리액트
1.[리액트] 서비스워커 workbox

워크박스는 PWA의 캐싱 기능을 편하게 구현할 수 있도록 지원되는 표준 PWA 라이브러리입니다. 아래와 같은 기능을 제공합니다.Precaching웹 애플리케이션을 접속하기 전에 미리 캐싱해놓는 캐싱 방법을 말합니다.Runtime caching웹 애플리케이션을 동작 시킬
2.[리액트] State

useState 리액트는 자바스크립트를 먼저 만들고 그것을 html에 연결시킴 리액트에서 자동으로 리렌더링을 시켜주는 함수가 있음 그것이 바로 useState(“디폴트값”); counter라는 변수가 선언되었고 초기값이 0임 그리고 setCounter를 이용해 c
3.[리액트] props

Props Props는 일종의 방식이다. 부모 컴포넌트로 부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 방법이라고 보면 된다. 여기서 컴포넌트란 여러 개의 프로그램 함수들을 모아 하나의 특정한 기능을 수행할 수 있도록 구성한 작은 기능적 단위를 말한다. 재사용
4.[리액트] useEffect

useEffect 특정코드의 실행을 제한하고 싶은 경우가 생긴다. component가 처음 render 될때만 실행하고 싶을 때가 있을 것이다. 그럴때 사용하는 것이 useEffect이다. 이 함수를 통해서 생명주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 되었
5.[리액트] 함수형 리액트 이전페이지

이전페이지로 넘어가는 것을 만들고 싶었답니다...그래서 냅다 구선생님구교수님한테 물어봤음죠!!!!!!!!!근데 모두들 history를 쓰라고 하더라구요....?오홍..?이런식으로 말이죠근데~ 애초에 칠때부터 goBack()이라는 녀석은 뜨지도 않더라구요...^^근데 또
6.[리액트] svg 다루기

오늘 직면한 문제는.... 바로!!!!!!!!!!!!!!!svg 파일 색상을 변경하고 싶다는 것이었습니다.그럼 우선 svg 파일 부터 살펴봅니다.제가 사용한 svg 파일은 말풍선 아이콘 입니다. 우선 여러분들께 아이콘 홈페이지를 추천드릴게요.바로 여깁니다 여기!!!!h
7.[리액트] fontawesome 사용하기

https://fontawesome.com/저번 svg 다루기에서 이 홈페이지를 추천드렸었죠?알고보니까 저 모듈이 있어서 svg 파일을 프로젝트에 추가하지 않고도 사용할 수 있더라고요!! 그래서 오늘은 그 방법을 냅다 알려드릴려고 합니다잉fontawesome
8.[리액트] 주소 이동, 숫자 콤마

반갑...습니다!!!! 정확히 한 달만에 돌아왔습니다.왜 한 달만이냐구요..? 이제 공식적으로.. 취.준.생. 이 되었거든요 (NO 백수 YES 취준생)암튼 오늘은 만들다가 쫌쫌따리로 몰랐던 것들 들고 왔습니다.(나중에 내가 또 볼려구요..흐흐)외부 주소로 이동숫자에
9.[리액트] Suspense 알아보기

안녕하세요 오늘은..... 개념?? 설명?? 을 해보겠습니다!바로 Suspense에 관한 내용입니다.Suspense 넌 누고..?React.Suspense는 트리 하단에 있는 일부 컴포넌트가 아직 렌더링할 준비가 되지 않은 경우 로딩 지시기 (Loading indica
10.[리액트] useRecoilValueLoadable() 알아보고 사용하기

앞선 게시글 내용이 Suspense 였죠? 이것은 오늘 설명할 이 친구를 위한 빌드업..이었습미닥!!!! 우선 얘를 알게 된 이유는 말이죠... 제가 이제 랭킹페이지를 무한스크롤로 구현해야 했는데 새롭게 데이터를 불러오려고 할 때 전체화면이 로딩이 되더란 말이죠..
11.[리액트] 리액트 hook 알아보기

안녕하세요잉 오랜만입니두앗!!!!
12.[React] Context API 를 이용해서 모달창 띄우기 (typescript)

이 예제는 하나의 모달창을 모든 페이지에서 띄우는 것 입니다!배열에 여러 모달창을 넣고 띄우는 것은 아닙니다!TypeScript 와 Context API 활용하기를 참고해서 작성했습니다!ReactNextTypescriptMaterial UIContext APIuseRe
13.[NEXT] Next.js 란?

