입력양식이란
- 사용자에게 정보를 입력 받는 요소
- form태그로 영역을 생성 후 내부에 input태그를 넣어 만듬
- form태그는 method속성의 방식으로 action속성 장소에 데이터를 전달
<form action="전송위치" method="전송방식">
//전송방식
GET:주소에 데이터를 직접 입력해 전달
POST:별도의 방법을 사용해 데이터를 해당 주소로 전달
(비밀스럽게 전달/주소가 변경되지 X)
입력양식 종류
| 태그 | 속성 | 설명 |
|---|
| form | 보이지 않음 | 입력 양식의 시작과 끝 표시 |
| text | 글자입력 양식 생성 |
| button | 버튼 생성 |
| checkbox | 체크 박스 생성 |
| hidden | 해당 내용 표시 안함 |
| input | image | 이미지 형태 생성 |
| password | 비밀번호 입력 양식 생성 |
| radio | 라디오 버튼 생성 |
| reset | 초기화 버튼 생성 |
| submit | 제출 버튼 생성 |
| textarea | cols/rows | 여러 행의 글자 입력 양식 생성/colos는 너비를 지정하고 rows는 높이를 지정 |
| select | | 선텍양식 생성 |
| optgroup | | 옵션 그룹화 |
| option | | 옵션 생성 |
| fieldset | | 입력 양식의 그룹 지정 |
| legend | | 입력 양식 그룹의 이름 지정 |
- input태그에 type속성을 지정해서 다양한 종류의 기본 입력양식을 생성
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<form>
<input type="text" name="text" value="text"><br>
<input type="password" name="password" value="password"><br>
<input type="file" name="file" value="faile"><br>
<input type="checkbox" name=""checkbox value="che0ckbox"><br>
<input type="radio" name="radio" value="radio"><br>
<input type="hidden" name="hidden" value="hidden">
<input type="button" value="button"><br>
<input type="reset" value="reset"><br>
<input type="submit" value="submit"><br>
</form>
</body>
</html>
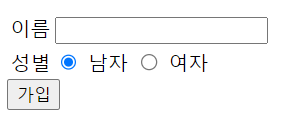
label태그

<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for="username">이름</label></td>
<td><input id="username" type="text" name="username"></td>
</tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="w">
<label for="woman">여자</label>
</td>
</table>
//제출버튼에 제출이라는 이름 대신 무엇을 할건지 결정
<input type="submit" value="가입">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<form>
<fieldset>
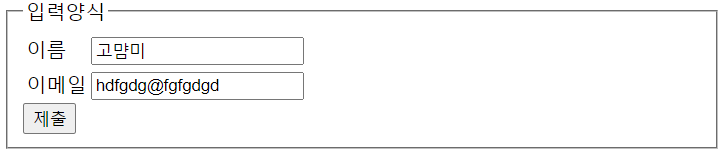
<legend>입력양식</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td><input id="name" type="text"></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input id="mail" type="email"></td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>
</html>

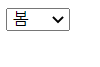
select태그
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<select>
<option>봄</option>
<option>여름</option>
<option>가을</option>
<option>겨울</option>
</select>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
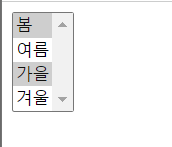
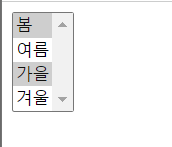
<select multiple="multiple">
<option>봄</option>
<option>여름</option>
<option>가을</option>
<option>겨울</option>
</select>
</body>
</html>

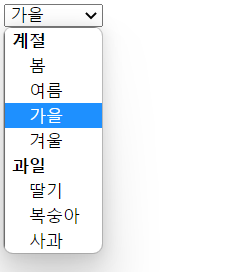
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
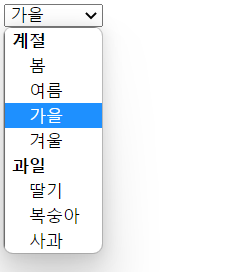
<select>
<optgroup label="계절">
<option>봄</option>
<option>여름</option>
<option>가을</option>
<option>겨울</option>
</optgroup>
<optgroup label="과일">
<option>딸기</option>
<option>복숭아</option>
<option>사과</option>
</optgroup>
</select>
</body>
</html>

