Dom
Dom 이란 HTML 문서를 객체로 표현한 것으로, JS에서 html 을 제어할수 있게 해줍니다.
Node vs Element
Node : HTML 요소, 텍스트 , 주석 등 모든것을 의미
Element : HTML 요소를 의미
<div class="parent">
<!-- 주석 -->
<div class="child">1</div>
텍스트1
<div class="child">2</div>
텍스트2
</div>
const parent = document.querySelector('.parent')
//부모 요소의 모든 자식 노드 확인!
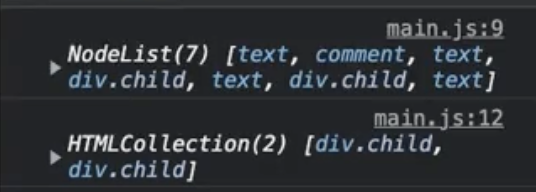
console.log(parent.childNodes)
//자식 요소의 모든 자식 요소 확인!
console.log(parent.children)
검색 과 탐색
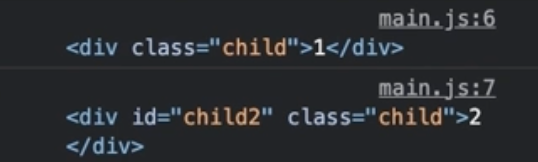
document.getElementById()
- HTML
id속성(Attributes) 값으로 검색한 요소를 반환합니다. - 여러 요소가 검색되면, 가장먼저 찾은 요소만 변환합니다.
- 검색 결과가 없으면,
null을 반환합니다.
const el = document.getElementById('child2');
console.log(el)document.querySelector()
- CSS 선택자로 검색한 요소를 하나 반환합니다.
- 여러 요소가 검색되면, 가장먼저 찾은 요소만 변환합니다.
- 검색 결과가 없으면,
null을 반환합니다.
const el = document.querySelector('.child:first-child');
console.log(el)document.querySelectorAll()
- CSS 선택자로 검색한 모든요소를
NodeList로 반환합니다. NodeList객체는.forEach()를 사용할수 있습니다.
const nodeList = document.querySelectorAll('.child')
console.log(nodeList) //유사 배열
nodeList.forEach(el => console.log(el.textContent))
//만약 배열 메소드를 사용하고싶은 경우 Array.from 을 이용하면 된다.
Array.from(nodeList).reverse().join(',')N.parentElement
- 노드의 부모 요소를 반환합니다.
const el = document.querySelector('.child');
console.log(el.parentElement)E.closest()
- 자신을 포함한 조상 요소중 CSS 선택자와 일치하는 가장 가까운 요소를 반환합니다.
- 요소를 찾지 못하면,
null을 반환합니다.
const el = document.querySelector('.child');
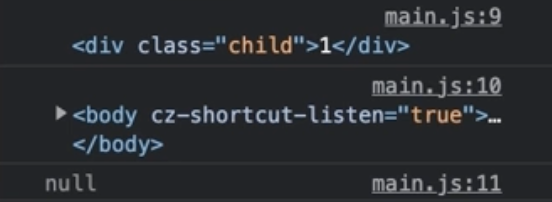
console.log(el.closest('div'))
console.log(el.closest('body'))
console.log(el.closest('.hello'))
N.previousSibling / N.nextSibling
- 노드의 이전 형제 혹은 다음 형제 노드를 반환합니다.
const el = document.querySelector('.child');
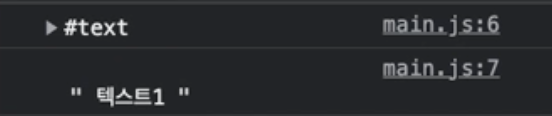
console.log(el.previousSibling)
console.log(el.nextSibling)
E.previousElementSibling / E.nextElementSibling
- 요소의 이전 형제 혹은 다음 형제 요소를 반환합니다.
const el = document.querySelector('.child');
console.log(el.previousElementSibling)
console.log(el.nextElementSibling)
E.children
- 요소의 모든 자식 요소를 반환합니다.
const el = document.querySelector('.parent');
console.log(el.children) //유사배열
console.log(Array.from(el.children))E.firstElementChild / E.lastElementChild
- 요소의 첫 번째 자식 혹은 마지막 자식 요소를 반환합니다.
const el = document.querySelector('.parent');
console.log(el.firstElementChild)
console.log(el.lastElementChild)