이번년도 상반기 나에게 정말 많은 것을 가져다 준 프로젝트, 테오의 스프린트 디자이너 후기
와 이걸 지금 적는다고?
ㄴ ㅔ 그렇습니다.
솔직히 적어볼까..라는 생각을 덜했던 것도 사실입니다. 하지만 지금까지도 관련 프로젝트를 팀원들과 디벨롭하고 있고, 지속하고 있기 때문에(디자이너로써의 흑역사를 보고싶으시다면 디자이너로 살아남기 시리즈 를 참조해주시면 됩니다)
우선 가볍게 적어보고, 차차 이 회고록도 디벨롭해보려고 합니다.
어떻게 하다가 스프린트를 시작했을까?
사실 모든일이 그렇듯 할까말까를 고민하고 있었다. 애초에 프론트를 찍먹하는 상태였고, 애플디벨로퍼도 준비하면서 다양한 직무를 경험해보고 싶은 상태였기 때문에..말까에 가까웠다.
디자이너로 조인하고 싶다는 생각도 있었지만 그냥 말그대로 생각만 했고 차마 하겠다는 마음가짐까지는 가지도 못했다. (민폐가 두려운 사람)
그러다 디자이너가 부족해서 급구중이라는 테오의 공지사항과 , '혹쉬..초보자 되나욤' 하며 소심하게 물어본 나의 질문에 '그럼요~! 할수있어요!' (정확한 워딩 아님) 라며 용기를 복돋아준 테오 덕분에 당차게 디자인으로 지원하게 되었다.
왜 디자이너 였을까?
- 디자인에 관심이 있었고
- 사용자 경험을 upgrade 하고, 사용자를 행복하게 해주는데 관심이 많았고
- 실제 프로젝트를 디자이너로 처음부터 끝까지 진행해보고 싶었기 때문이었다.
물론 무수히 많은 다른 이유도 있지만.. 아주 간략하게 정리하면 이러했다.
기획단계 (1~3일차)
0~1일차
정말 데이별로 쓰면 너무 양이 많을 것 같고, 이미 다른 글이나 테오의 글에서 어떤식으로 운영되는지는 충분히 설명이 되었을 것 같아, 나는 내가 느낀점 위주로 적어보려 한다.
스프린트라는 방식에 대하여
우선 스프린트라는 협업방식을 처음 사용했는데, 굉장히 매력적으로 느껴졌다.
가장 매력적이었던 부분은 기획단계를 길게 끌고감으로써, 그리고 기획단계에서 굉장히 수용성을 높인상태로 의견을 다 듣고, 부정적인 피드백없이 이야기를 나누는 과정을 통해서 자연스럽게 팀원들의 의견이 하나로 align 된다는 점이었다.
그리고 그렇게 align된 기획을 토대로 하면 더 자연스럽고 편안하게, 또 개발을 진행하다가 다시 기획단계로 되돌아오는 비효율적인 요소 없이 전체 개발을 효율적으로 진행할 수 있다.
우리팀의 주제는
mind palace 라고 지은 우리팀의 주제는, 기억의 궁전이었다. 오원의 아이디어 였고, 내가 조인했다.
기억을 더 잘 보관해보자, 더 생생하게 보관해보자, 마치 기억의 궁전처럼..그리고 감성있게..(욕심난다!) 였고 컨셉에 이끌려 나도모르게 팀원을 모집하는데 진심이 되었다.
처음에는 오원과 나만 있었는데, 담과 네모, 곰곰, 누누!, 아론! 플루토, 리히트 까지 와서 어벤져스 팀이 구축되었다. (사랑해요)
고백하자면...
디자이너로 지원한 나는 단 한번, 피그마를 써보았었다. 지원하고 급하게 공부해보기는 했지만 실제 프로덕트를 만들지는 않았기때문에 정말 찐 초보자와 다름없었다. 물론 일러스트레이션, NFT발행 프로젝트에서도 디자인을 맡아보기는 했지만 UI디자인은 정말 처음인 것이었다. 그리고 내가 말하는 UX에 대한 관심도 물론 관심이 높아 평소에 제품을 보거나 관련 브런치 글들을 많이 보기는 했지만 나의 프로덕트에 UX적인 요소를 적용한 적 없었던 찐찐찐 초보자였다.
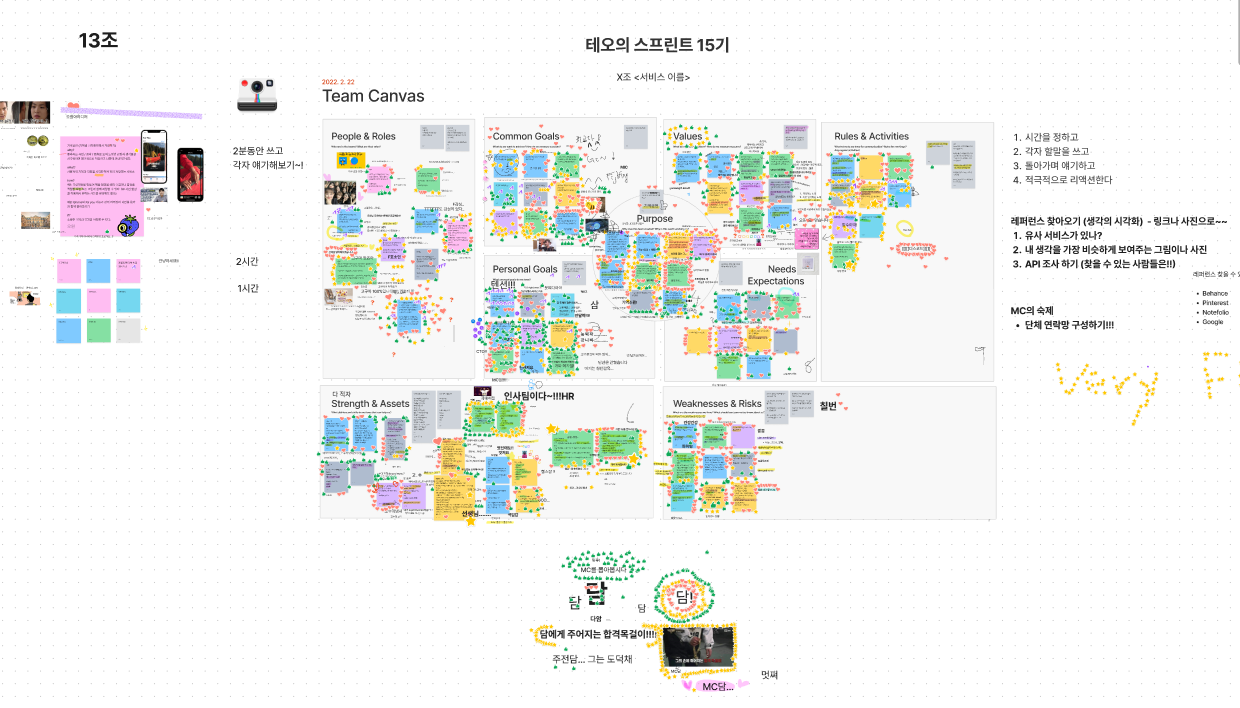
자기소개하기

