제목&본문 태그
| 태그 | 설명 |
|---|
| h1 | 첫번째로 큰 제목 생성 |
| h2 | 두번째로 큰 제목 생성 |
| h3 | 세번째로 큰 제목 생성 |
| h4 | 네번째로 큰 제목 생성 |
| h5 | 다섯번째로 큰 제목 생성 |
| h6 | 여섯번째로 큰 제목 생성 |
| p | 본문 문단 생성 |
| br | 줄 바꿈 |
| hr | 수평 줄 삽입 |
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic</title>
</head>
<body>
<h1>제목 글자</h1>
<p>Lorem ipsum dolor,consecd tetur adipiscing elit.</p>
<p>Phasellus sem tortor, volutpat vitea euismod eget</p>
</body>
</html>
앵커 태그
<a href="이동할 웹페이지">출력글자</a>
//href: hyper reference
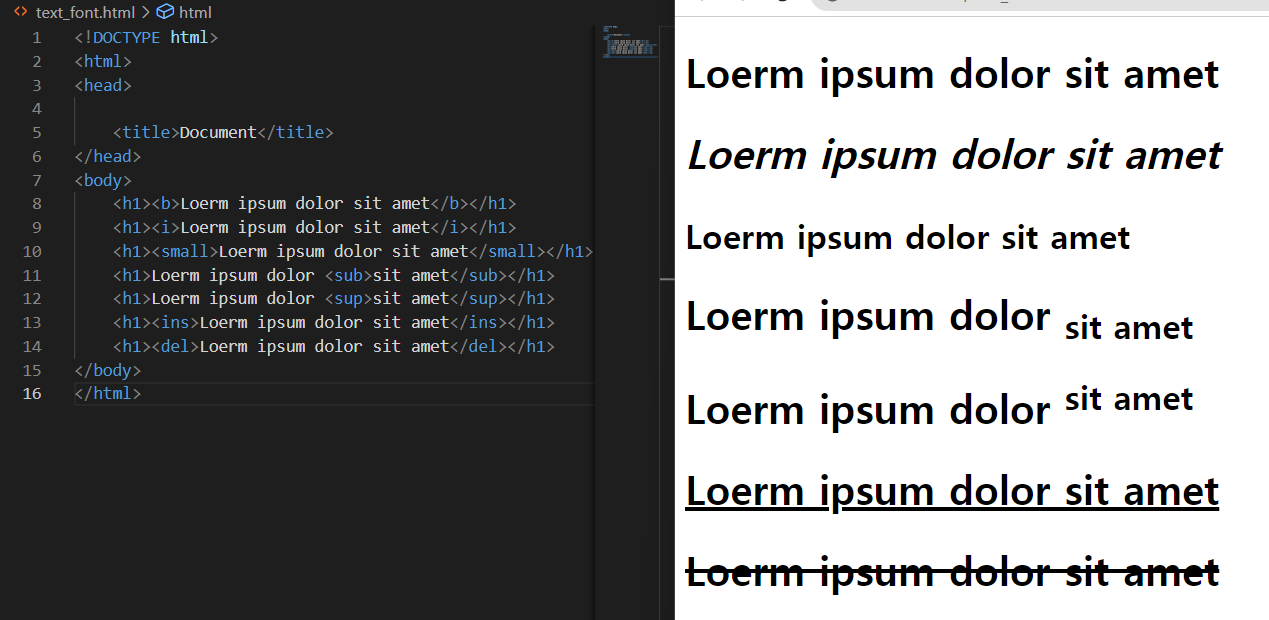
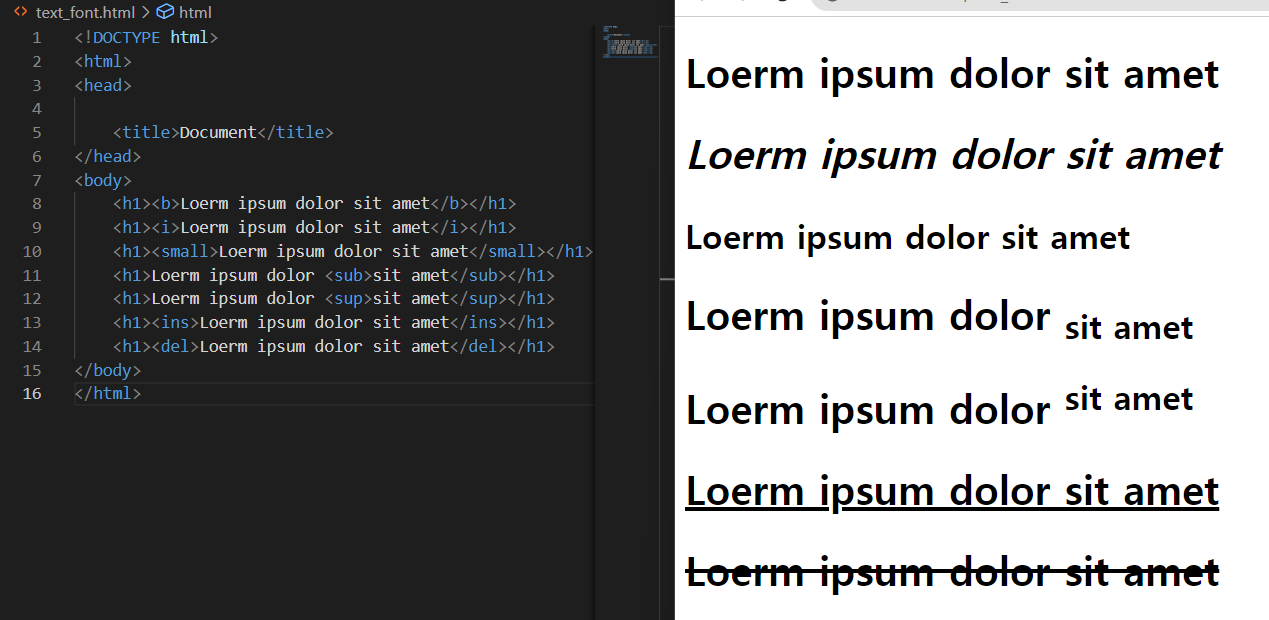
글자 모양 태그
| 태그 | 설명 |
|---|
| b | 굵은 글자 |
| i | 기울어진 글자 |
| small | 작은 글자 |
| sub | 아래 첨자 |
| sup | 위 첨자 |
| ins | 밑줄 글자 |
| del | 취소선이 그어진 글자 |

목록 태그
| 태그 | 설명 |
|---|
| ul | 순서가 없는 목록 생성 |
| ol | 순서가 있는 목록 생성 |
| li | 목록 요소 생성 |
순서가 있는 목록: 1,2,3
순서가 없는 목록: *
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<ul>
<li>
<b>과일</b>
<ol>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ol>
</li>
</ul>
</body>
</html>
테이블 태그
| 태그 | 설명 |
