
0. 개요
- 트렐로를 클론코딩하며 학습하고 아이디어를 더해 사이드 프로젝트화 시킵니다.
1. 사용 기술
1-1. 사용하던 기술
- React
- JSX, 컴포넌트, CSR
- TypeScript
- Interface, Go to Type Definition
- Recoil
- Atom
- Styled-Components
- Style
- React-Hook-Form
- HTML Form Tag 라이브러리
1-2. 처음사용하는 기술
- React-Beautiful-DnD
- Trello 같이 사용자가 드래그 & 드랍 하여 정렬할 수 있는 UI/UX 제공해주는 리액트 라이브러리
- DragDropContext, Droppable, Draggable 컴포넌트
- onDragEnd, 그외 제공되는 수많은 props
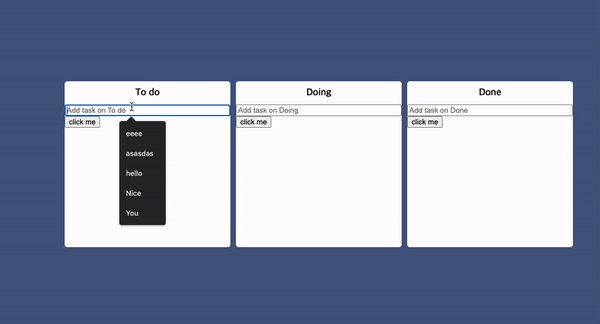
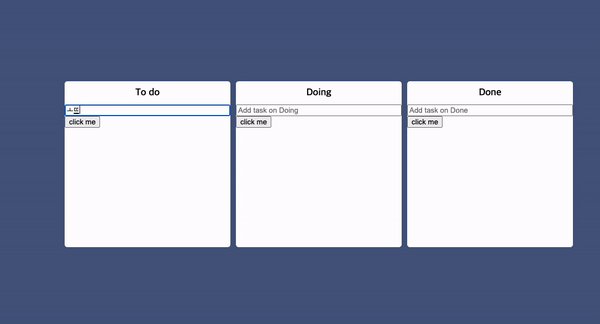
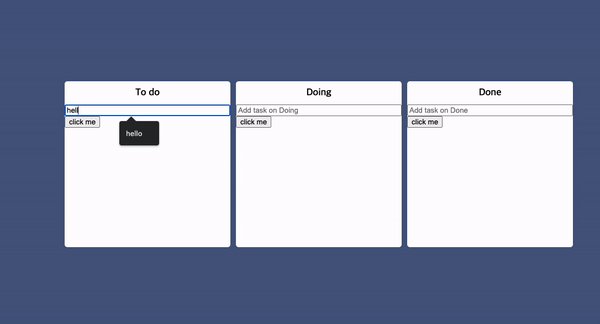
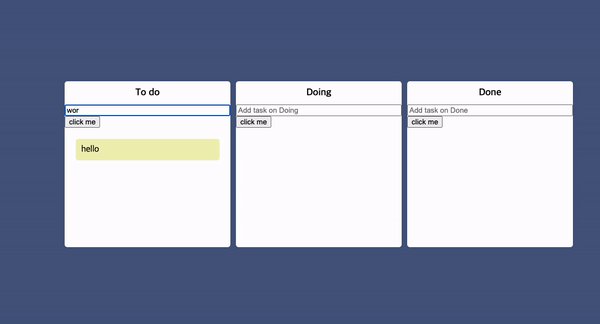
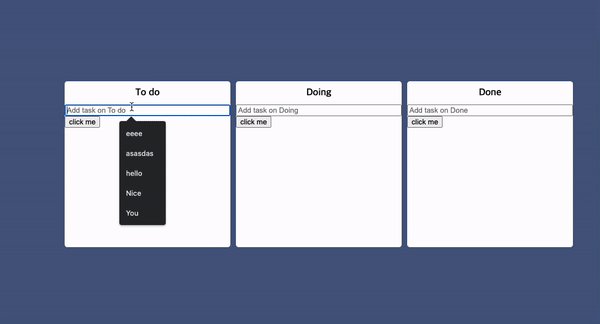
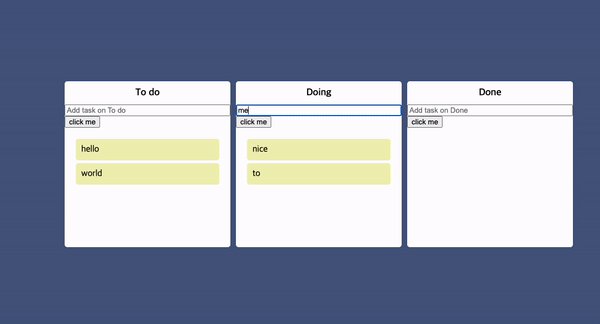
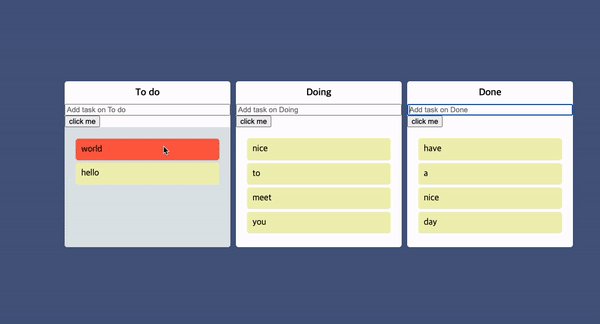
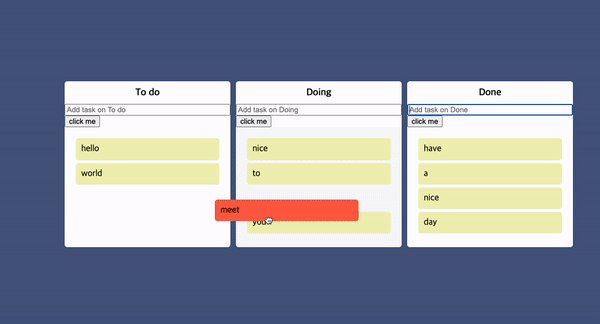
2. 현재 개발 완료

- To-Do 입력
- 같은 보드간 To-Do 이동
- 다른 보드간 To-Do 이동
3. 남은 추가 개발
- LocalStorage 사용
- To-Do 삭제
- Board 추가
- Board 삭제
- 전체 스타일링
4. 중간회고
- 리액트 State Props 상태관리 라이브러리 들은 추상화가 워낙 잘 되어 있기때문에 사용하는 데 크게 어려움은 없었습니다.
- 또 특별히 리액트 및 상태관리가 어려운 부분은 이 사이드 프로젝트에 없었습니다.
- React-Hook-Form 을 오랜만에 사용하다보니 많이 까먹어서 다시 공부하며 진행했습니다.
- 여러번 다루고 복습하는 것이 해당 라이브러리에 익숙해지는 유일한 길이라고 생각합니다.
- 처음 사용하는 라이브러리를 학습할때 아직 두려움이 있습니다.
- 공식문서를 차근차근 하나씩 읽으면서 진행하면 됩니다.
- 헷갈리거나 버전 문제가 있는 내용은 구글링, 커뮤니티 등을 활용하여 극복합니다.
5. 마치며
온고지신 : "옛것을 익히고 그것을 미루어 새로운 것을 앎."
겸손히 선배들에게 배우고 그것을 통해 새로운 것을 개발하는 개발자가 되겠습니다.
참조
React-Beautiful-DnD 공식문서
노마드코더 ReactJS 마스터클래스
유튜브 <너 진짜 똑똑하다>