MC로 선정된 담. 매우 잘 어울렸고 고마웠다. 담 덕분에 팀 분위기가 좀더 살아나서 더 많은 에너지와..아이디어를 창출해 낼 수 있었다고 생각한다.
이렇게 서로 알아가는 시간을 가지는것, 나의 장점과 나의 목표, 나의 약점, 주의점들을 공유하는 것은 매우 중요하다.
새삼스럽게 다시 읽어봐야할것같다는 생각이 든다..나는 이 팀원들과 계속 함께할 것이니까 :)
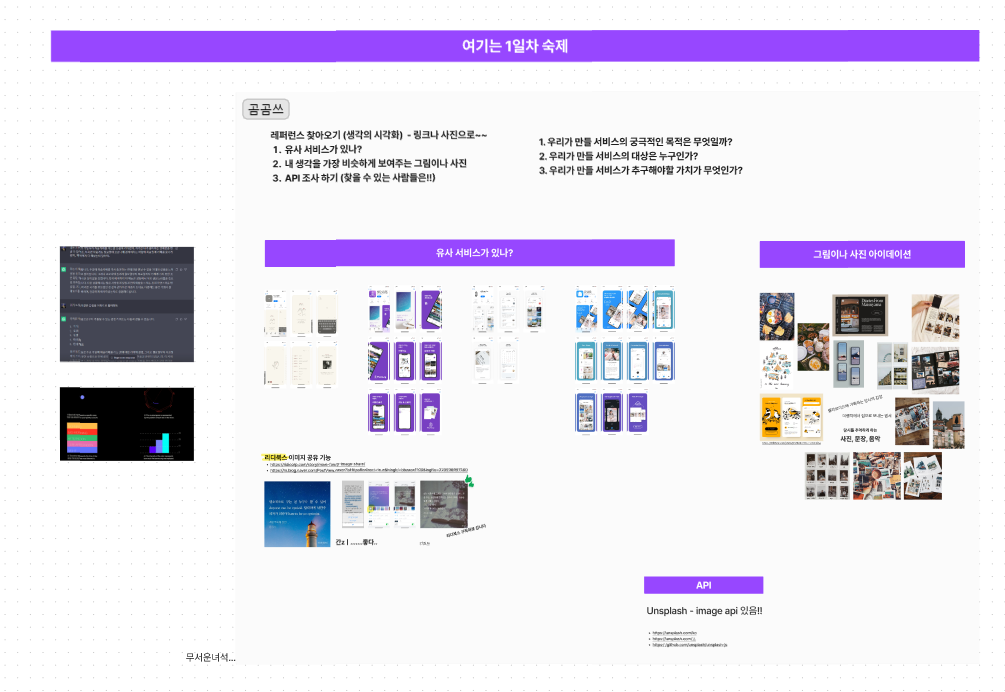
1일차 숙제로 레퍼런스 찾기

