클론코딩
1.클론코딩 #0 | 첫 글

이 시리즈에는 부트캠프 수업외에 전부터 공부해오던 클론코딩 공부 중 기록해두고 싶은 문법이나 코드들을 기록하겠습니다.저의 블로그 글들이 친절하고 정리가 되어 있지는 않지만첫째로, 저의 복습 및 공부를 위해둘째로, 혹시나 누군가에게 도움이 되기위해셋째로, 취업시 저의 준
2.클론코딩 #1 | toFixed(), transparent

2022.06.25 🌙Number.prototype.toFixed(parameter) 용법 JS입력받은 숫자에 맞게 해당 number 의 소숫점 자릿수까지 표현 해준다
3.클론코딩 #2 | Date()

Date()전부터 계속 공부를 해오면서 new Date(), Date.now(), getFullYear() 등의 메소드를 계속 사용해왔었다.필요할때마다 구글링을 하면서 찾았었는데 그렇게 어려운 개념은 아니라 한 번 정리를 하면 후에 다시 사용할 때 보다 능률좋게 처리
4.클론코딩 #3 | React Helmet

React HelmetComponent, 여기서 무엇을 render 하던 그게 문서의 head 로 가는 것npm i react-helmetnpm i --save-dev @types/react-helmet (타입스크립트 사용시)아래와 같이 사용Helmet 은 그저 hea
5.클론코딩 #4 | 코인 시세 트래커 회고(React, TypeScript, React-Query, Styled-Components)

개요ReactJS 로 API 활용하여 코인들의 시세를 트래킹 하는 웹 서비스 작성추가로 TypeScript, Styled-Components, React-Query 활용차트 및 각 코인들의 자세한 정보 제공차트는 ApexCharts 라이브러리 사용가장 어려웠던 점배포이
6.클론코딩 #5 | State Management (1)

- State Management 대부분의 선배 개발자 분들이 React 에서 Recoil, Redux 같은 state management library 를 사용해야 한다고 하는데 아직 그 이유를 몰라서 그 이유에 대해서 공부 해보겠습니다 그래서 다크모드와 라
7.클론코딩 #6 | State Management (2) (Recoil)

Prop 의 이동경로 State Management 미사용시, App 컴포넌트 에서 isDark 가 필요한 곳은 Chart 컴포넌트 뿐이지만 Router, Coin Screen 컴포넌트를 지나가야하는 낭비가 발생합니다. State Management 사용시,
8.클론코딩 #7 | To-Do List 만들기 (1) (Form, React-Hook-Form)

To-Do List 학습 목표 , 로 To-Do List 를 만들며 와 를 더 공부한다. 와 를 제외한 새로운 함수(훅) 들을 배워본다. 을 새로 배워본다. - React Hook Form 개인적으로 에서 으로 작업하기에 가장 좋은 방법이라고 생각합니다
9.클론코딩 #8 | To-Do List 만들기 (2) (Form Validation, React-Hook-Form)

onSubmit, React-Hook-Form 으로 대체하기 함수를 에서 받아옵니다. 이 을 담당하게 됩니다. 도 담당합니다. 함수를 생성해줍니다. 해당 함수는 이 모든 을 다 마쳤을 때만 호출됩니다. 태그에 이벤트를 등록 해줍니다. 그리고 이벤트에 으로
10.클론코딩 #9 | To-Do List 만들기 (3) (Form Errors, React-Hook-Form)

또다른 Validation 방식이 있는데, 정규식(RegExp) 입니다.RegExp : 참고 사이트 (https://regex101.com)문자열이 어떤 종류인지, 어떻게 생겨야하는지를 알려줄 수가 있습니다.한국어, 숫자 정규 표현식 사용, (/ㄱ-ㅎㅏ-ㅣ가-
11.클론코딩 #10 | To-Do List 만들기 (4) (Custom Validation, React-Hook-Form)

setError of useForm 태그에 걸려 있는 제약이 없으니 이벤트 동작 합니다. validate attribute at input 태그에 직접 제약이 걸려있다보니 이벤트 동작 안합니다. 사견 아예 이벤트 동작 제한을 위해서 태그에 attribu
12.클론코딩 #11 | To-Do List 만들기 (5) (Add To Do, Recoi)

