배포?
프론트를 배포할라면 우리가 만든 코드를 인터넷에 올려야겠져?!??!
사실 S3에 올리는 방법도 있지만
과거에 무지막지하게 고생했던 경험도 있고 이번엔 새롭게 배포에 도전하고 싶어서 여러 플랫폼을 알아보던 중!
전
Neltify 이 자식을 선택했슴니다.
이거 외에도 Vercel, Github pages 등을 이용하면 됩니닥!
Netlify
Netlify는 웹 애플리케이션 및 동적 웹사이트를 위한 구축, 배포 및 서버리스 백엔드 서비스를 포함하는 개발 플랫폼을 제공하는 원격 우선 클라우드 컴퓨팅 회사
라고 합니다..
그냥 제 말로 쉽게 설명하자면 배포를 쉽게 할 수 있도록 도와주는 서비스 라고 생각하면 됩니다.
그럼 이제 배포해보쟈요
-
회원가입을 해주세요 (저는 이미 가입해서 사진이 없습미닥) (깃허브로 가입했어요)
-
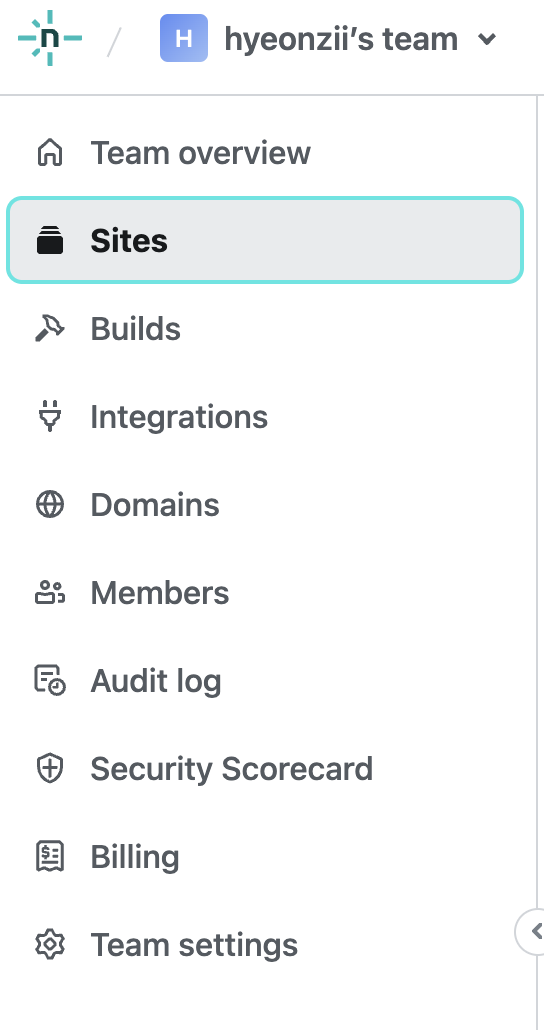
사이트 추가 냉큼 클릭


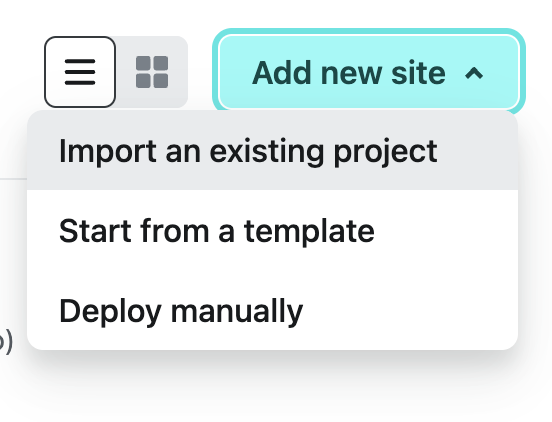
- 존재하는 프로젝트를 올리도록 하겠습니다.

- 깃허브에 있는걸 올릴거라서 올리겠습니다. (깃헙에 안 올라가있다면 올려주세욕!)

