

1. What is JavaScript?
JavaScript is a dynamic, weakly typed programming language which is compiled at runtime.
- dynamic: Not pre-compiled / parsed & compiled 'on the fly'. Codes are evaluated and executed at runtime.
- weakly typed: Data types are assumed automatically. You don’t have to define a variable has to hold a certain value. Data types are not set in stone but can change.
2. Variables & Consonants
variable == data container(storage)
let userName = "Nina";
userName = "ChaeYeong";
<!--once the variable is defined, do not repeat "let"-->
const totalUsers = 15;
<!--the value must not be changed-->Use constants as often as possible to be clear about intentions in code(since it has specific purpose..)
3. Function
"A JavaScript function is a block of code designed to perform a particular task.
A JavaScript function is executed when "something" invokes it (calls it)."
Function: "Code on demand"
<!-- define function -->
function greetUser(name) {
alert(`Hi ${name}`);
}
<!-- call function -->
greetUser('Nina');Functions have full access to global variables. But local variables, which are defined inside of a function are only available inside of the function.
4. JavaScript Data Types
- Number: important for calculations and code where you need to “work with a number”
- String(text): important for outputting results, gathering input
- Boolean: important for conditional code and situations where you only have 2 options
- object: important for grouped/related data, helps you with organizing data
- array: important for grouped/related data, helps you with organizing data
- undefined: default value of uninitialized variables. You shouldn't assign undefined as a value manually
- null: you can assign this is a value if you want to ‘reset’ / ‘clear’ a variable
- NaN: technically it is a type of number, therefore it can be used in calculations(NaN is not a data type)
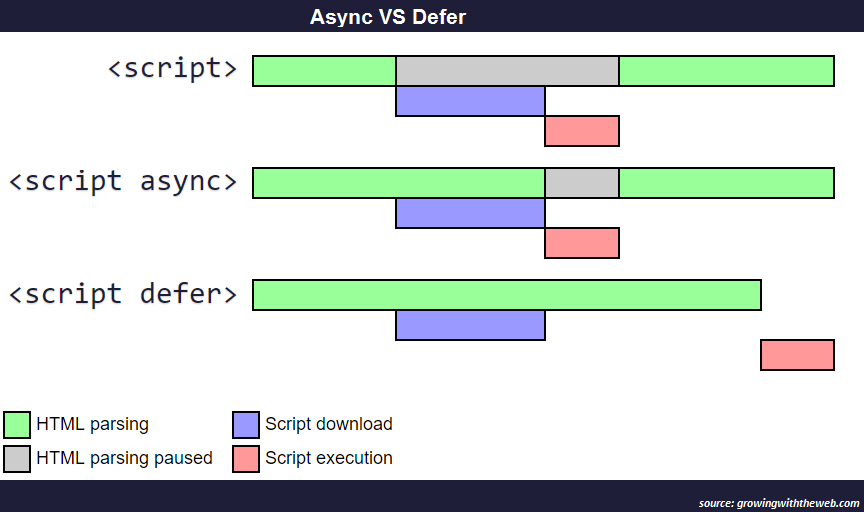
5. 'defer' & 'async'
- defer: downloads the script right away, but makes it not stop parsing html file / guarantees that script file is executed after parsing html is finished.
- async: downloads the script right away and does not block parsing html / executes script as soon as it is downloaded.

These are useful only if script is an external file. If it is an inline script, it is just a html file. Therefore considering the sequence of downloading script/html file is meaningless(top-down).