|---|
| table | 표 삽입 |
| tr | 표에 행 삽입 |
| th | 표의 제목 셀 생성 |
| td | 표의 일반 셀 생성 |
| 태그 | 속성 | 설명 |
|---|
| table | border | 표의 테두리 두께지정 |
| th,td | colspan | 셀의 너비 지정 |
| th,td | rowspan | 셀의 높이 지정 |
- 각 열의 의미에 따라 thead, tbody, tfoot 태그로 구분 지을 수도 있다
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<td>1교시</td>
<td>영어</td>
<td>국어</td>
<td>과학</td>
<td>미술</td>
<td>기술</td>
</tr>
<tr>
<td>2교시</td>
<td>도덕</td>
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>기술</td>
</tr>
</tbody>
</table>
</body>
</html>
미디어 태그
| 태그 |
속성 |
설명 |
| img태그 |
| alt |
이지미가 없을 때 나오는 글자 지정 |
| audio,video 태그 |
| perload |
음악,비디오를 준비중일 때 데이터를 모두 불러올지 여부 결정 |
| autoplay |
음악,비디오의 자동 재생 여부 지정 |
| loop |
음악,비디오의 반복 여부 지정 |
| control |
음악,비디오 재생 도구 출력 여부 지정 |
| 공통 태그 |
| src |
파일의 경로 지정 |
| width |
너비 지정 |
| height |
높이 지정 |
- 웹브라우저마다 지원하는 음악파일 확장자가 다른 문제는 source태그로 해결!!
- source태그는 audio태그나video태그 내부에 입력
- tyoe속성을 입력하기
ex) <body>
<audio controls="controls">
<soutce src="Kalimba.mp3" type="audio/mp3">
</audio>
</body>