- 프로젝트를 선택해쥽니다
먼저 권한을 부여해야 합니닥!
아 그리고 프라이빗으로 배포하고 싶으묜..돈내야합니다..ㅎㅎ


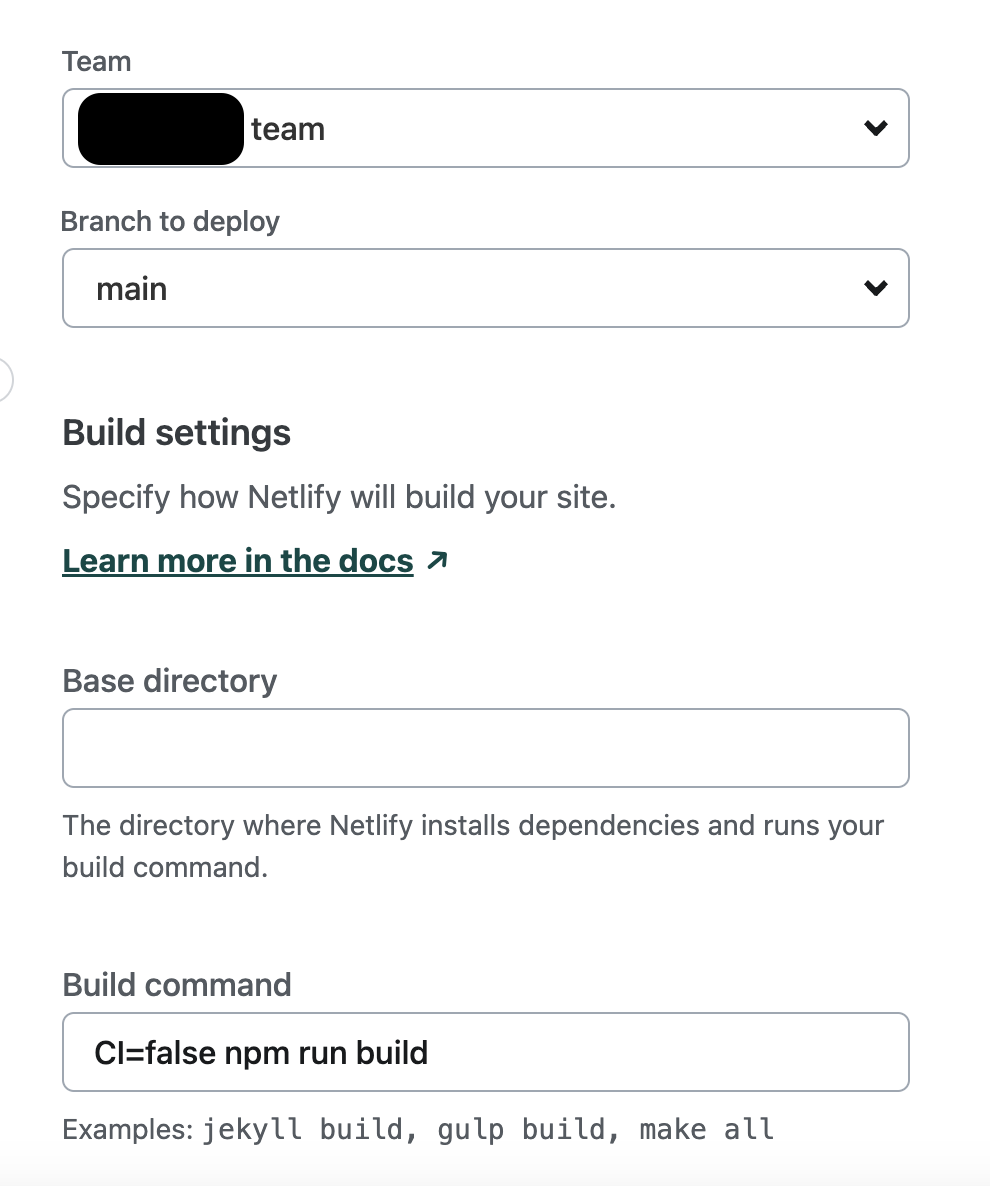
- 배포 설정을 해줍니다.
저는 배포 브랜치는 main으로 정해주고
Build command 를 CI=false npm run build 로 설정해주었습니다.
이걸 해주는 이유는 경고메시지를 오류로 처리하지 않기 위함이라고 합니다!
저걸 설정해주지 않으면 배포에 실패하고 저렇게 설정해달라고 오류메시지가 나옵니다!

