DOM (생성 , 조회 , 수정)
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
</div>
document.createElement()
- 메모리에만 존재하는 새로운 HTML 요소를 생성해 반환합니다.
const divEl = document.createElement('div')
console.log(divEl);
const inputEl = document.createElement('input')
console.log(inputEl);
E.prepent() / E.append()
- 노드를 요소의 첫번째 혹은 마지막 자식으로 삽입합니다.
const parentEl = document.querySelector('.parent')
const el = document.createElement('div')
el.textContent = 'Hello~'
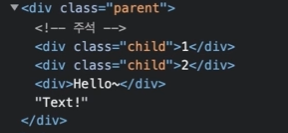
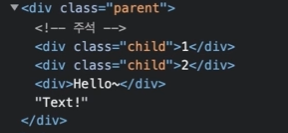
parentEl.prepend(new Comment(' 주석 '))
parentEl.prepend(el)
parentEl.prepend('Text!')

E.remove()
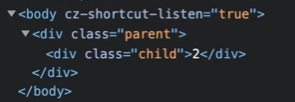
const el = document.querySelector('.child')
el.remove();

E.insertAdjacentElement()
- 대상 요소의 지정한 위치에 새로운 요소를 삽입합니다.
- 대상_요소.insertAdjacentElement(위치, 새로운요소)
<!-- 'beforebegin' -->
<div class="target">
<!-- afterbegin -->
Content!
<!-- beforeend -->
</div>
<!-- afterend -->
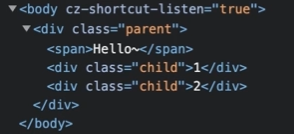
const childEl = document.querySelector('.child');
const newEl = const el = document.createElement('span');
newEl.textContent = 'Hello~'
childEl.insertAdjacentElement('beforebegin',newEl)

N.inserBefore()
- 부모 노드의 자식인 참조노드의 이전 형제로 노드를 삽입합니다.
- 부모노드.inserBefore(노드, 참조노드)
- text, Comment 도 삽입할수 있다.
const parentEl = document.querySelector('.parent');
const childEl = document.querySelector('.child');
const newEl = const el = document.createElement('span');
newEl.textContent = 'Hello~'
parentEl.inserBefore(newEl, childEl)

N.contains()
- 주어진 노드가 노드의 자신을 포함한 후손인지 확인합니다.
- 노드.contains(주어진 노드)
const parentEl = document.querySelector('.parent');
const childEl = document.querySelector('.child');
console.log(parentEl.contains(childEl))
console.log(document.body.contains(parentEl))
console.log(document.body.contains(childEl))
console.log(document.body.contains(document.body))
console.log(parentEl.contains(parentEl))
console.log(parentEl.contains(document.body))
console.log(childEl.contains(document.body))
N.textContent()
const el = document.querySelector('.child');
console.log(el.textContent)
el.textContent = '7';
console.log(el.textContent)
E.innerHTML()
- 요소의 모든 HTML 내용을 하나의 문자로 얻거나, 새로운 HTML을 지정합니다.
const el = document.querySelector('.parent');
console.log(el.innerHTML)

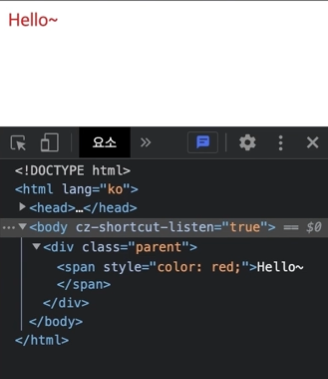
el.innerHTML = '<span style="color:red;">Hello~</span>'

