Console
.log() , .warn() , .error(), .dir()
콘솔에 메세지나 객체를 출력합니다.
.log() : 일반 메세지
.warn() : 경고 메세지
.error() : 에러 메세지
.dir() : 속성을 볼수 있는 객체를 출력
console.log(document.body)
console.warn(document.body)
console.error(document.body)
console.dir(document.body).count() , .countReset()
콘솔에 메소드 호출의 누적 횟수를 출력하거나 초기화 합니다.
console.count('이름')
console.countReset('이름')
.time() , .timeEnd()
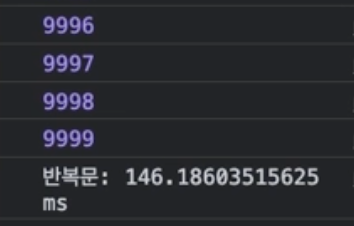
콘솔에 타이머가 시작해서 종료되기까지 시간(ms)를 출력한다.
console.time('이름')
console.timeEnd('이름')
//해당 반복문이 끝나는데 걸리는 시간을 확인할수 있다.
console.time('반복문');
for(let i=0;i<10000;i++){
console.log(i);
}
console.timeEnd('반복문');
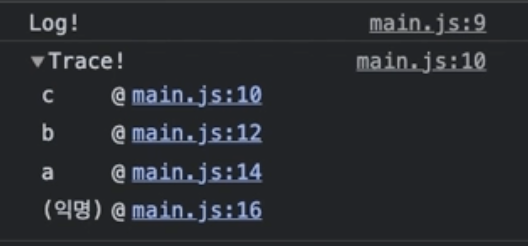
.trace()
메소드 호출 스택(call stack)을 추적해 출력합니다.
function a(){
function b(){
function c(){
console.log('Log');
console.trace('Trace!');
}
c()
}
b()
}
a()
.clear()
콘솔에 기록된 메세지를 모두 삭제합니다.
console.log(1);
console.log(2);
console.log(3);
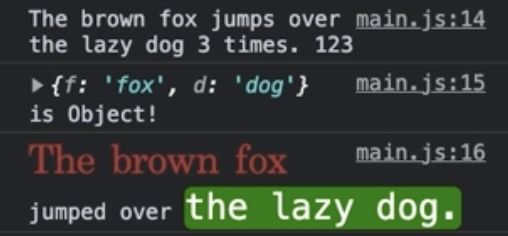
console.clear();서식 문자 치환
%s : 문자로 적용
%o : 객체로 적용
%c : CSS를 적용
const a = 'The brown fox';
const b = 3
const c = {
f:fox,
d:dog
}
console.log('%s jumps over the lazy dog %s times.%s',a,b,123);
console.log('%o is Object!!',b);
console.log(
'%cThe brown fox %cjumps over %cthe lazy dog',
'color: brown; font-family:serif; font-size:20px',
'',
'font-size:18px; color:#fff; background-color:green; border-radius:4px;'
);