이 레퍼런스 찾기 과제를 위해 혼자 피그마 jam을 파서 자료들을 줍줍해보았다.
주로 pinterest, behance, 를 참고했던걸로 기억난다. 꽤 열심히 찾았었다.

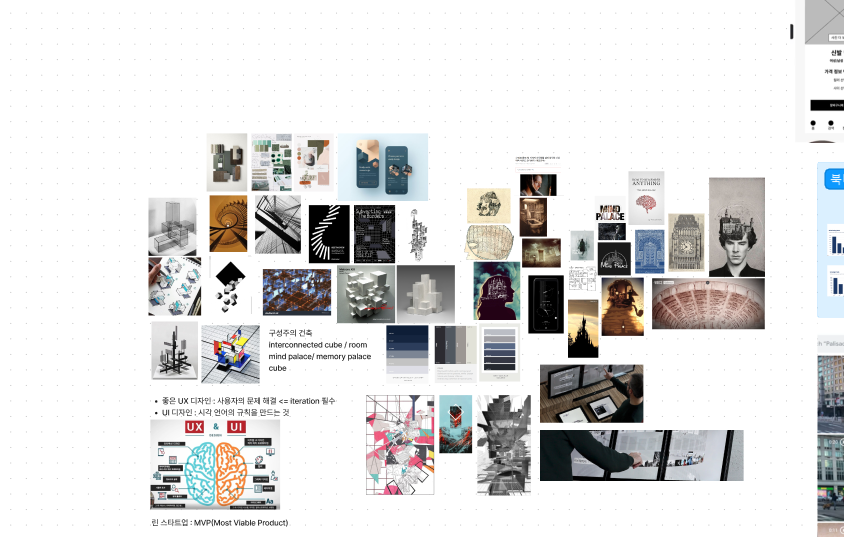
내가 생각하는 디자인은 큐브, 인터렉티브한, 혹은 큐브를 쌓아서 성 느낌을 보여주는 것이었다.
기억의 궁전이라는 공간감을 주고 싶었다.
첫 날 직감했지만. 우리조는 분위기가 좋았고, 말도 많이했고, 야근도 잘했다.
감사했던건 그래도 모두가 적극적으로 참여했고, 또 힘들더라도 그걸 불쾌한 방식으로 표출하는 사람이 없었다는 것이었다. 팀원복을 타고난걸까..사랑해
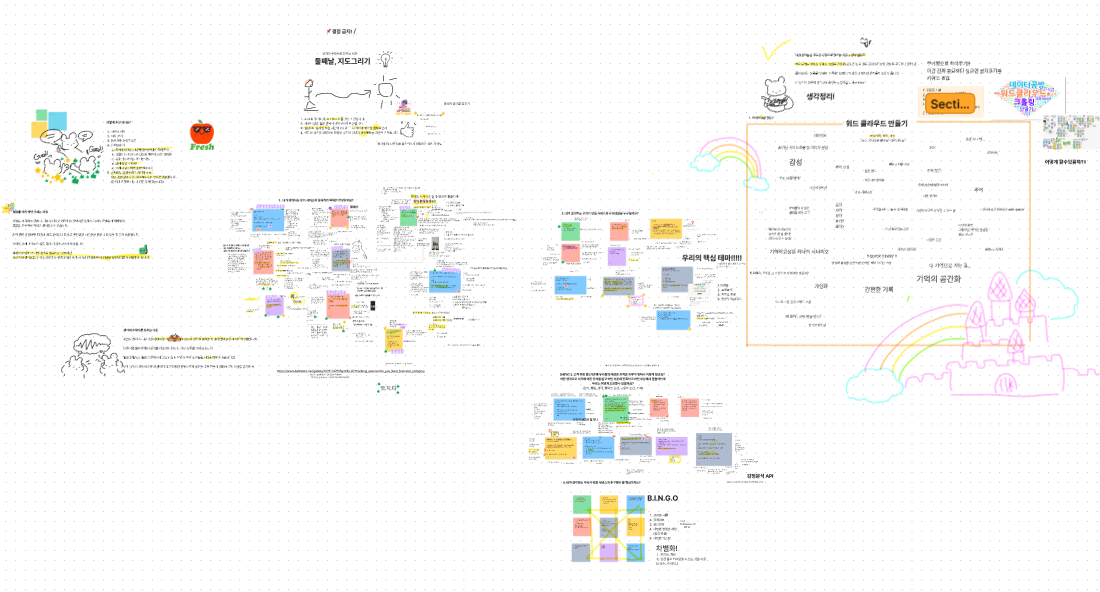
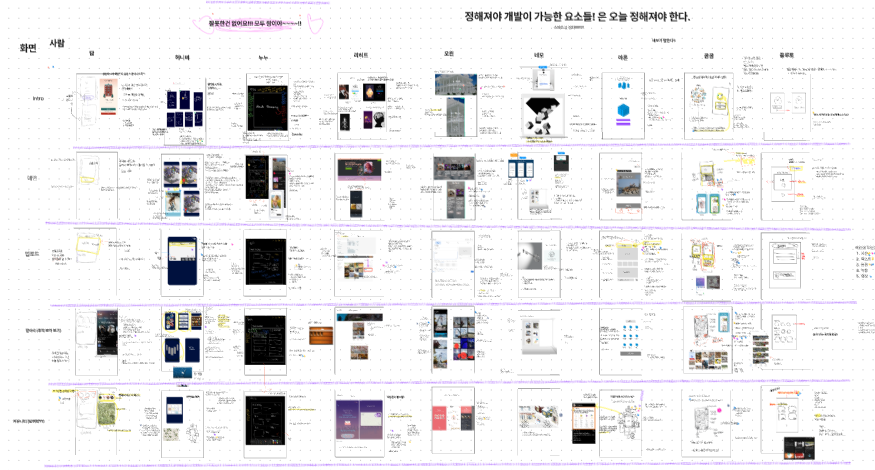