공간분할 태그
- 공간 분할을 해야 CSS로 원하는 레이아웃을 구성한다
또 자주 사용하는 태그이기도 하다
| 태그 | 설명 |
|---|
| div | 블록 형식으로 공간 분할 |
| span | 인라인 형식으로 공간 분할 |
| 블록 형식 태그 | 인라인 형식 태그 |
|---|
| div태그 | span태그 |
| h1~h6태그 | a태그 |
| p태그 | input태그 |
| 목록태그 | 글자 형식 태그 |
| 테이블 태그 | 입력 양식 태그 |
시멘틱(semantic)태그
- 시멘틱은 의미론적인이라는 의미를 가지고 있다 시멘틱 웹은 컴퓨터 프로그램이 코드를 읽고 의미를 인식할 수 있는 지능형웹을 의미한다

| 태그 | 설명 |
|---|
| header | 머리말(페이지 제목,페이지 소개) |
| nav | 하이퍼링크들을 모아 둔 네비게이션 |
| aside | 본문 흐름에 벗어나는 노트나 팁 |
| section | 문서의 장이나 절에 해당하는 내용 |
| article | 본문과 독립적인 콘텐츠 영억 |
| footer | 꼬리말(저자나 저작권 정보) |
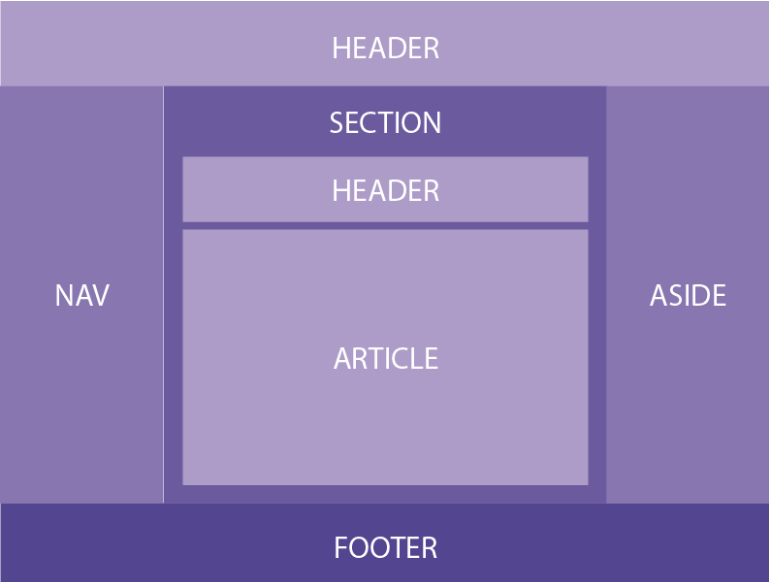
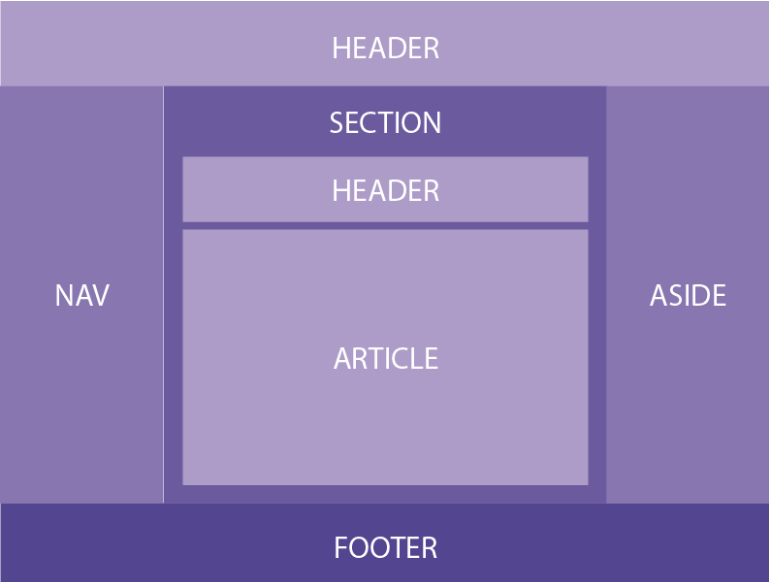
- 시멘틱 태그를 이용한 레이아웃 구성
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<header>
<h1>HTML5 기본</h1>
</header>
<nav>
<li><a href="#">메뉴-1</a></li>
<li><a href="#">메뉴-2</a></li>
<li><a href="#">메뉴-3</a></li>
</nav>
<section>
<article>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet,consectetur adipiscing elit.</p>
</article>
<article>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet,consectetur adipiscing elit.</p>
</article>
</section>
<footer>
<address>서울특별시 강서구 마곡동</address>
</footer>
</body>
</html>
Plus+