
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권34 트위치1_210612(1/2)
주제 : html / css
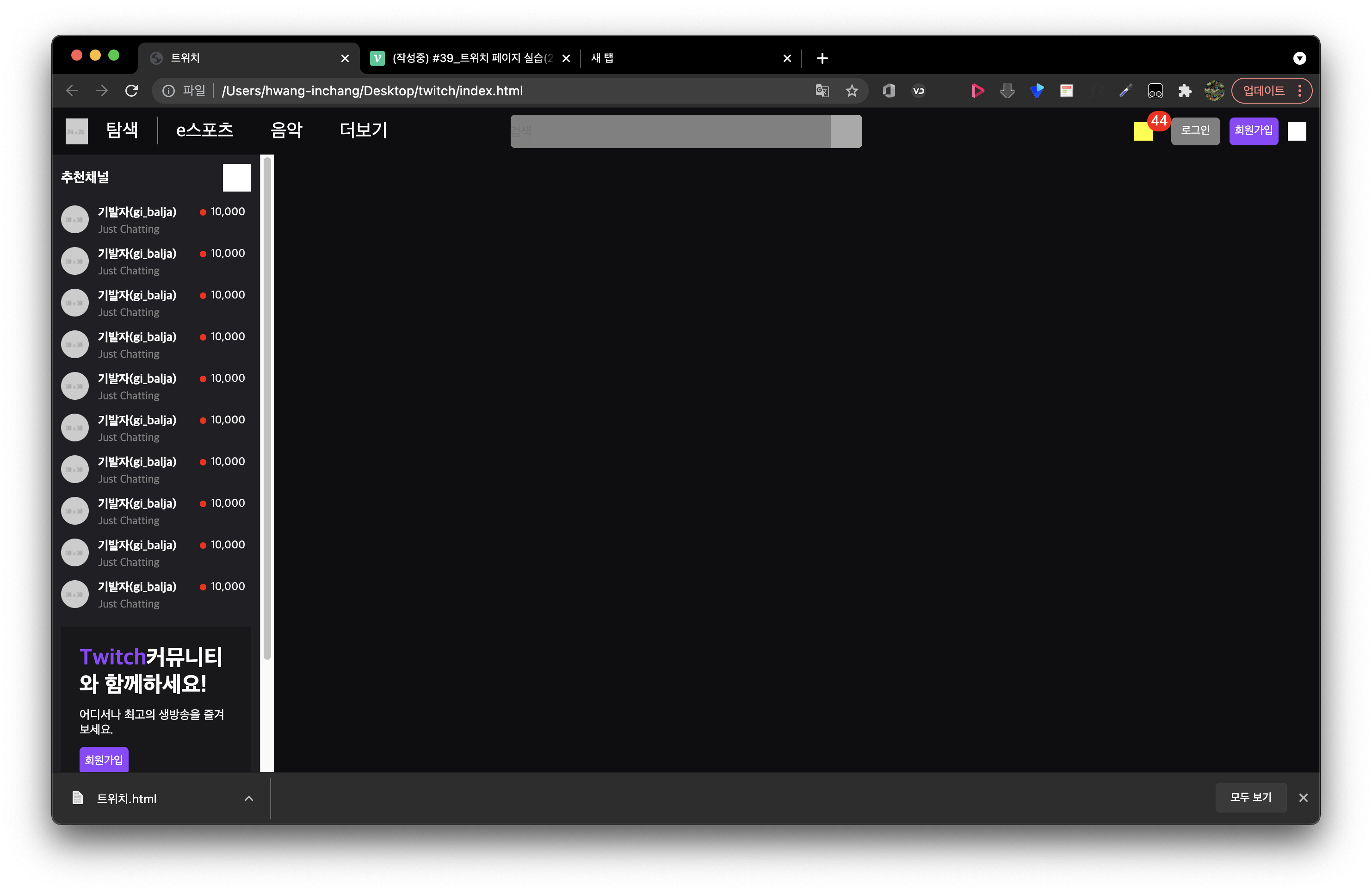
트위치 페이지 카피

트위치 페이지에서 눈에 띄는 점은 왼쪽 영역이다. 일반적인 트위치의 컨텐츠가 배치되는 영역과 별개로 스크롤이 적용되어 있어 독립적으로 느껴졌고 트위치라는 플렛폼 사이트의 특성에 잘 맞는 영역이라 생각한다.
추천채널 메뉴는 왼쪽 영역의 핵심적인 부분으로, 사용자들이 소모하는 컨텐츠의 연속성을 제공한다. 내가 보는 방송에 흥미가 떨어지거나 종료되더라도 플렛폼을 벗어나지 않을 수 있는 다른 대안 컨텐츠를 제공하는 역활을 수행다고 생각한다.
포털과 같이 정보를 제공하는 사이트도 트래픽을 유지하는 것이 중요하겠지만 트위치와 같이 체류시간이 수익과 비례하는 구조라면, 제공하는 서비스 만큼이나 사람들을 머물게 하는 것이 중요할 것이다.
<div class="main-container">
<div class="left-area">
<div class="channel-wrap">
<div class="channel-header">
<h3>추천채널</h3>
<i class="icon-arrow"></i>
</div>
<div class="channel-body">
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/30">
<div class="txt-wrap">
<h4>기발자(gi_balja)</h4>
<span class="source">Just Chatting</span>
</div>
<span class="count">10,000</span>
</a>
</li>.main-container {
width: 100%;
min-width: 1340px;
/*padding-top: 50px;*/
}컨텐츠 영역이 담기는 메인 영역에는 min-width: 1340px;속성값이 적용되었다. 이전에 상단의 nav태그에도 같은 속성이 적용되었는데 브라우저 크기에 따라 맞춰지며 일정 넓이 이상에서는 고정이 되도록 설정했다. 브라우저의 크기를 조절하는 상황에서 레이아웃의 배치가 안정적으로 되었다.
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
left: 0;
overflow-y: auto;
}오늘 작업한 왼쪽 영역, .left-area에는 position:fixed ; 그리고 top: 50px;, bottom: 0;, left: 0;으로 속성이 적용되었다. 추천 채널이 담긴 왼쪽 영역은 브라우저에 항상고정되어 있지만 3차원 속성의 배치를 통해 높이값이 height: 100%;값과 같이 브라우저의 크기에 따라 늘어나고 overflow-y: auto;로 스크롤을 적용, 마치 독립적인 영역으로 느껴지도록 공간이 완성되었다.
position: fixed;속성을 이해할 때, 단순히 오브젝트를 팝업창과 같이 만들어 준다고 생각했다. 속성의 영역을 넓히고 다른 기능을 추가하니 fixed는 말그대로 오브젝트를 독립시키는 기능을 수행한다는 것이 느껴졌다.
Review
한가지 프로젝트에도 여러 분야의 지식과 기술이 필요하듯 웹 개발도 여러 분야가 필요하다고 느꼈다. 디자인과 기능의 구현 그리고 웹 페이지의 목적과 특성에 맞는 기획 등, 제공하는 제품, 컨텐츠, 서비스들의 품질은 물론 제공하는 방식과 편의성까지 많은 부분들이 고려되어야 비로서 완성되는 분야인것 같다.
쫍게는 코딩역량이겠지만 큰 프로젝트 일수록 다양한 분야에 대한 지식과 경험을 필요하겠다.
