
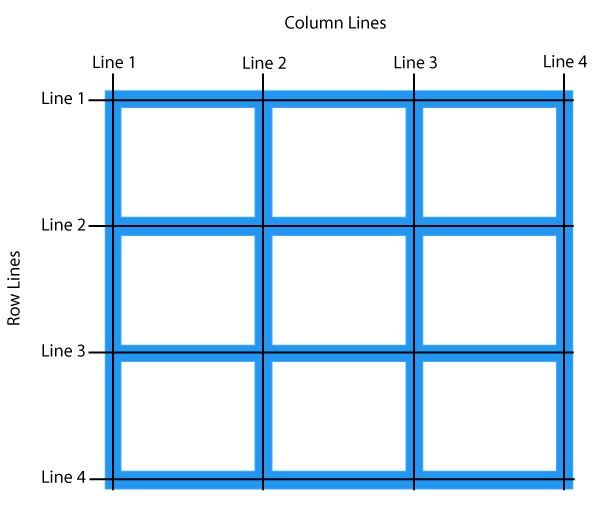
Grid
- grid를 사용하면 행과 열을 한번에 이용해서 디자인 가능
display : grid;만으로는 변화x / column ,row 를 추가해줘야함

grid-template-columns:

*html code
<body>
<div class="container">
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
</div>
</body>.container {
display: grid;
grid-tmeplate-columns: 200px; // 열(세로) 한개에 다 담김
}
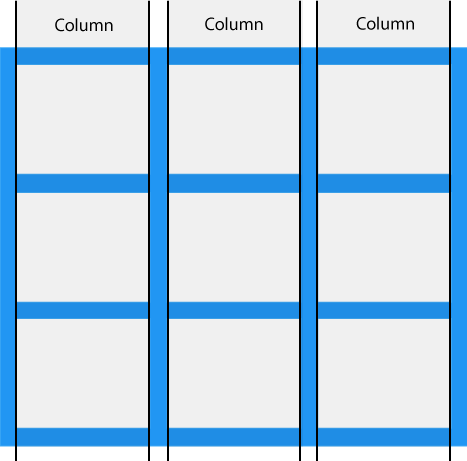
grid-template-columns : px추가할때마다 Column 추가
- rid-template-columns : 100px 100px 100px (100px짜리 열 3개 추가)
grid-template-rows:

<body>
<div class="container">
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
<div class = "box">Box</div>
</div>
</body>.container {
display: grid;
grid-tmeplate-rows: 200px; // 행(가로) 한개에 다 담김
}
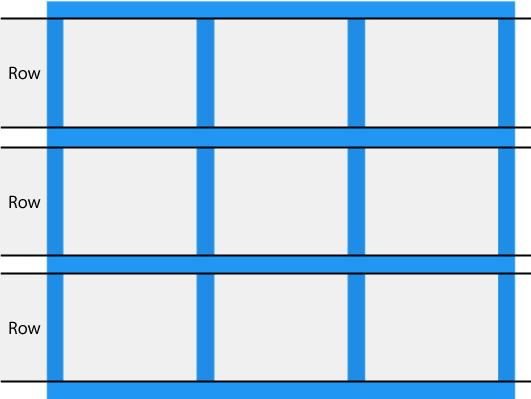
grid-template-rows : px추가할때마다 Row 추가
- rid-template-rows : 100px 100px 100px (100px 짜리 Row 3개 추가)
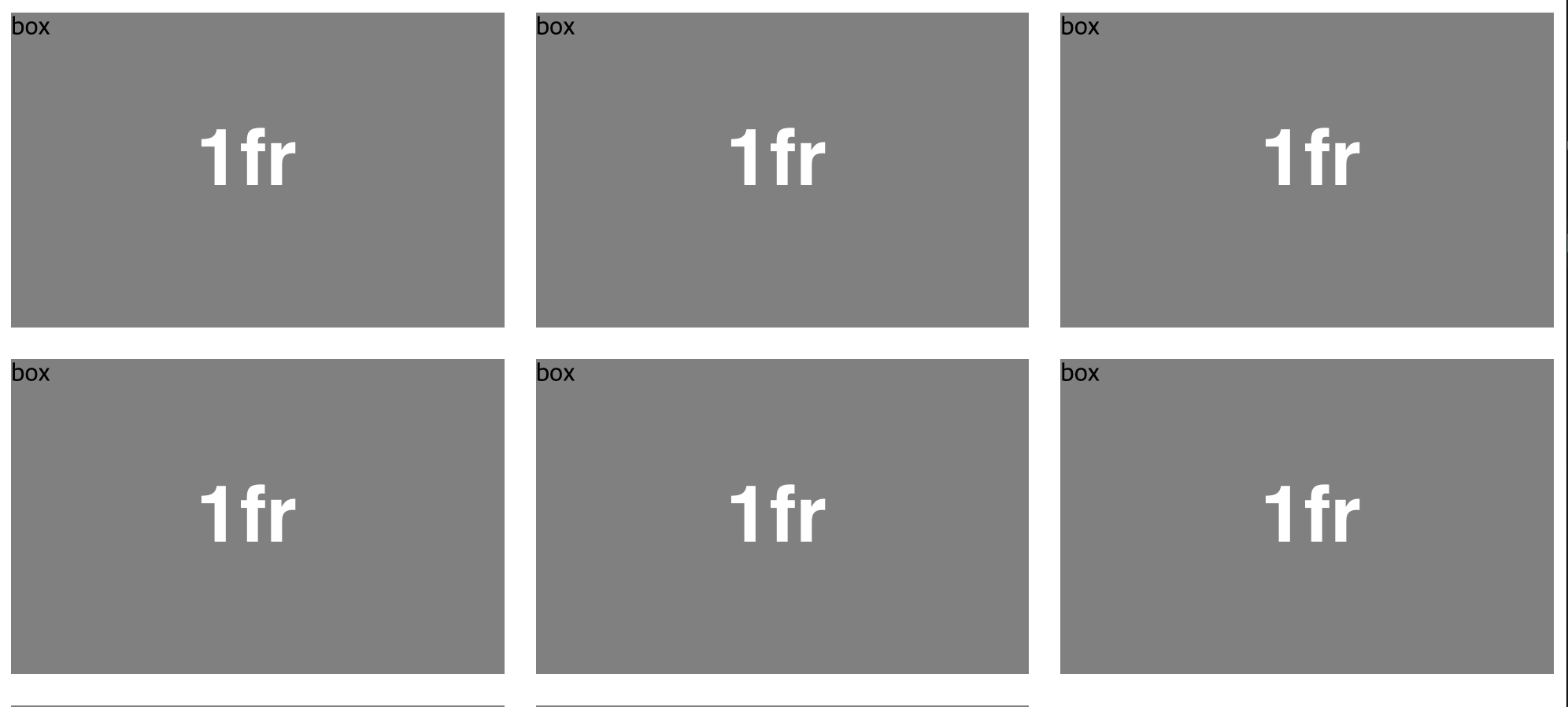
fr
grid-container {
display : grid;
grid-template-columns : 1fr 1fr 1fr;
gap : 20px;
}
fr = 비율
1fr < 2fr< 3fr