
개요
HTML, CSS, JavaScript 내용을 '빈칸 채우기'하며 복습할 수 있는 간단한 웹 애플리케이션
목적
부트캠프를 수료하며 스터디를 만들어서 스터디원들의 공부를 조금이라도 더 도와주기 위함입니다.
기여자
@HyeonWooGa (박연우)
스타일
- Color Hunt 에서 최대한 눈이 안 아플거 같은 초록초록한 색상을 골랐습니다.
- 글로만 되어있는 웹사이트라 가능한만큼 최대로 모던한 느낌을 주기위해서 컨텐츠 가운데 정렬 및 동글동글한 보더를 주었습니다.
기술스택
- HTML
- CSS
- JavaScript
애플리케이션 목적이 분명하고 복잡한 기능 등이 필요하지 않기때문에 기본적인 기술들로 구현했습니다.
구현 목록
- 네비게이션바
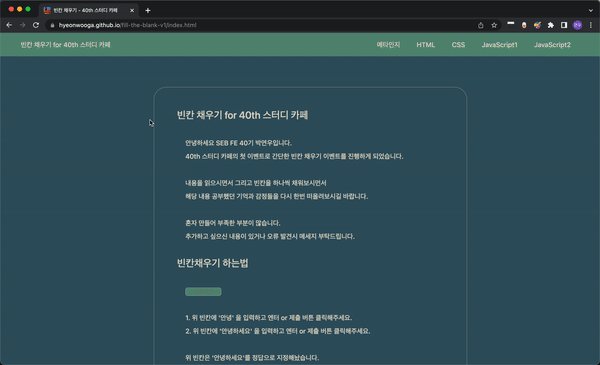
홈화면, 메타인지, HTML, CSS, JavaScript1, JavaScript2 화면 이동
- 빈칸 채우기
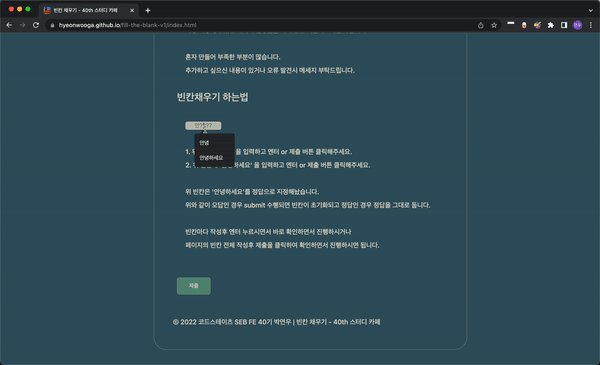
빈칸이 정답이면 submit 시 초기화 ❌
빈칸이 오답이면 submit 시 초기화 ✅
동작화면
- 네비게이션바

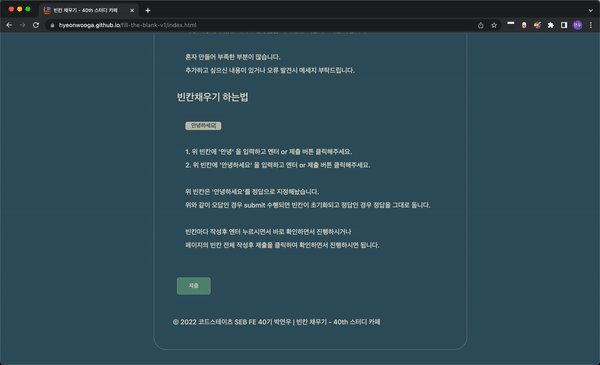
- 빈칸 채우기

주소
애플리케이션 : https://hyeonwooga.github.io/fill-the-blank-v1/
깃허브링크 : https://github.com/HyeonWooGa/fill-the-blank-v1
트러블슈팅
- 버튼 클릭시 뿐만아니라 submit 동작시 버튼에 액티브한 UX 를 주고싶었습니다.
- 문제
- CSS 로는 버튼의 active, hover, focus 등의 동작 이외에 액티브한 UX 를 주기 어려웠습니다.
- 해결
- CSS가 아닌 자바스크립트로 submit 동작시 버튼의 색상 변경을 해주었습니다.
- 문제
추후 업데이트
추후 공부하면서 Git, 리액트 등 다양한 부분을 업데이트할 예정입니다.
상황에 따라서 리액트로 마이그레이션 할 수도 있습니다.
스터디원분들 중에 기여를 원하시는 분들이 있어 추후에는 기여자가 늘어날 수 있습니다.
