

계속 마주치지만... 뭔가 계속 알 듯 말 듯 했던... 기본형과 참조형 데이터 타입을 정리했다.
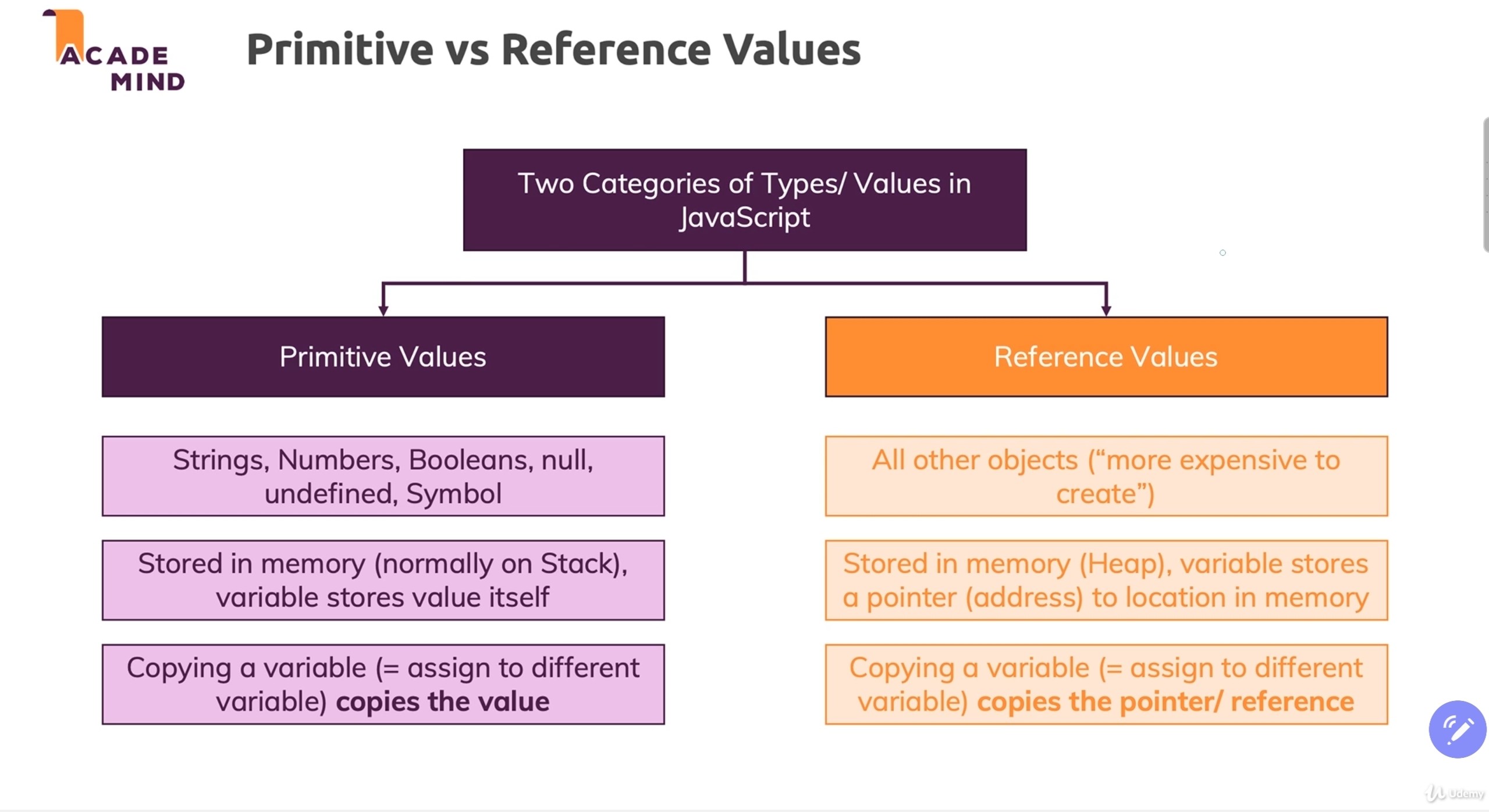
1. Primitive Type vs Reference Type

Primitive type은 할당이나 연산시 "복제"되고, Referece type은 할당이나 연산시 "참조"된다.