Add To Do 이번에는 컴포넌트 파일에 모든 걸 넣어놓지만 나중에는 모든걸 다 분리 시킬 계획입니다. (아직 배우지 않은 의 기능을 배우기 위해서) 사용, 와 유사합니다.
13.클론코딩 #12 | To-Do List 만들기 (6) (Refactoring, Recoil)

가장 먼저 코드가 작동하게 만든 뒤, 리팩토링을 해줍니다.TypeScript 활용 시 각각의 컴포넌트들을 나눠주면서 어느부분이 에러인지 보여주기 때문에 Refactoring 이 보다 수월하고 정확합니다.(TypeScript 가 없다면 Refactoring 작업에 소요되
14.클론코딩 #13 | To-Do List 만들기 (7) (Immutability, Recoil)

Rule : state 를 mutate 하면 안되고 새로운 state 를 만들어야 합니다.id 로 to do 를 찾습니다.새로운 to do(category 정보가 바뀐) 를 newToDo object 로 선언,할당 합니다.to do 가 기본적으로 array 이기 때문에
15.클론코딩 #14 | To-Do List 만들기 (3) (Categories)

Categories 사용자들이 버튼을 이용해서 의 카테고리를 바꿀 수 있게 하는 기능을 추가 해보겠습니다. 버튼을 이용하는 방법 1 인자 받는 함수를 직접 만들어서, 새 익명 함수를 선언하여 인자를 넘겨주는 것 버튼을 이용하는 방법 2 이벤트 인자를 넘겨 받는 함
16.클론코딩 #15 | To-Do List 만들기 (8) (Selectors, Recoil)

