넘모 어렵잖아..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HYEYOON</title>
<link rel="stylesheet"
type="text/css" href="style.css"/>
</head>나는야 헤드마스터^^
이제 여기서부터 문제... 바로
네비게이션 바 만들기..
<header>
<nav>
<ul class="navigation-bar">
<h1>HYEYOON</h1>
<li class="nav-item"><a href = "self.html">Home</a></li>
<li>|</li>
<li class= "nav-item"><a href = "aboutme.html">About Me</a></li>
<li>|</li>
<li class="nav-item"><a href = "contact.html">Contact</a></li>
</ul>
</nav>
</header>👇👇👇

멋진 네비게이션 바를 만들고 싶었는데 그냥 html코드만 치면 이렇게 된다.
^^ 뭐 처음이니까..

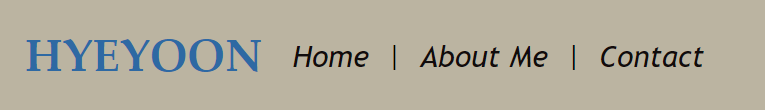
css로 이렇게 꾸며줬다... 고작 네비게이션 바 하나 만드는데 하루가 걸렸다..헤헤
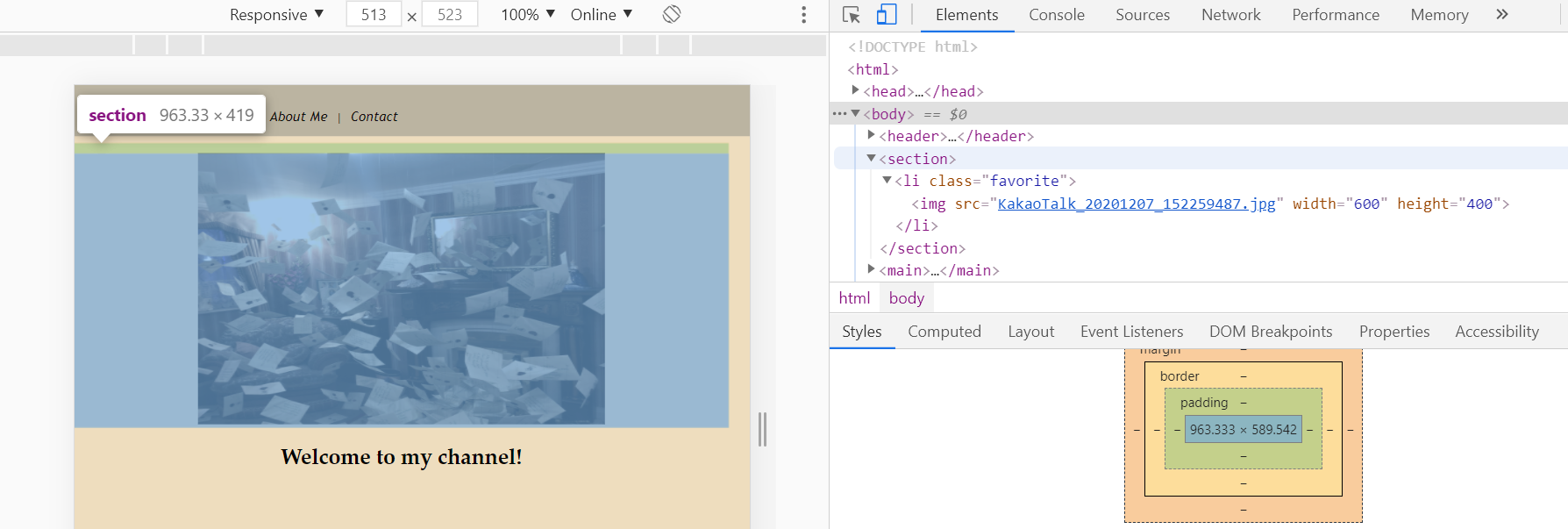
제일 어려웠던것은 css의 각 요소가 정확히 어느 영역을 포함하고 있는지 헷갈리는 것,,(특히 margin과 padding)
여기서 꿀팁은 페이지에서 f12를 누르는 것!
정말 허접하지만 html과 css를 공부하면서 만든 나의 첫 작품?이기 때문에 나름 뿌듯하다.. 나중엔 원하는대로 뚝딱 만들 수 있는 멋쟁이 개발자가 되겠다🔥