2. Primitive Type
(1) 불변성
Primitive type 불변성을 갖는다.
Primitive type이 불변성을 띤다고? Consonant(상수)가 아닌 variable(변수)의 경우에는 값 바꿀 수 있는데 뭔소리야?
여기서 말하는 불변성은 변수에 새로운 값을 할당할 수 있는지 여부를 의미하지 않는다. 자세한 것은 후술.
(2) 변수 선언과 데이터 할당
<!--변할 수 있는 데이터('변수')를 만들거야. 이 데이터의 '식별자'는 name이야.-->
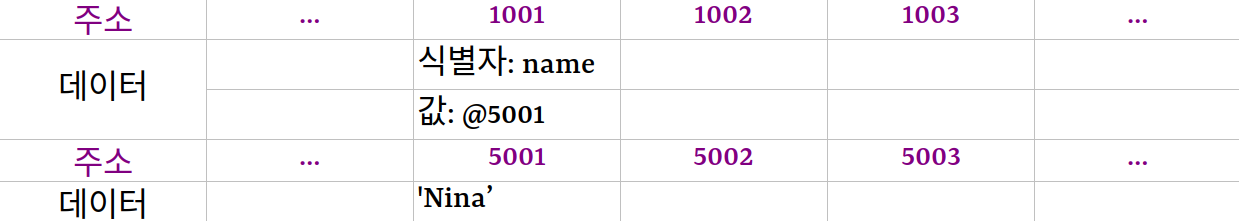
let name = 'Nina';
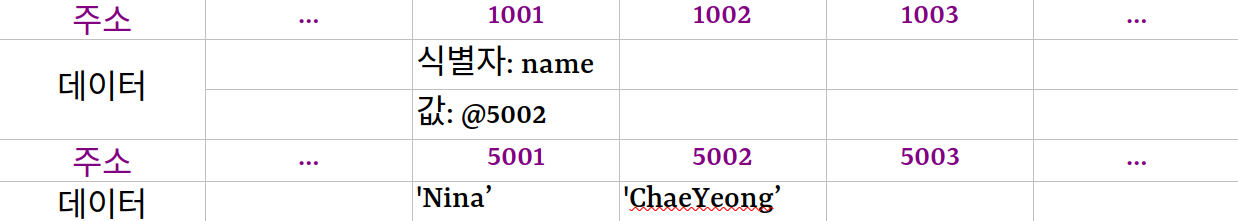
name이라는 변수에 'Nina'라는 데이터를 할당하였다. 상기 그림을 보면 알 수 있듯, 데이터는 변수에 직접적으로 할당되지 않는다. 데이터를 저장하기 위한 별도의 메모리 공간을 할당하고, 동 주소를 참조함으로써 할당된다.
(3) 값 변경
name의 값을 바꾸면 어떻게 될까? @5001의 데이터가 변경되는 거겠지?
let name = 'Nina';
name = 'ChaeYeong';
아니다. @5001의 데이터는 그대로 'Nina'이다. 컴퓨터는 'ChaeYeong'을 메모리에서 찾고, 발견하지 못하면 @5002에 새로 할당한다. 그리고 name은 @5001이 아닌 @5002를 참조한다. @5001은 변하지 않는다. 따라서, primitive type의 경우 불변성을 갖는다고 하는 것이다.
만약 'Nina'값이 영영 쓰이지 않아서(=참조 카운트가 0이 되어서) 필요 없다고 판단이 되면, Garbage collector가 수거해서 불필요한 memory leak를 없앤다. 가비지컬렉터가 수거하지 않는 이상 한 번 만들어진 값은 변하지 않는다.

name2에 name을 복사하였다. 따라서 name2도 name과 같은 주소를 참조했을 것이다. name이 참조하는 데이터의 주소가 변경(ex @5001 -> @5002)되었어도, name2가 참조하는 주소(ex @5001)와는 무관하다. 이 경우 name2의 값은 변경되지 않는다.
굳이 왜 이렇게 하는거지..? 메모리만 더 잡아먹는거 아닌가?
