Block 요소
들어갈 수 있는 공간이 있음에도 다음줄로 넘어감 > 한줄에 하나를 차지
- y축 정렬 형태로 출력 ( 줄바꿈 현상 )
- 공간을 만들 수 있음
- margin과 padding 값 사용 가능 > 상하 배치작업 가능
- width / height 값 사용 가능 > 공간 만들기 가능
Inline 요소
공간이 허용된다면 다른 태그 옆에 배치가 가능 / 한줄에 여러개
- x축 정렬 형태로 출력 ( 한줄에 출력 )
- 공간을 만들 수 없고, 상하 배치 작업 불가능
- width / height 값 적용 불가
- 상하 배치 작업 불가능
- 안에 내용이 없다면 보여지지 않음
margin-top / margin-bottom / padding-top / padding-bottom 값 적용 불가
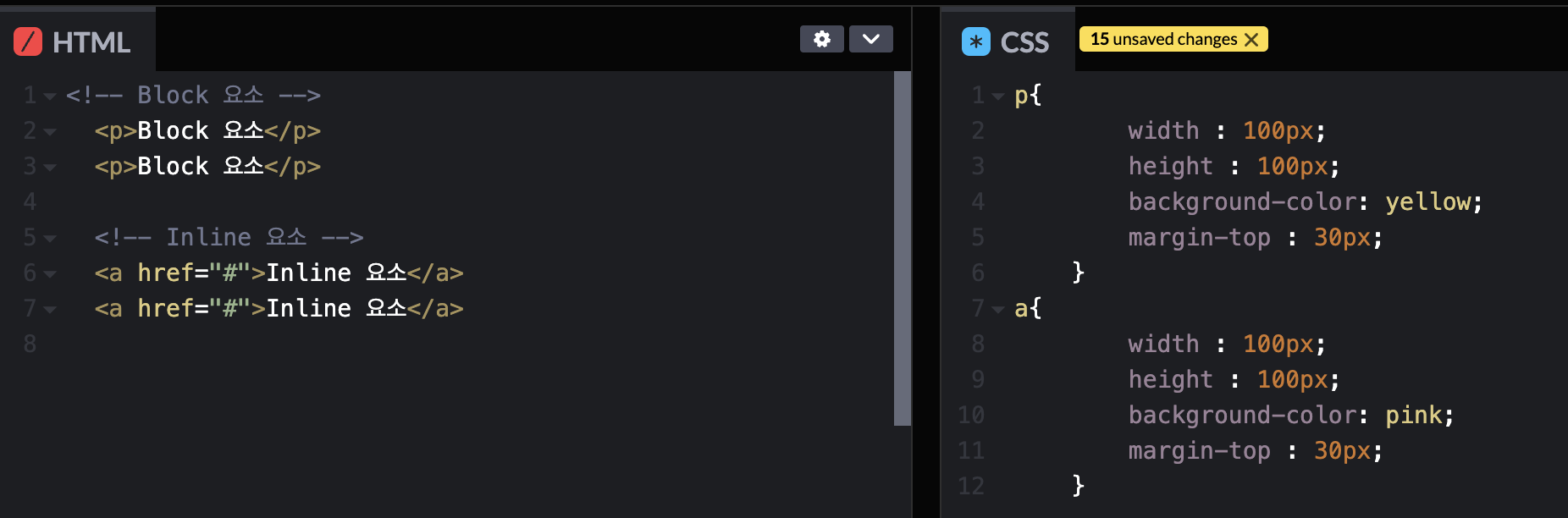
비교 예시

<p>태그는 block요소 / <a>태그는 inline 요소
동일하게 css 설정값을 줬지만, block이냐 inline이나에 따라서 결과값이 달라짐
inline의 경우는 너비, 높이, margin-top값이 적용되지 않는 것을 볼 수 있음.