el.innerHTML = `
<div style="color:red;">Hello~
<span style="color:red;">Hello~</span>
<span style="color:red;">Hello~</span>
</div>`
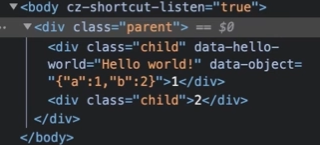
E.dataset
- 요소의 각
data- 속성 값을 얻거나 지정합니다.
const el = document.querySelector('.child');
const str = 'Hello world!'
const obj = {a:1, b:2}
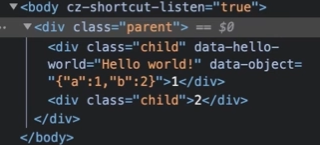
el.dataset.helloWorld = str
el.dataset.object = JSON.stringify(obj)
console.log(el.dataset.helloWorld)
console.log(el.dataset.object)
console.log(JSON.parse(el.dataset.object));

E.tagName
const parentEl = document.querySelector('.parent');
const childEl = document.querySelector('.child');
const el = document.createElement('span');
console.log(parentEl.tagName)
console.log(childEl.tagName)
console.log(el.tagName)
console.log(document.body.tagName)
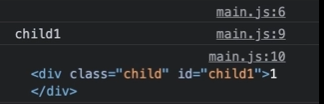
E.id
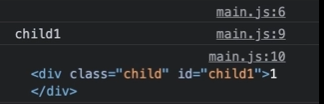
const el = document.querySelector('.child');
console.log(el.id);
el.id = 'child1'
console.log(el.id);
console.log(el);

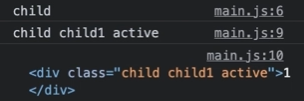
E.className
- 요소의 class 속성 값을 얻거나 지정합니다.
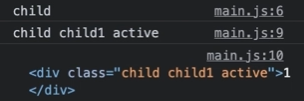
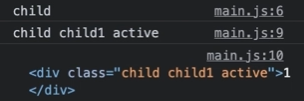
const el = document.querySelector('.child');
console.log(el.className);
el.className += ' child1 active '
console.log(el.className);
console.log(el);

E.classList
- 요소의 class 속성 값을 제어합니다.
.add() : 새로운 값을 추가
.remove() : 기존 값을 제거
.toggle() : 값을 토글
.cotains() : 값을 확인
const el = document.querySelector('.child');
el.classList.add('active')
console.log(el.classList.contains('active'));
el.classList.remove('active')
console.log(el.classList.contains('active'));
el.addEventListener('click',()=>{
el.classList.toggle('active')
console.log(el.classList.contains('active'));
})

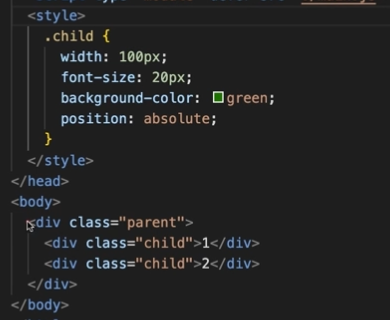
E.style
- 요소의 style 속성(인라인 스타일)의 CSS 속성값을 얻거나 지정합니다.
const el = document.querySelector('.child');
el.style.width = '100px';
el.style.fontSize = '20px';
el.style.position = 'absolute';
Object.assign(el.style,{
width = '100px';
fontSize = '20px';
position = 'absolute';
})
console.log(el.style);
console.log(el.style.width);
console.log(el.style.fontSize);
console.log(el.style.position);
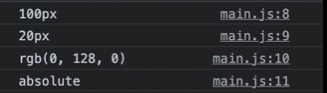
Window.getComputedStyle()
const el = document.querySelector('.child');
const styles = window.getComputedStyle(el);
console.log(styles.width);
console.log(styles.fontSize);
console.log(styles.backgroundColor);
console.log(styles.position);
E.getAttribute() / E.setAttribute()
const el = document.querySelector('.child');
el.setAttribute('title','Hello World!');
console.log(el.getAttribute('title'));
E.hasAttribute() / E.removeAttribute()
const el = document.querySelector('.child');
console.log(el.hasAttribute('class'));
el.removeAttribute('class');
console.log(el.hasAttribute('class'));
console.log(el;