( - )은 사용할 수 없다. 객체(Object)에서 프로퍼티 이름에 hypen( - )을 사용할 수 없던 이유와 같다. 그러므로 style의 프로퍼티에 접근하고 싶을 때 camelCase로 바꾸어야 한다.
element를 생성할 수도 있다. .createElement(tagName) 함수를 사용하면 요소(element)를 만들 수 있다. 위의 함수는 요소를 만들기만 할 뿐, 아직 HTML의 어디에 들어가야 할지 지정해주지는 않았다. 만든 후에는 어딘가의 element에 append시켜줘야 하는데, innerHTML는 내용을 전부 대체 시켰다면 appendChild함수는 요소의 뒤쪽에 붙여준다.
Assignment
index.js에 아래의 내용을 구현해주세요.
p 태그를 생성하고 (hint:
createElement),
해당 요소에 dom 이라는 class 이름을 주고 (hint:className)
해당 요소에 "DOM" 이라는 텍스트를 넣어서 (hint:innerHTML)
h1요소 내부에 추가 (hint:appendChild)
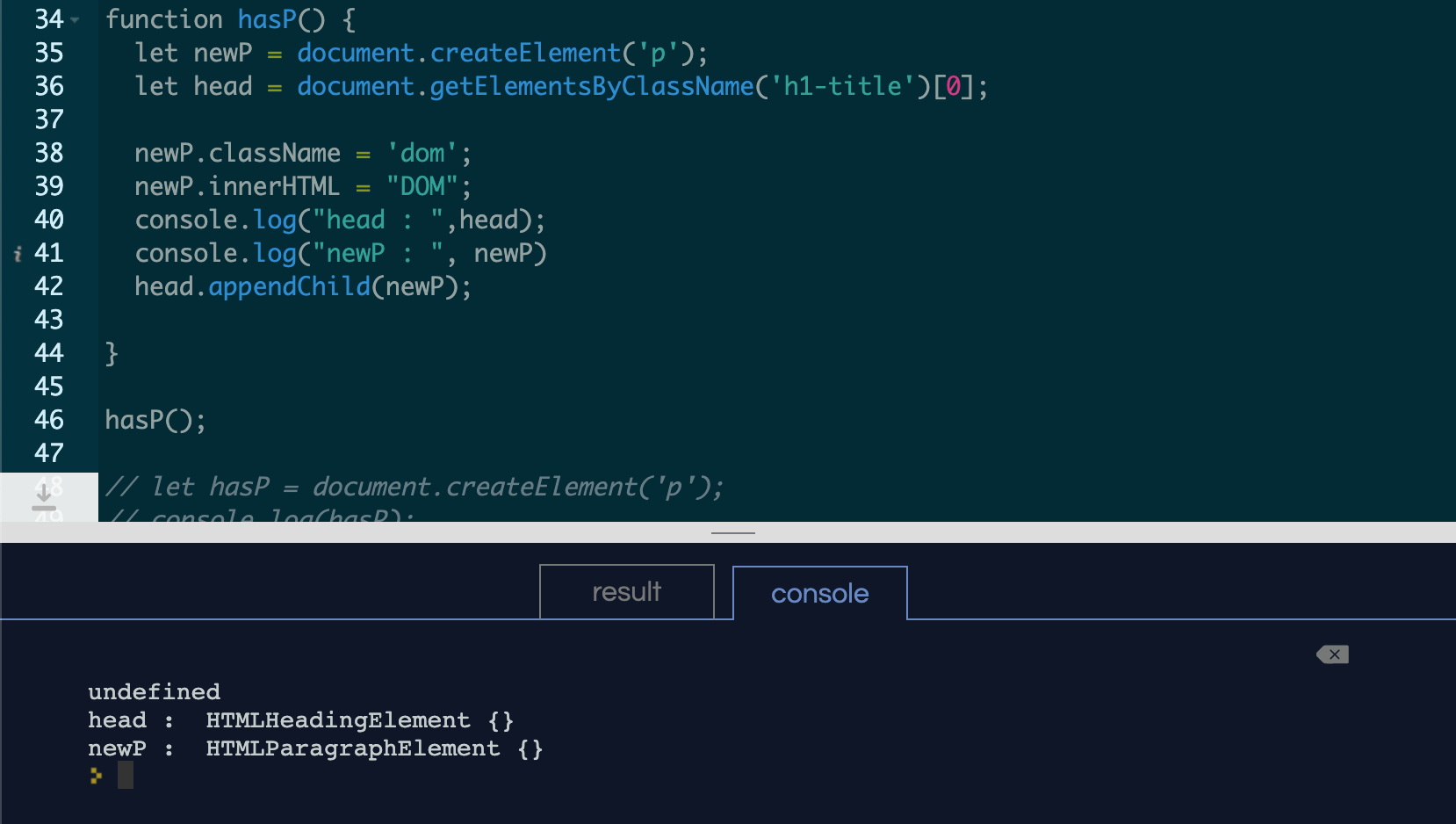
My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤) !

중요!
var elements = element.getElementsByClassName(names);위 코드에서 Return 값은 실시간으로 업데이트되는 해당 클래스명을 가진 요소 목록이기 때문에 특정 h1 요소의 내부에 appendChild 하기 위해서 index를 정해주어야 한다.
한개 이상의 클래스를 모두 포함한 요소를 불러올 수도 있다. 아래와 같이 red 와 test 라는 클래스를 모두 포함하고 있는 요소를 탐색할 수 있다.
element.getElementsByClassName('red test');
