
React
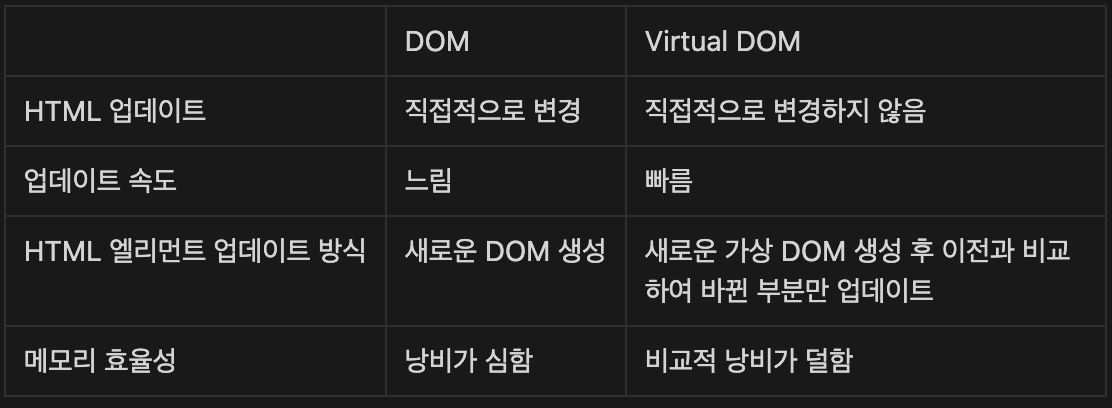
DOM
Document Object Model(DOM)
- REACT - Virtual DOM 사용
- 리액트에서는 HTML을 직접적으로 접근하는 함수 ex)
document.querySelector()와 같은 기능을 사용하지 않음- 리액트에서는 상태관리가 중요! (useContext, Redux, SWR …)
Fragment
React는 최상단 태그가 없는 경우 Fragment<> </>로 감싸주어야 함
*App.jsx
function App () {
return
<>
<div>1</div>
<div>2</div>
</>
}
export default App;
components
- React는 components 단위로 작업을 진행
- 참고 // components 단위로 나눠놓음
React - Hook
useState
import { useState } from "react";
- App.jsx 최상단에 선언
useState - 구성
const [state, setStates] = useState();
const로 상수 선언[state, setState]= [{현재 값}, {변경 값}]useState();= useState({초기값})
- counter 예제 참고
React - props

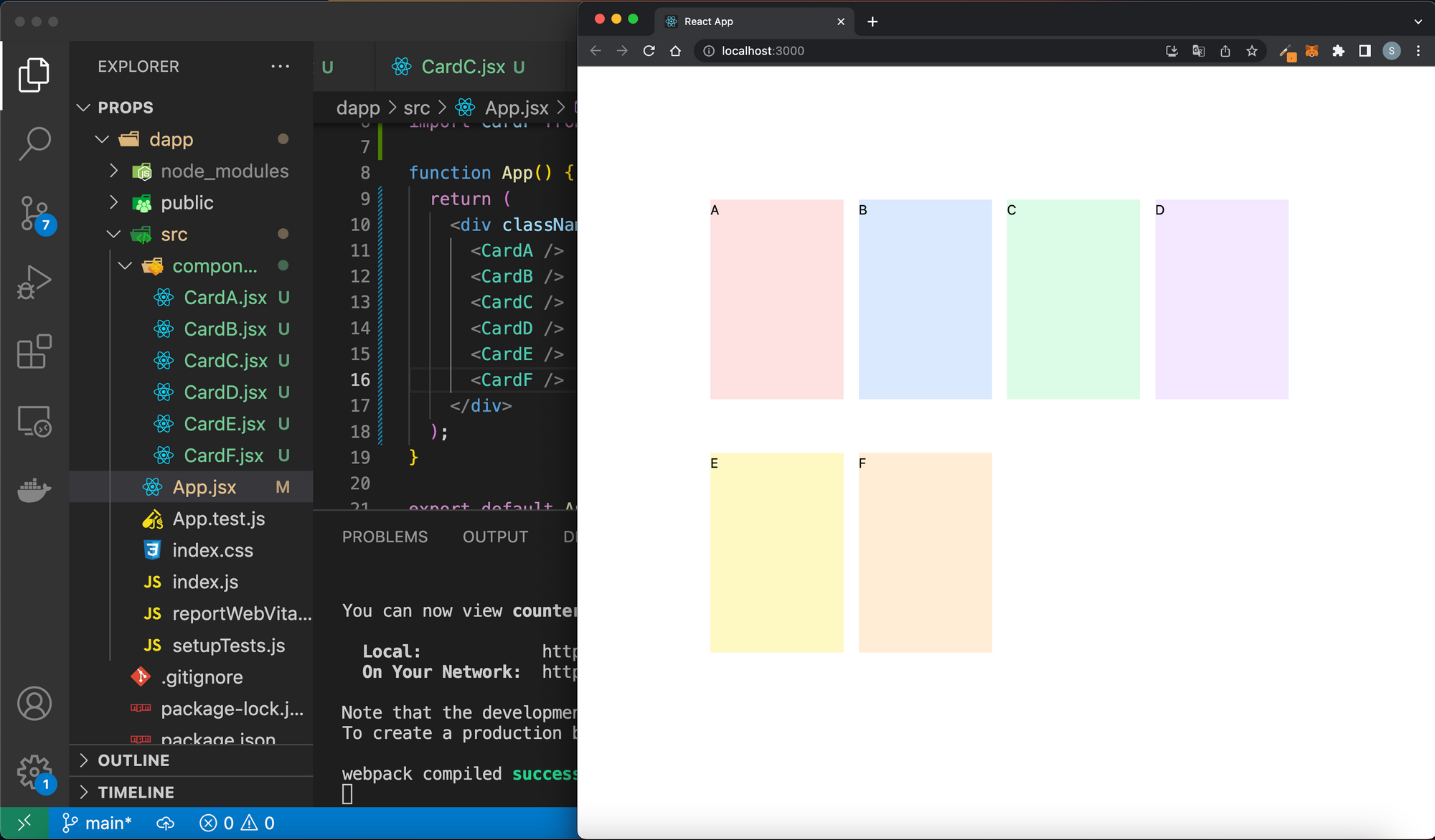
- 컴포넌트만 사용할 경우에는 재 사용성이 떨어짐
- 색상과 카드 안의 메세지를 제외하면 나머지 코드는 똑같은 상황
* App.jsx
import CardA from "./components/CardA";
import CardB from "./components/CardB";
import CardC from "./components/CardC";
import CardD from "./components/CardD";
import CardE from "./components/CardE";
import CardF from "./components/CardF";
function App() {
return (
<div className="min-h-screen p-40 grid grid-cols-4">
<CardA />
<CardB />
<CardC />
<CardD />
<CardE />
<CardF />
</div>
);
}
export default App;components/CardA.jsx (B, C, … , F 동일)
* CardA.jsx
function CardA() {
return <div className="bg-red-100 w-40 h-60">A</div>;
}
export default CardA;props로 components로 재사용성을 높인 코드
⬇️
import Card from "./components/Card";
function App() {
return (
<div className="min-h-screen grid grid-cols-4 gap-2">
<Card color="red" name="A" />
<Card color="orange" name="B" />
<Card color="yellow" name="C" />
<Card color="green" name="D" />
<Card color="blue" name="E" />
<Card color="purple" name="F" />
</div>
);
}
export default App;function Card(props) {
return <div className={`{props.bgColor} w-30 h-30`}>{props.name}</div>;
}⬇️구조분해를 이용한 props
// function Card({ bgColor, CardName }) {
// return <div className={`${bgColor} w-30 h-30`}>{Cardname}</div>;
// }
export default Card;