- 그럼 이제 배포된 페이지로 들어가면 제 페이지가 뜹니다 히힛~~

환경변수도 알려준담서요
네!!
일단 전 프로젝트에서 API주소를 환경변수로 설정했습니다.
이유
주소가 공개되면 제 API를 무단으로 사용하거나 악용할 수 있기도 하고 일부러 많이 접속해서 공격할 수 도 있고 하기 때문입니다..ㅎ
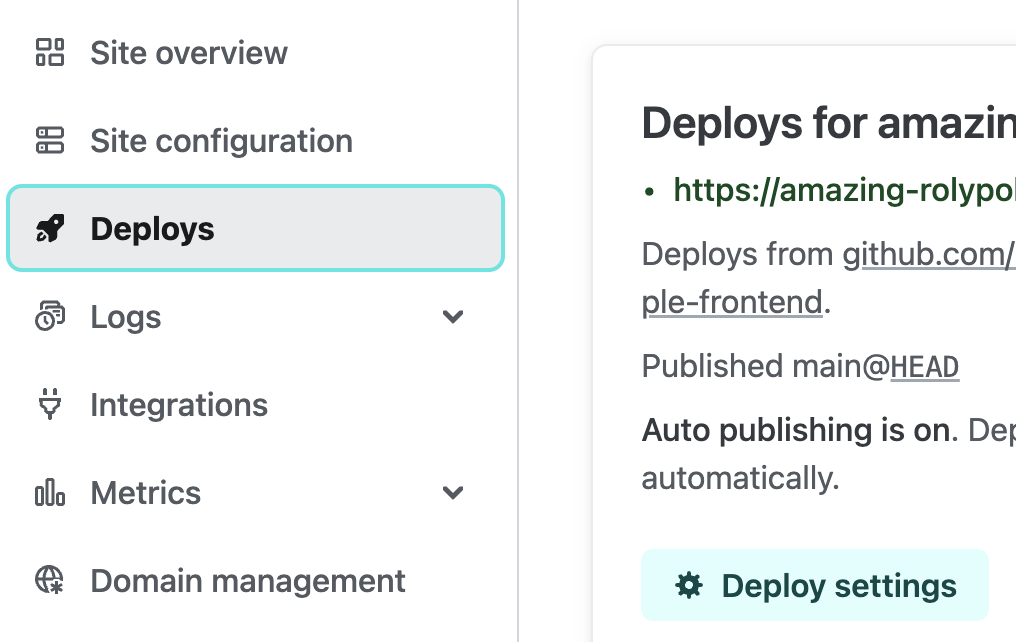
- 배포 설정으로 들어가서

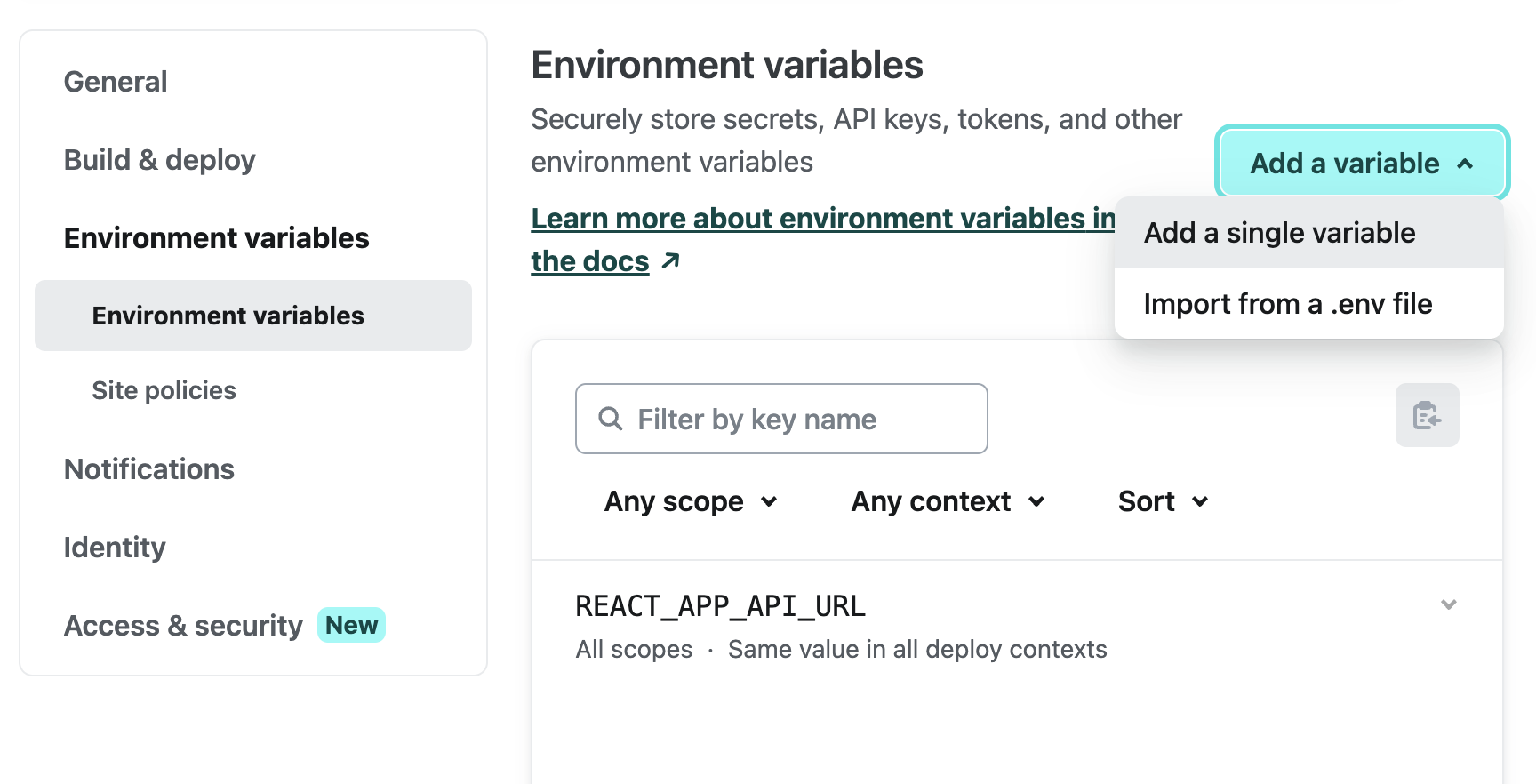
- 환경변수를 추가해주면 됩니다!
변수 하나씩 넣거나 파일을 추가하면 됩니다!

