
<header> | <div>
<header>header</header>
<div>div</div> header <div> 차이점 : 태그이름 / 기능차이 없음
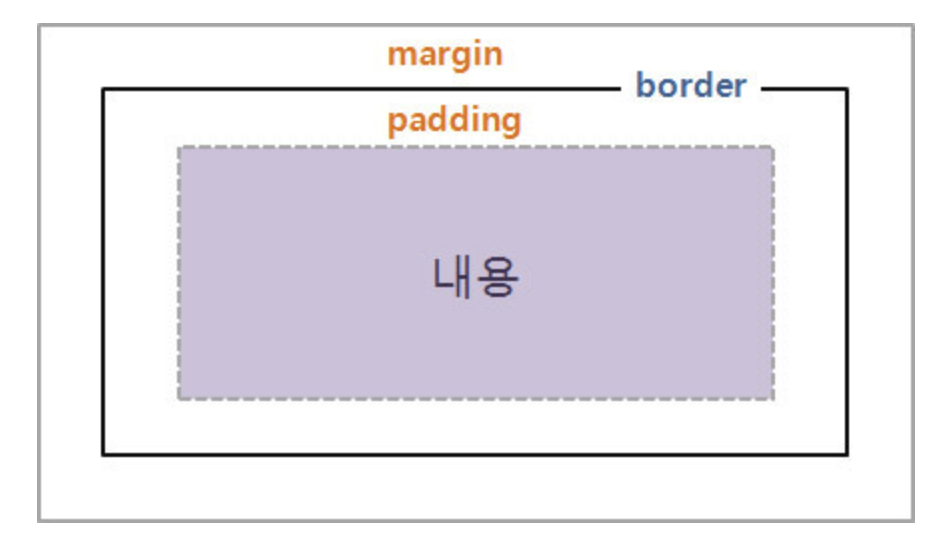
Padding | Margin | Border

Padding
padding : 0; //상하좌우 간격 0
padiing : 10px; // 상하좌우 간격 10px
padding : 10px 20px; // 상하 10px 좌우20px
padiing 10px 20px 30px; // 상 10px 좌우 20px 하 30px
padding 10px 20px 30px 40px; 상10px 우20px 하30px 좌40px (시계방향) Try it
Margin
margin : 0; //상하좌우 간격 0
margin : 10px; // 상하좌우 간격 10px
margin : 10px 20px; // 상하 10px 좌우20px
margin 10px 20px 30px; // 상 10px 좌우 20px 하 30px
margin 10px 20px 30px 40px; 상10px 우20px 하30px 좌40px (시계방향)Try it
Border
border : width / style / color;
border : 10px bold #ffffff;display : flex;
html
<div class="container">
<div>box</div>
<div>box</div>
<div>box</div>
<div>box</div>
<div>box</div>
</div>css
.container {
display : flex; // 한축으로 "box" 정렬
}Tip
display : flex;
- 행(row)가 기준
- 부모에게 적용
- display: flex; 적용시 자식들까지 적용받는다
(Axis)justify-content :
축을 기준으로 어떻게 정렬 할 것인지 정의
Syntax
justify-content : start; // 항목들을 축의 시작 부분에 정렬
justify-content : center; // 항목들을 축의 중심 부분에 정렬
justify-content : space-between; // 항목들을 고르게 정렬
첫 항목은 축의 시작 부분에 정렬
끝 항목은 축의 끝 부분에 정렬
justify-content : space-around; // 항목들을 고르게 정렬
각 항목들을 양쪽 여백 만큼 나누어 정렬
justify-content : space-evenly; // 항목들을 고르게 정렬
각 항목들을 동일한 여백으로 정렬(Axis)align items :
flexbox에서 교차축(Cross Axis) / 주축에 수직하는 축의 방향으로 정렬
Cross Axis of Column = Row
Cross Axis of Row = Column
Syntax
align-itmes : stretch;
align-items : center; // 중심을 기준으로 항목 정렬
align-items : start; // 시작을 기준으로 항목 정렬
align-items : end; // 끝을 기준으로 항목 정렬display : inline-block;
- display : inline-block 은 child에게 적용
- 특정 길이 이상이 되면 다음 row로 이동
- class에 우선순위를 먼저 둘 수 있음
display : inline;
-inline-block과 동일하지만 inline은 width/heigth 속성을 줄 수 없음
display : block;
- block은 줄바꿈이 일어남
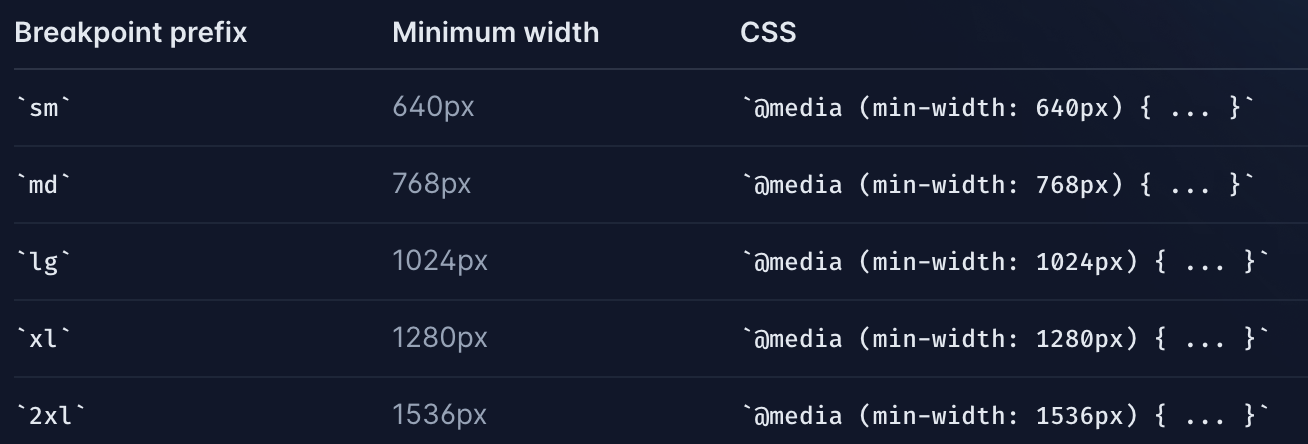
Media Query
css보다 먼저적용(cascading)

@meida (min/max-width : 'n'px) {
...
}@meida (min-width : 640px) {
} //
}@meida (max-width : 640px) {
}