둘째날, 지도를 그려보자

점점 아이디어가 디벨롭 되고, 페이지별로 키워드들을 추출해 나가는 시기. 사실 이때까지만 해도 아이디어가 더 많았다. 뒤에서 실제로 업무를 나누면서 줄이게 되었지만 아이디어를 디벨롭하는 과정도 매우 재밌고 두근거리는 순간이었다.
이런게 바로 스프린트의 장점아닐까?
물론 새벽까지 샌건 안비밀..

지도를 그리면서...
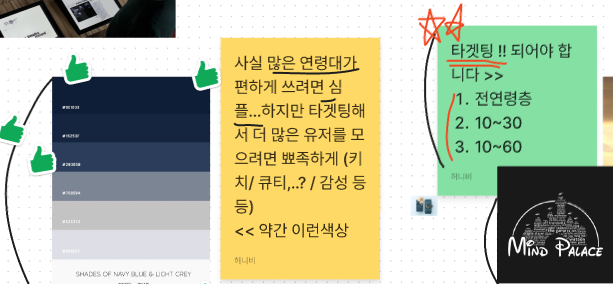
타겟팅
좀 더 타겟팅이 명확해야하지 않을까 하는 고민이 들기 시작했다. 왜냐면 디자인, 기획은 타겟팅이 중요하다고 생각했기 때문이었다. 애초에 타겟팅이 되어야..디자인의 방향성이 잡히기 때문이었다. 20~30일지, 10~20일지, 40~60까지 커버할건지를 고민하고 팀원들에게도 의견을 구했던 시간이기도 하다.

