

1. Object
Object는 {중괄호} 를 사용해서 variable에 assign할 수 있다. Object 안에는 정렬되지 않은(unordered) 데이터를 저장하는데, 이 데이터들은 key-value pair로 구성되어있다.
const objectName = {
key1: value1,
key2: value2,
'The Third Key': value3
};(1) Key-value Pair?
"A key is like a variable name that points to a location in memory taht holds a value."
key의 값(value)는 함수나 object를 포함한 모든 종류의 데이터 타입이 될 수 있다.이 key-value pair들을 property라고 한다.
key 이름은 기본적으로 string이다. 두 단어 이상으로 이루어진 경우 따옴표를 사용해 묶어주고, 한 단어일 경우 따옴표를 생략할 수 있다.
(2) Accessing Properties
Property에 접근하는 방법은 두가지가 있다.먼저 점(.)을 사용하는 방법이다.
objectName.key1;다음으로는 대괄호([ ])를 사용하는 방법이다.
objectName['The Third Key'];key 이름에 숫자, 띄어쓰기, 특수문자가 포함되어 있다면 반드시 대괄호를 사용해 키에 접근하여야 한다.
만약 object에 존재하지 않는 프로퍼티에 접근하려 할 경우 undefined를 return한다.
(3) Reference Value
예전 TIL 에도 있지만, object는 reference value이다. 즉, object는 heap에 저장되며 variable은 object가 저장된 location을 참조할 뿐이다.

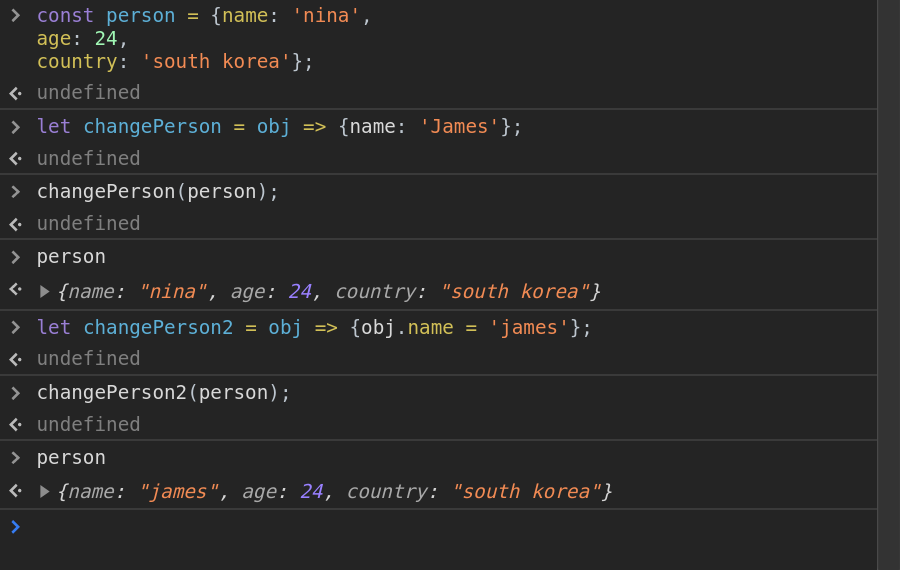
'person'이라는 object를 만들고 name을 'nina'로 저장했다.
첫번째 함수(changePerson)는 obj 자체를 새로 정의하는 함수이다. person object에는 아무런 변화가 생기지 않았다.
두번째 함수(changePerson2)는 obj의 name key의 value를 바꾸는 함수이다. 이 경우 person object의 name이 바뀐 것을 확인할 수 있다.
(4) Methods
Object 내 저장된 데이터가 함수일 때, 이를 method라고 한다.
"A property is what an object has, while a method is what an object does."
const introduction = {
name: 'Nina',
greeting: function() {
console.log('Hello!')
};
introduction.greeting();
<!--': funcion'은 생략이 가능하다-->
const introduction = {
name: 'Nina',
greeting () {
console.log('Hello!')
};2. 'this'
"The 'this' keyword reference the calling object which provides access to the calling object's properties."

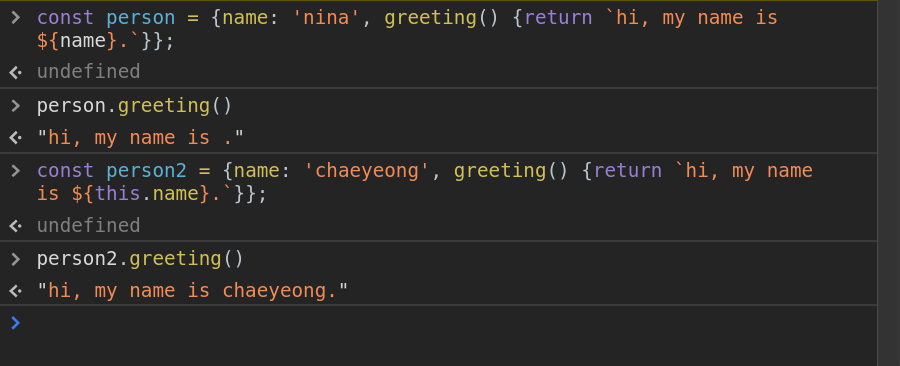
첫번째 person object의 greeting method는 name의 값을 return하도록 정의하였고, 두번째 person2 object의 method에서는 this.name의 값을 return하도록 정의하였다. 첫번째 경우는 이름을 return하지 못했고, 두번째만 정상적으로 동작하였다. this를 통해 object에 먼저 접근하고, 그 안에서 name을 찾았기 때문이다.
*arrow function 내에서 this를 사용할 경우, this의 value는 global object가 된다. 따라서 object 안에 있는 property에 접근할 수 없다.
3. Privacy
(1) Using Underscore
Object의 property에 접근하고 수정하는 것은 자유롭지만, 마구잡이로 접근 및 수정하는 것을 원하지 않을 수 있다. 몇몇 언어들은 이런 경우 '접근제한자'라는 것을 사용하는데, 자바스크립트는 동 기능이 없다(수정: '#'를 붙임으로써 가능. 하지만 최근에 도입되었기 때문에 ie와 파이어폭스 지원 안됨). 따라서 변수 앞에 언더바를 붙임으로써 동 변수가 private 변수라는 것을 나타낸다.
*언더바를 붙이는 것 자체만으로 특별한 기능을 지니지는 않는다. 접근 및 수정도 가능하다. 단지 사람이 알아보기 쉽게 하기 위해 쓰는 것일 뿐.
(2) Getter & Setter
Getter과 setter을 사용해 property에 간접적으로 접근할 수 있다.
💛Getter
"Getters are methods that get and return the internal properties of an object."
const name = {
_firstName: 'ChaeYeong',
_lastName: 'Hwang',
get fullName() {
if(this._firstName && this._lastName){
return `${this._firstName} ${this._lastName}`;
}else {
return `Invalid name!`
}
}
};
console.log(name.fullName)Getter를 통해 object 내의 property에 접근하고, 조건문을 통해 새로운 값을 return할 수 있다.
💛Setter
"Along with getter methods, we can also craete setter methods which reassign values of existing properties within an object."
const phone = {
_model: 'Galaxy',
_numOfCameras: 2,
set numOfCameras(num) {
if(typeof num === 'number' && num >= 0){
this._numOfCameras = num;
}else{
return `Invalid input!`
}
}
};
phone.numOfCameras = 4
console.log(phone);_numOfCameras를 직접 수정하지 않았으나 phone._numOfCameras의 값은 4가 된다.
