

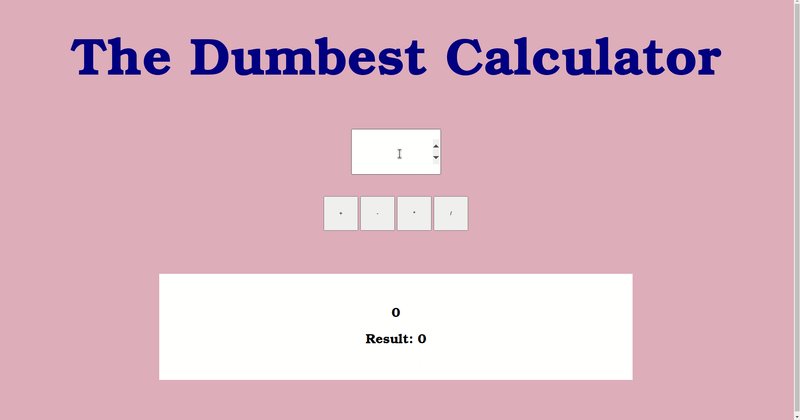
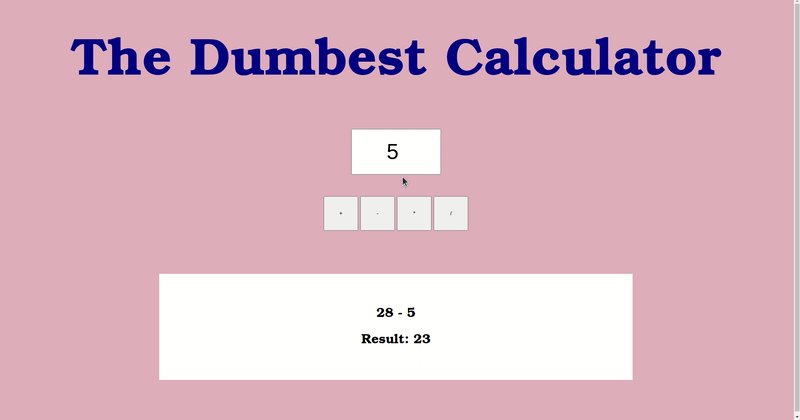
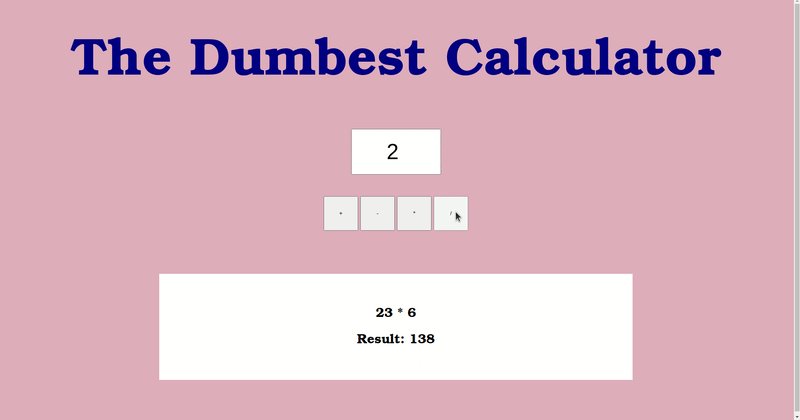
1. The Dumbest Calculator
HTML과 CSS, JavaScript를 이용해 unconventional calculator를 만들었다(Udemy의 Maximilian 강의 참고).
2. Codes
(1) HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Nina's Calculator</title>
</head>
<body>
<header>
<h1>The Dumbest Calculator</h1>
</header>
<section>
<input id="number_input" type="number">
</section>
<section id="operator_btn">
<div>
<button type="button" id="add_btn">+</button>
<button type="button" id="subtract_btn">-</button>
<button type="button" id="multiply_btn">*</button>
<button type="button" id="divide_btn">/</button>
</div>
</section>
<section id="calc_result">
<h2 id="calculation_process">0</h2>
<h2>Result: <span id="calculation_result">0</span></h2>
</section>
<script src="scripts/vendor.js"></script>
<script src="scripts/app.js"></script>
</body>
</html>(2) CSS
body {
background-color: rgb(223, 172, 188);
text-align: center;
}
header {
margin: 80px 0px;
font-size: 60px;
color: navy;
}
#number_input {
height: 100px;
width: 200px;
font-size: 50px;
text-align: center;
}
#operator_btn {
margin: 50px 0px;
}
button {
width: 80px;
height: 80px;
}
#calc_result {
margin: 100px 20%;
background-color: white;
padding: 50px 100px;
font-size: 20px;
}(3) JS - 1
const numInput = document.getElementById('number_input');
const addBtn = document.getElementById('add_btn');
const subtractBtn = document.getElementById('subtract_btn');
const multiplyBtn = document.getElementById('multiply_btn');
const divideBtn = document.getElementById('divide_btn');
const calcProcess = document.getElementById('calculation_process');
const calcResult = document.getElementById('calculation_result');
function outputResult(process, result) {
calcProcess.textContent = process;
calcResult.textContent = result;
}(4) JS - 2
const defaultResult = 0;
let currentResult = defaultResult;
function add() {
let beforeCalc = currentResult;
currentResult += parseInt(numInput.value);
let process = `${beforeCalc} + ${parseInt(numInput.value)}`
outputResult(process, currentResult);
}
function subtract() {
let beforeCalc = currentResult;
currentResult -= parseInt(numInput.value);
let process = `${beforeCalc} - ${parseInt(numInput.value)}`
outputResult(process, currentResult);
}
function multiply() {
let beforeCalc = currentResult;
currentResult *= parseInt(numInput.value);
let process = `${beforeCalc} * ${parseInt(numInput.value)}`
outputResult(process, currentResult);
}
function divide() {
let beforeCalc = currentResult;
currentResult /= parseInt(numInput.value);
let process = `${beforeCalc} / ${parseInt(numInput.value)}`
outputResult(process, currentResult);
}
addBtn.addEventListener('click', add);
subtractBtn.addEventListener('click', subtract);
multiplyBtn.addEventListener('click', multiply);
divideBtn.addEventListener('click', divide);