곰곰도 비슷한 고민을 했다

다양한 의견의 재미
그리고 확실히 화면, 기획, ux 단을 고민하는 나와 기술적인 측면(이런 기술은 어떻게 구현할 것이지) 를 고민하는 팀원들의 다양한 의견이 있었고, 그런 의견을 들을 수 있어서 좋았던 시간이었다. (사실 프론트도 배우고 있었고, ai api에도 관심이 많아서 재미있었다. ) 모르는 분야여도 재미있게 이야기 나눴던 시간들이었다.
또 내가 차마 생각못하던 부분도 알려줘서 더 좋았음.
depth에 대한 공통의견
공통적으로 통일되는 의견들 중에 기억에 남는건, DEPTH를 줄여야 한다는 것이었다. 즉 사용자가 귀찮게 여기누르고 저기 눌러서 기억을 저장하는게 아닌 직관적이고 심플하게, 최단거리로... 확실히 곰곰이(프론트 짱으로 임명됨) 프론트도 했고, UIUX도 많이 했고, 경력이 많이 있기 때문에 도움이 많이 되었다. 나의 내적 사수인 곰곰... 여태까지는 리팩토링한다고 정신없었지만 앞으로 더 잘 모실게요!
분위기도 좋은 우리 팀원들...
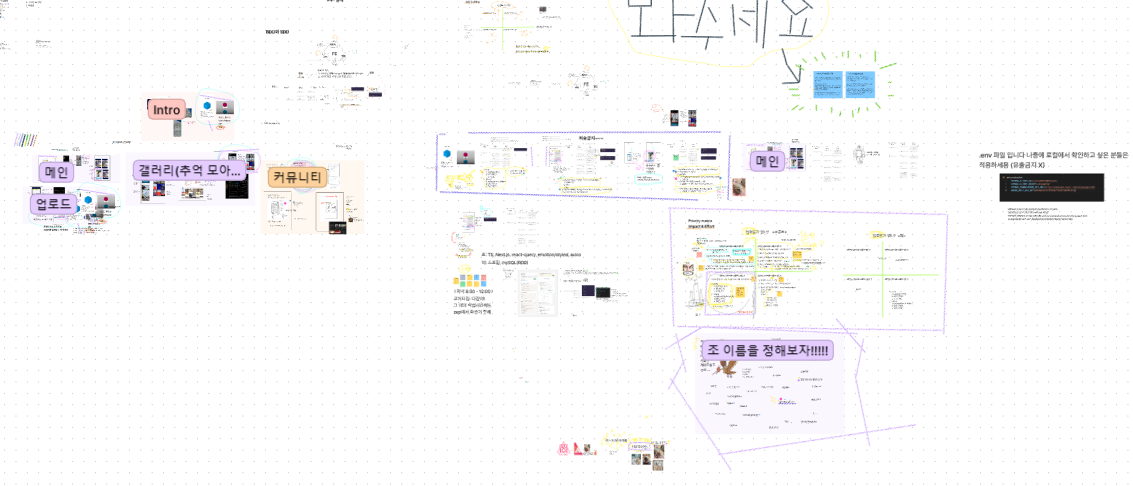
드디어 app의 페이지별로 기능과 요소를 나누기 시작했다. 아직까지도 현재 app보다 기능이 많은걸 볼수있다 ^_^ /
차별화에 대한 고민
점점 방향성이 align되고 날카로워질수록... 기존 아이디어단에서 가지고 있던 차별성이 없어지는건 아닐까, 하는 고민이 되기도 했다.
시중에 나오는 일기나 기록 어플과 비슷한..그런 느낌. 하지만 스프린트의 목적은 일단 해보는것이기도 하고, 차별점은 다른곳에서 찾을 수 있으니까, 현재 구현할 수 있는 단계로 진행하는 것도 올바른 방향이라고 생각했다.
실제로 현재 디벨롭 단계에서는 시간상 하지못했던 감성을 조금 씩 더 넣어보고 있다(3d 등)
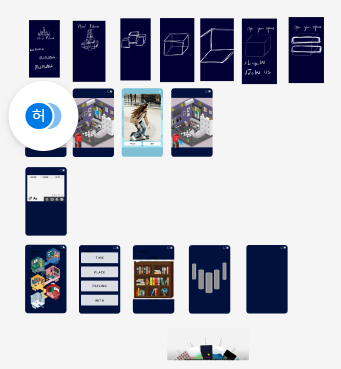
셋째날, 스케치를 해봅시다
스케치를 하면서, figma를 본격적으로 사용해보았다. 지금부터 사용법을 익힌다고 생각하고 조금 시간을 더 들여보려고 했다. 디자이너 직함이 있지! 그래두 구체적으로 해보자! 하는 마음이었는데, 욕심껏은 못했다. 적절히 현실과 타협했다.