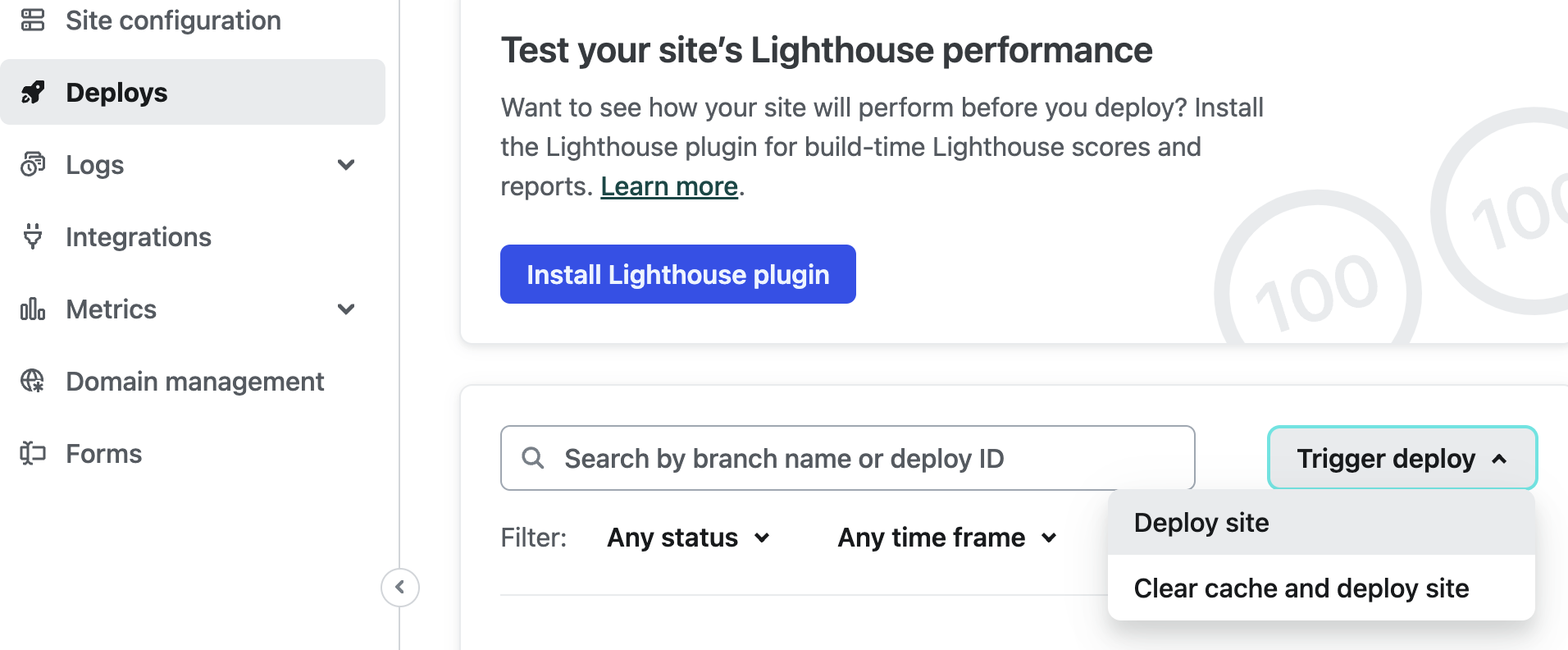
- 🚨 환경변수 추가해주고 나서는 반드시 재배포 해야합니다~!!!!!
배포 -> Trigger deploy -> Deploy site

재배포 하지 않으면 환경변수가 적용이 안됩니다...
급마무리 끝!

이 글을 보시는 여러분 등짝피세요 (물론 나도)