
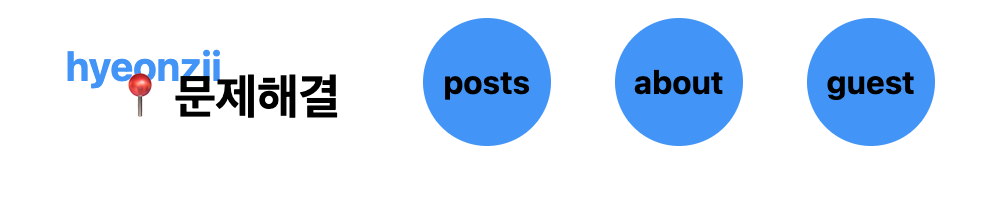
평화롭게 블로그를 만들고 있었는데

롸?
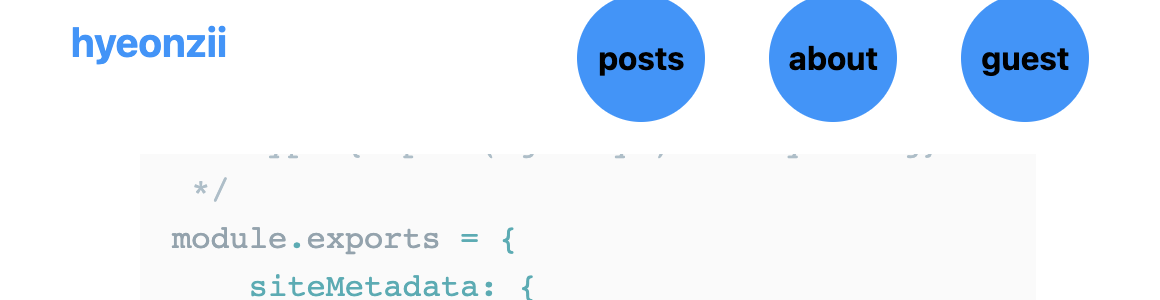
요렇게 화면이 겹쳐보였습니닥....
🚨 문제
이건 z-index를 설정해주지 않아서 발생한 문제입니다.
이것을 이용해서 요소들의 우선순위를 정해주면 됩니다.
z-index: 10;이런식으로 값을 주게 되고 값이 클수록 우선순위가 높은 것 입니다.
z-index: -10;음수값도 사용가능합니다!
자세한 내용은 여기를 참조하세요.
✅ 해결방법
전 tailwind를 사용하고 있기 때문에
여기를 참조했습니다!
export default function PageTemplate() {
return (
<div className="z-0">
{/* 우선순위 3번째 */}
{/* 배경 */}
<div className="z-20">
<Nav category=";" />
{/* 우선순위 1번째 */}
{/* 네비게이션 바 */}
</div>
<div className="z-10">
{/* 우선순위 2번째 */}
{/* 마크다운 내용이 담김 */}
</div>
</div>
);
}
요런식으로 작성했습니다.
Nav > 마크다운 내용 > 배경
순으로 우선순위를 준 코드 입니다.

이젠 안 겹칩니다 우헤헤~