Selectors 는 를 나타냅니다. = 를 입력 받아서 그걸 변형해 반환하는 순수한수를 거쳐 반환된 값, 공식문서 중 지금은 모든 들이 한 에서 관리되지만, 를 통해서 여러개로 나누어서 관리하고 싶습니다. 각각의 카테고리로. 을 각각의 카테고리 , ,
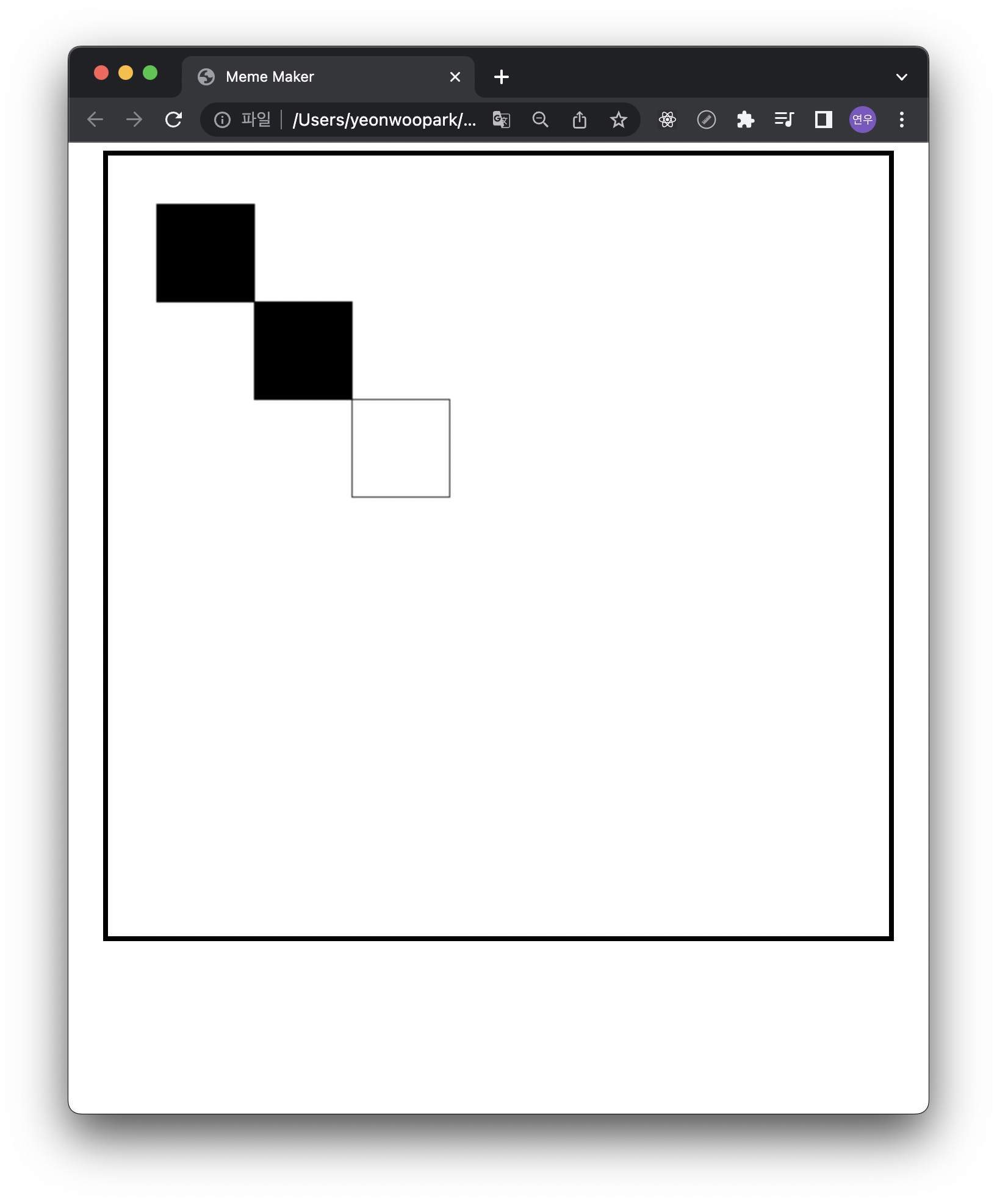
17.밈 메이커 # 1 | Canvas API (1)

Canvas APIJavaScript 로 그래픽을 그릴 수 있게 해주는 APIWebGL 로 2D 그래픽이나 3D 그래픽을 그릴 수 있습니다.contextcanvas api 에서 붓을 의미합니다.대부분 줄여서 ctx 로 사용합니다.canvas api 의 좌표 시스템can
18.트위터 #0 | 클론 코딩 목적, Firebase 개요

리액트 복습 및 기술능력 향상파이어베이스를 통한 앞으로의 프로젝트 생산성 향상 기대 (백엔드 코드를 작성할 필요가 없으니)처음에는 데이터베이스이고 구글도 아니였습니다.구글이 인수하고 많은 기능들이 추가되었습니다.지금은 훌륭한 백엔드 기능들을 포함하고 제공하고 있습니다.
19.트위터 #1 | Firebase Auth, NoSQL, Firestore

Firebase Auth 개요 회원가입, OAuth 등을 직접 구현하는 것보다 정말 간편하게 파이어베이스를 통해 구현할 수 있엇습니다. 사용한 메서드 목록 initializeApp (firebase/app) getAuth (firebase/auth) crea
20.트위터 #2 | 1차 완성 후기

현재 트윗 CRUD, 이미지 업로드, 인증(이메일, OAuth) 기능 등은 구현이 되어 있지만 UI 적인 부분에서 조금 더 욕심을 부리고 싶어서 후에 2차로 다시 구현할 생각이 있습니다.Firebase, React, Styped-Components, Gihub Page