이제 리액트도 겨우 할 줄 아는데 다들 Next.js!!! 얘기를 하더라거여,,?배워도 배워도 배워도 끝이 옶는...이건 모냐....해서 공부하려고 글을 써봅니다.일단 위키백과씨가 알려준 바에 의하면Next.js는 서버 사이트 렌더링, 정적 웹 페이지 생성 등 리액트
14.[리액트] map에 key 값에 고유한 값을 주기!

리액트를 사용하다 보면 아주 많이 쓰는 map!(저만 많이 쓰는건가요.....)저는 보통 map을 사용할 때 이런 형태로 썼었습니다.공식문서(https://ko.legacy.reactjs.org/docs/reconciliation.htmlReact는 key 속
15.CORS오류...... has been blocked by CORS policy.....

Origin 이란 URI 스키마(프로토콜), 호스트 이름(도메인), 포트 번호의 조합Origin = Protocol + host (hostname + port)예시)Protocol : https:hostname : site.comport: 8080\-> htt
16.Netlify로 간편하게 프론트 배포하기 야~호! (환경변수 설정두~냉큼 작성)

프론트를 배포할라면 우리가 만든 코드를 인터넷에 올려야겠져?!??!사실 S3에 올리는 방법도 있지만과거에 무지막지하게 고생했던 경험도 있고 이번엔 새롭게 배포에 도전하고 싶어서 여러 플랫폼을 알아보던 중!전Neltify 이 자식을 선택했슴니다.이거 외에도 Vercel,
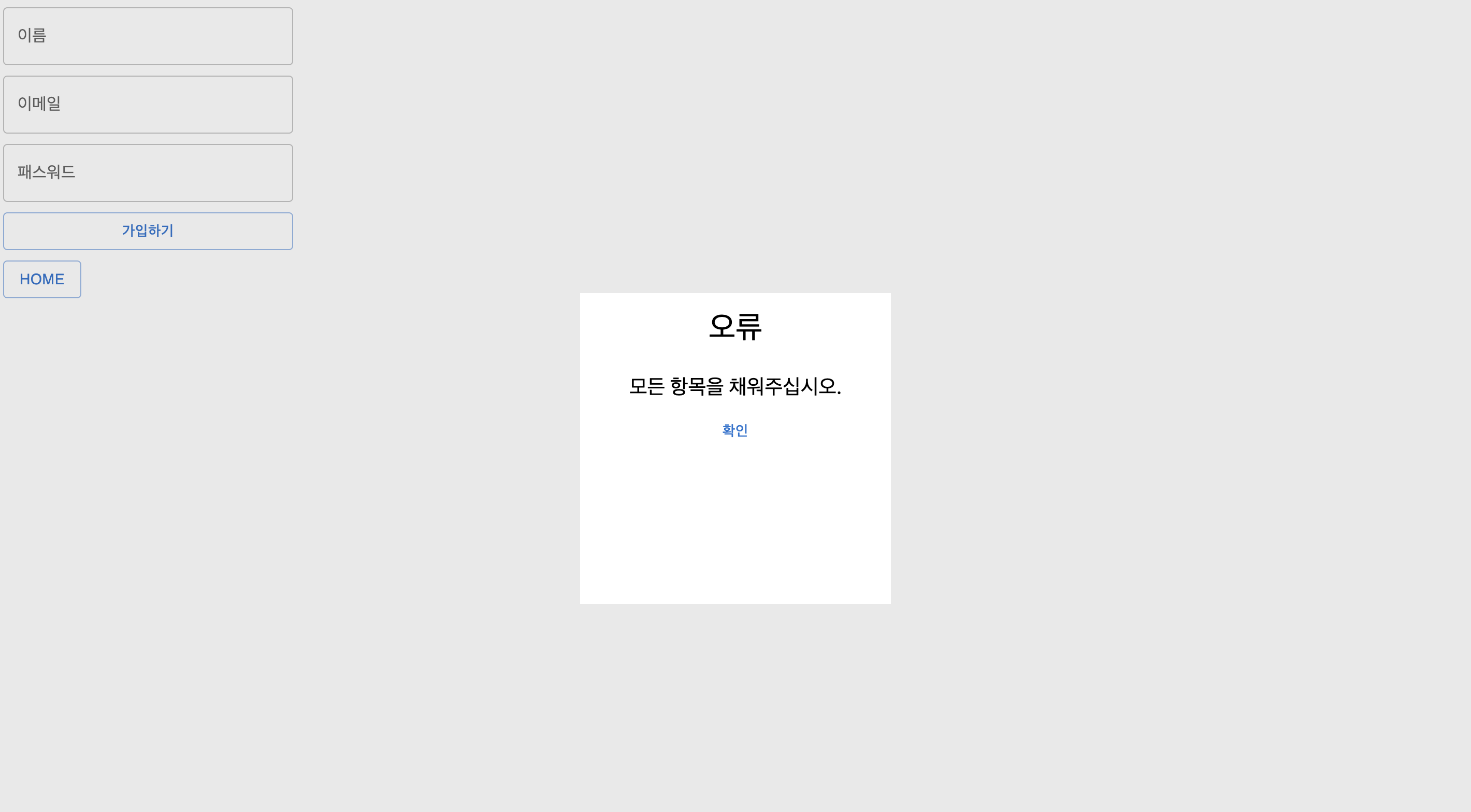
17.react-hook-form 사용해보기

