위코드 사전스터디 1주차 과제로 자기소개 페이지를 제작했다.
맨땅에 헤딩으로 제작하려니 세상에 이렇게 막막할수가..💦
우선은 나의 페이지 컨셉, reset css, google fonts 사용법을 알아보자
🌻 자기소개 페이지 컨셉
페이지 컨셉 잡기부터 시간을 반나절을 보냈다...😥
우선 웹페이지를 구상하여 이미지를 그려보았다.
제일 먼저 생각한건 simple is best! 라 생각하기 때문에 페이지를 딱 볼 때 보기쉬운 디자인으로 만들려고 시간을 많이 보낸 듯 하다 ㅎㅎ;
🌻 Reset CSS
-
reset CSS 는 우리가 html로 코드를 작성하고 브라우저 실행시키면 기본으로 적용되는 stlye을 봤을 것이다.
이는 웹 브라우저 마다 default 값으로 스타일이 적용되어 있기 때문이다.
나는 기본 default 값으로 하기보다는 default 값을 초기화하여 새롭게 웹브라우저를 만들것이기에 reset.CSS를 적용시켰다. -
html 파일에 link로 추가해도 되지만(이미 나는 많은 링크를 넣어놔서 복잡하기에), 나는 @import 방식으로 추가했다.
@import "reget.css";
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,
nav,section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: "";
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
input:focus {
outline: none;
}
a {
color: inherit;
text-decoration: none;
}🌻 Google Fonts 적용
기본적으로 Visual Studio Code 에 있는 폰트도 있지만 구글폰트를 이용해서 더 다양한 스타일을 위해 추가해보았다.
- google fonts 에 접속하여 내가 원하는 글꼴 찾아서 선택하면 된다.
- 글꼴을 선택하면 html코드, css코드가 생성된다.
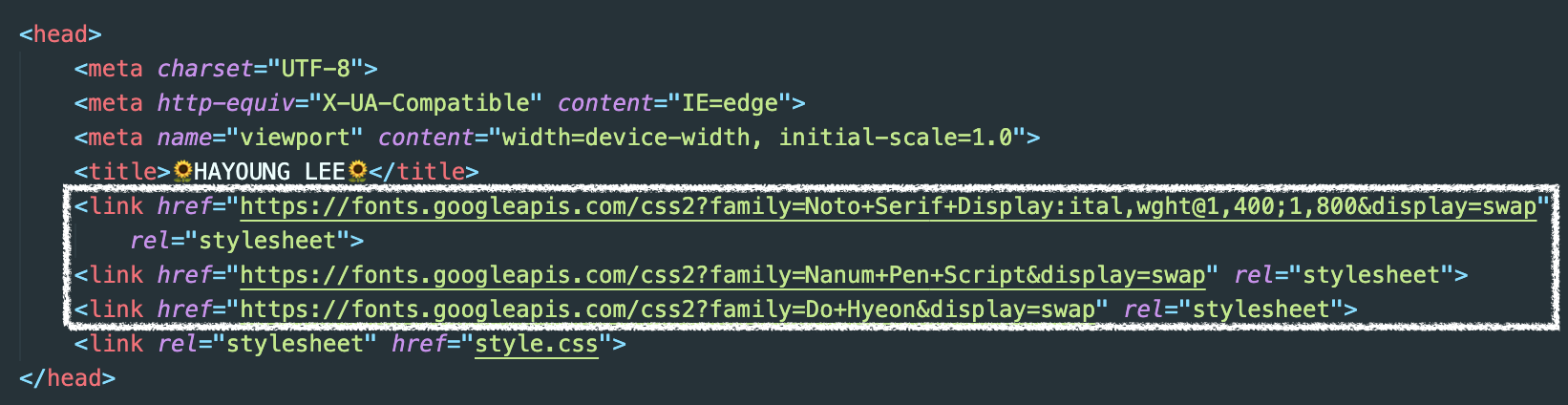
생성된 코드로 html가서 반드시<head>안에다가 링크주소를 넣으면 되고,
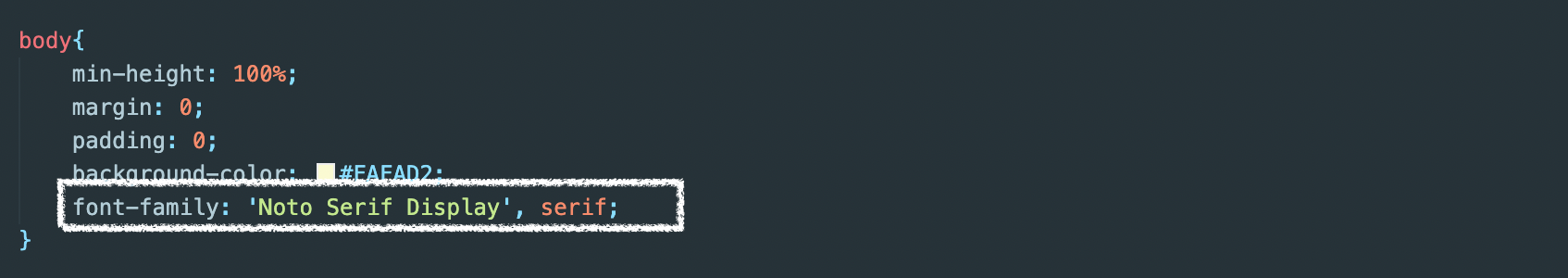
css에서 사용할때는 생성된 코드를 적용할대상에 그대로 붙여넣으면 된다.
html
css
🌻 웹호스팅 : github page
생활코딩에서 github로 웹호스팅하는 법을 알기쉽게 설명해주신다.
2017년도 제작이긴 하지만 그래도 너무 좋은 영상이기에 꼭 한번 보시길 추천합니다.
!! 아 바뀐점이 있다면
master branch ☞ main branch 로 이름이 바뀌었다니 참고하세요~
(댓글에서 발견했습니다 ㅎㅎ)
.png)