초창기 스케치..
여담이지만, 그날은 외할머니(많이 아프신)를 구급차불러서 병원에서 다른 큰 병원으로 모시고 가는걸 내가 맡기로 했던 날이라 진이 다 빠진 하루를 보냈었기 때문이었다. 할머니도 계속 아프셔서 소리지르셨기 때문에 정신이 하나도 없었다. (구차한 변명)
그렇게 다시 병원에 모신후에 집에와서 터덜터덜 스케치하고, 레퍼런스참고하고 figma도 쓰고..회의를 새벽까지 진행했다. 그날은 정말 체력적으로는 고통이었던 기억이 난다. 하지만 너무 재미있었다. 몸은 힘들지만 정신은 힘들지 않았다.

다들 너무 열심히, 또 레퍼런스를 잘 참고해서 가져와줘서 좋았다. 특히 개인적으로는 내가 레퍼런스로 보여줬던 큐브를 많이 활용해줘서 혼자 내적 뿌듯함..^_^ 과 고마움이 있었다. 고마워요 네모 아론

그리고 우리는 거의 밤을 새고 말았습니다(아마두..새벽 5시..아닌가 3시인가)
이제 본격적으로 진짜 개발에 들어가기 위한 정리 작업이 시작되었다. 이제는 결정을 해야할 시간인데, 다만 UIUX권위자인 내가 결정해야 할것들이 많이 있었다.
최대한 고집부리지 않으면서도 우왕좌왕 하지 않는 포지션에서 결정하려고 마인드컨트롤을 계속 하며 결정을 내렸던 걸로 기억한다.

나를 믿어주는 고마운 팀원들... 의 기대를 부담감으로 느끼지 않으려고 했다. 우리 모두 align 되어있으니까, 니맘내맘 유남생, 그래서 덜 부담느끼며, 즐겁게 결정을 내릴 수 있었다.
자 이제 시작이야
내 기억으로는 3번째 날 어느정도 페이지가 정리된 후부터 바로 디자인을 시작했다. 왜냐면 디자인이 완성되어야 프론트 단에서 뭐라도 만들 수 있을거라고 생각했기 때문에.
이때 지금 생각해보면 figma를 거의 스케치북처럼 활용했던 듯하다. autolayer 사용할 줄도 모르고(정말 부끄럽다) ios,os가이드도 몰랐다.(진짜 부끄럽네..)
UIUX 브런치 글, 혹은 유튜브영상, 그리고 UIUX 강의(놀랍게도 강의를 사서 듣기는 했었다. 그 실력이 이거라니...figma 강의는 아니었기 때문에 당연한가 싶긴하지만)를 듣고, dribbble.com등 레퍼런스를 참조하면서
당시에는 최선을 다해 디자인했다. 최선이지 최고는 아니었습니다만..
결과적으로 보기는 좋으나 어딘가 비뚤빼뚤한 규칙없는(디자인 시스템그런거 없었다..) 디자인으로 완성하게 되었다.

프론트 단(곰곰, 네모, 아론, 담, 프루토) 에서 너무 구현을 잘해주었다. 특히 곰곰이 어려운 큐브 인터렉션을 구현해주었고, 아론이 로더를 구현해주었고, 네모, 담, 프루토는 페이지들과 모달을 구현해주었다. 오원은 조금 애매하던 로그인 화면에 그라데이션 아이디어를 내주어 기가막힌 신의 한수로 완성도를 높여주었다.
사실상 모두가 완성한 디자인..
그리고 대망의 개발도 시작되고 있었다.

UX짱 갓니비가 있었기에.. 기억의 궁전이 있을 수 있었어요, 초보라는 말이 가장 안 어울리는 갓니비.. 앞으로도 잘 부탁드려요!