팀 소개 웹페이지 만들기
1. 기획, 회의
피그마를 사용해 아이디에이션 및 진행상황 공유.
- 4월 20일: 진행방향 및 스케줄 논의, 디자인 시안 찾아 확정하기, 와이어프레임 작업
- 4월 21일: 와이어프레임을 바탕으로 각자 소개 페이지 작성, 메인 페이지와 연결 및 배포
- 4월 22일: 프로젝트 PPT 작성 및 발표
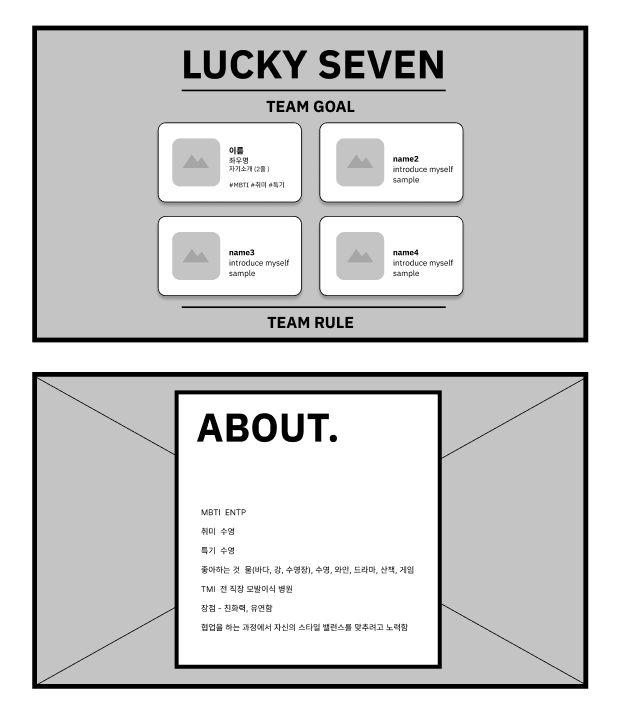
2. 와이어프레임

3. 개인 페이지 작성
테이블 만들기, 다단 나누기, 백그라운드에 이미지 넣기, 원하는 서체 적용
html, CSS 알아보기
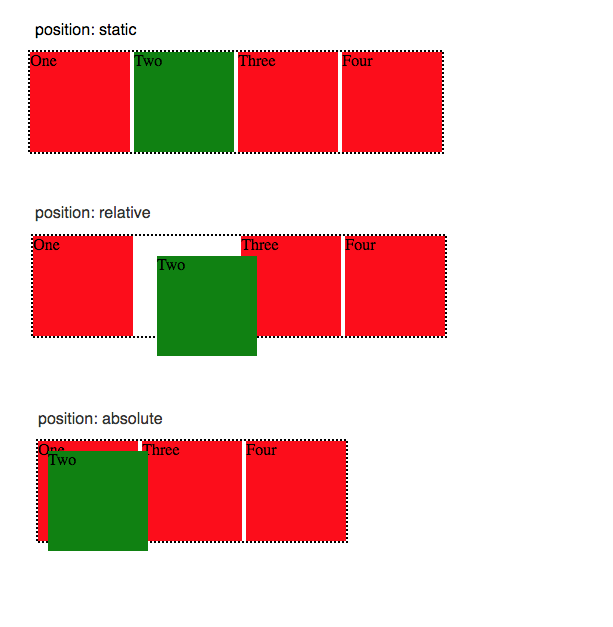
position


static default
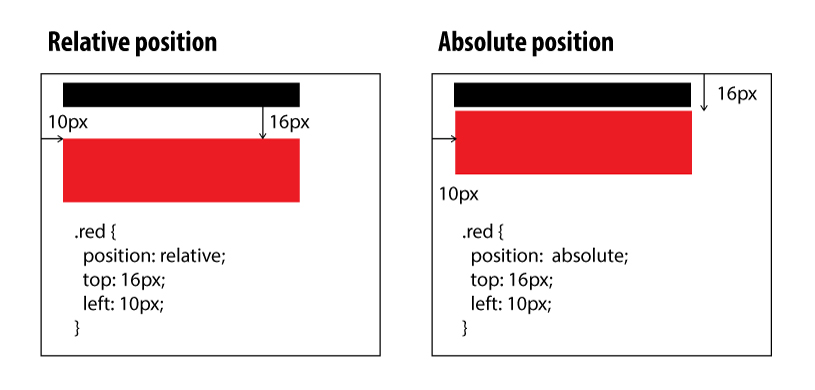
relative static 기준으로 이동
absolute static 속성을 가지고 있지 않은 조상을 기준으로 이동.
fixed static에서 제외, 위치 고정
sticky static으로 배치, 가까운 상위 요소 오프셋이 적용됨.
table tag
<table> 테이블을 만든다.
<thead> 테이블의 헤더 영역 지정
<tr> 테이블의 행(가로 한줄)을 만든다
<td> 테이블의 열을 만든다.
<th> 테이블(표)의 헤드 부분(자동으로 가운데 정렬, 굵게 적용)
<caption> 테이블 이름 표시
<hbody> 테이블의 바디 영역 지정a tag link style
a:link { color: black; } // 기본 상태
a:visited { color: olive; } // 사용자가 방문했던 링크 컬러
a:hover { color: coral; } // hover 색상
a:active { color: khaki; } // 클릭 색상align 방법
- position, transform
box { positon: absolute;
left: 50%;
top: 50%; // 대상 엘리먼트의 좌측이 중앙에 오게 됨
transform: translate(-50%, -50%); } // x축과 y축 이동- flex
flex { display: flex;
justify-content: center;
text-align: center; }
// <div> 안의 텍스트, 버튼의 이미지- margin
body { width: 100%;
padding: 0;
margin: 0; }
main { max-width: 100%;
width: 1120px;
margin: auto; }
// 메인 콘텐츠 컨테이너를 수평 중앙으로 둘 때
// display: inline, inline-block이면 동작하지 않음- margin
text { text-align: center; }
// 엘리먼트 요소가 text, inline일 때 수평 중앙