오히려 이렇게 새롭게 할당함으로써 데이터 변환을 더 자유롭게 할 수 있고, 효율적인 메모리 관리가 가능해진다. 처음에 값을 저장하기 위해 확보되는 공간은 제한적이다. 만약 처음보다 훨씬 긴 값을 다시 저장하기 위해서는 확보되었던 공간을 늘려주어야하는데, 중간에 위치한 데이터 공간을 늘리려면 모든 데이터가 몇 칸씩 다 뒤로 밀려야하기 때문에 컴퓨터가 처리해야할 연산이 많아진다. 차라리 맨 뒤쪽에 있는 주소에 새로 할당하면 훨씬 조금만 처리하면 되기 때문에 효율적이다.
3. Reference Type
(1) 가변성(?)
Reference Type 데이터는 대부분 가변값이지만, 변경 불가능한 경우도 있고 불변값으로 활용할 수 있는 방법도 있다.
(2) 변수 선언과 데이터 할당
let person = {
name: 'Nina',
age: 24
};
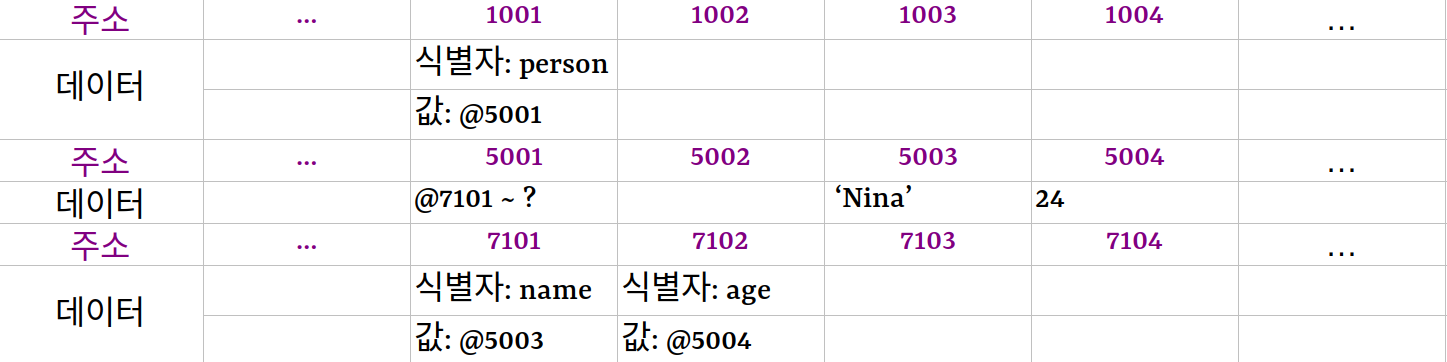
Primitive type과 마찬가지로, person 자체에 값이 할당되지 않았다. 대신에 @5001을 참조하고, @5001은 @7101과 @7102를 참조한다. @710X에는 각각의 property가 할당되었는데, 여기에도 역시 직접적으로 값이 저장되지 않았고, @5003과 @5004를 참조하고 있다.
(3) 값 변경
let person = {
name: 'Nina',
age: 24
};
person.name = 'ChaeYeong';
person obj의 name property에 새로운 값을 할당하였다. Primitive type과는 달리, @1001에 할당된 값의 주소는 변경되지 않았다. 그대로 @5001을 참조하고 있다. 즉, 새로운 객체가 만들어진 것이 아니고, 기존 객체의 내부 값이 변경된 것이다(가변성).

person2는 person과 같은 데이터(ex @5001)를 참조한다. person이 참조하고 있는 주소의 내부 값이 변경되면 person2도 같은 주소를 참조하고 있기 때문에 동시에 변경된다.
4. 결론
맨 처음에 'primitive type은 할당이나 연산시 복제되고, referece type은 할당이나 연산시 참조된다'고 했다. 엄밀히 말하면 틀렸다. 자바스크립트의 모든 데이터 타입은 참조형이다. 변수에 데이터를 할당하기 위해서는 주소를 복사하는 과정이 한번 이상은 이루어지기 때문이다. 다만 primitive type의 경우에는 한 번, reference type의 경우에는 두 번(object를 value로 갖고있는 경우에는 그 이상) 이루어진다.