react-hook-form 이것이 무엇이냐 하냐면!Isolate Re-renders라고 여기 들어가보면 대문짝만하게 써져 있습니다.즉! 얘는 비제어 컴포넌트를 만들기 위해서 있는 라이브러리다! 라고 생각해도 무방합니다. 사용자의 입력을 기반으로 자신의 state를 관
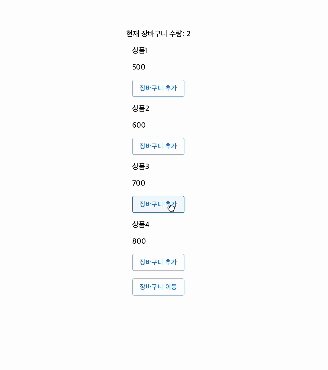
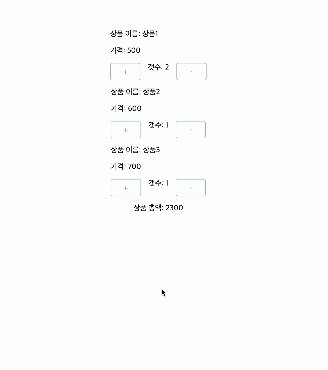
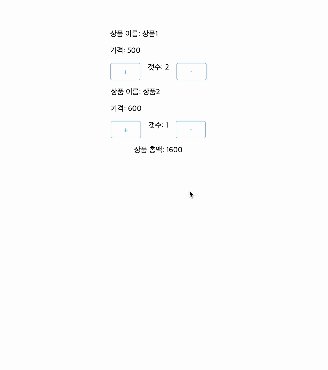
18.장바구니 구현! (Redux Toolkit + Redux-persist)

사실 장바구니 기능을 구현하게 되면서 Redux Toolkit을 알게되었습니다! 🧐 장바구니에 왜 상태관리라이브러리..? 사실 장바구니에 대한 정보는 서버에서 관리할 필요가 있을 수도 없을 수도 있습니다! 장바구니는 단순히 물건을 담아놓았을 뿐, 실제 구매를 하
19.React 컴포넌트를 잘 만들어보자!

다양한 라이브러리Virtual DOM등 많은 장점들이 있는데요오늘은 그 중에서도컴포넌트 재사용성이 높음 을 중심적으로 살펴보고자 합니다!우선 리액트는 컴포넌트 기반 구조를 가지고 있으며Props와 State로 컴포넌트 간 데이터를 효율적으로 전달하고 관리할 수 있습니다
20.Tanstack-Query 알아보자!

우선! React Query가 Tanstack Query 로 이름을 변경했습니다!React Querysms React Application에서 서버의 상태를 불러오고, 캐싱하며, 지속적으로 동기화하고 업데이트하는 작업을 도와주는 라이브러리 입니다. Hook을 사용하여
21.버튼을 눌렀더니 화면이 안 움직여요 (콜백함수, 이벤트 리스너)

위와 같이 작성했더니 화면이 동작하지 않게되었습니다...버튼 클릭 시 함수가 즉시 호출되는 형태로 작성\-> 이를 해결하기 위해서는 콜백 함수를 사용하여 이벤트 핸들러를 올바르게 작성해야 합니다.콜백함수로 변경!onClick={handelPlus(data.id)}는 함
22.use 공식문서 훑어보기!

참조 리액트 공식문서 use [리액트의 신규 훅, "use" ](https://yceffort.kr/2023/06/react-use-hook) Exploring React 19 Features - use() Hook, Actions & More
23.리액트 프로젝트 배포를 어디에 올릴까?

리액트를 배포할 수 있는 툴과 플랫폼은 매우 많습니다.이때 어떤 것을 어떻게 골라야할지에 대해서 알아보겠습니다.들어가기에 앞서서...Single Page Application로 단일 페이지 모던 웹 애플리케이션을 뜻합니다.다양한 웹 사이트를 하나의 페이지로 담습니다.사