
npm / npx
- npm : 프로그램을 설치하고 써야함
- npx : nodejs를 이용해서 프로그램을 설치하지 않고도 사용가능
REACT
- React?
- Javascript 라이브러리
REACT - 설치
*terminal
npx create-react-app {폴더명}
REACT - 실행
*terminal
npm startornpm run start
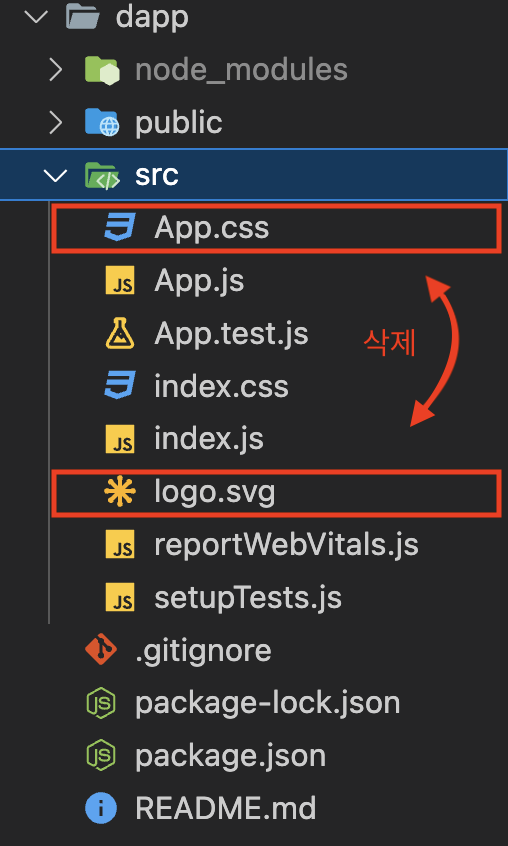
REACT - 기본세팅

- tailwind를 사용하기 위해서 app.css를 지운 것
만약 css를 사용하려면 지우지 말 것

REACT - CSS
*App.jsx
import "./App.css";
function App() {
return (
<div>
<h1 className="hello">Hello, React!</h1>
<h2 className="name">My name is Joe</h2>
</div>
);
}
export default App;* App.css
.hello {
display: inline-block;
background-color: pink;
padding: 12px;
border-radius: 12px;
}
.name {
display: inline-block;
background-color: aquamarine;
padding: 12px;
border-radius: 12px;
margin-left: 12px;
}-기존 css와 다르지 않음
Tailwind CSS
- Tailwind CSS는 이미 정의되어 있는 스타일 셋을 불러오는 방식으로 사용
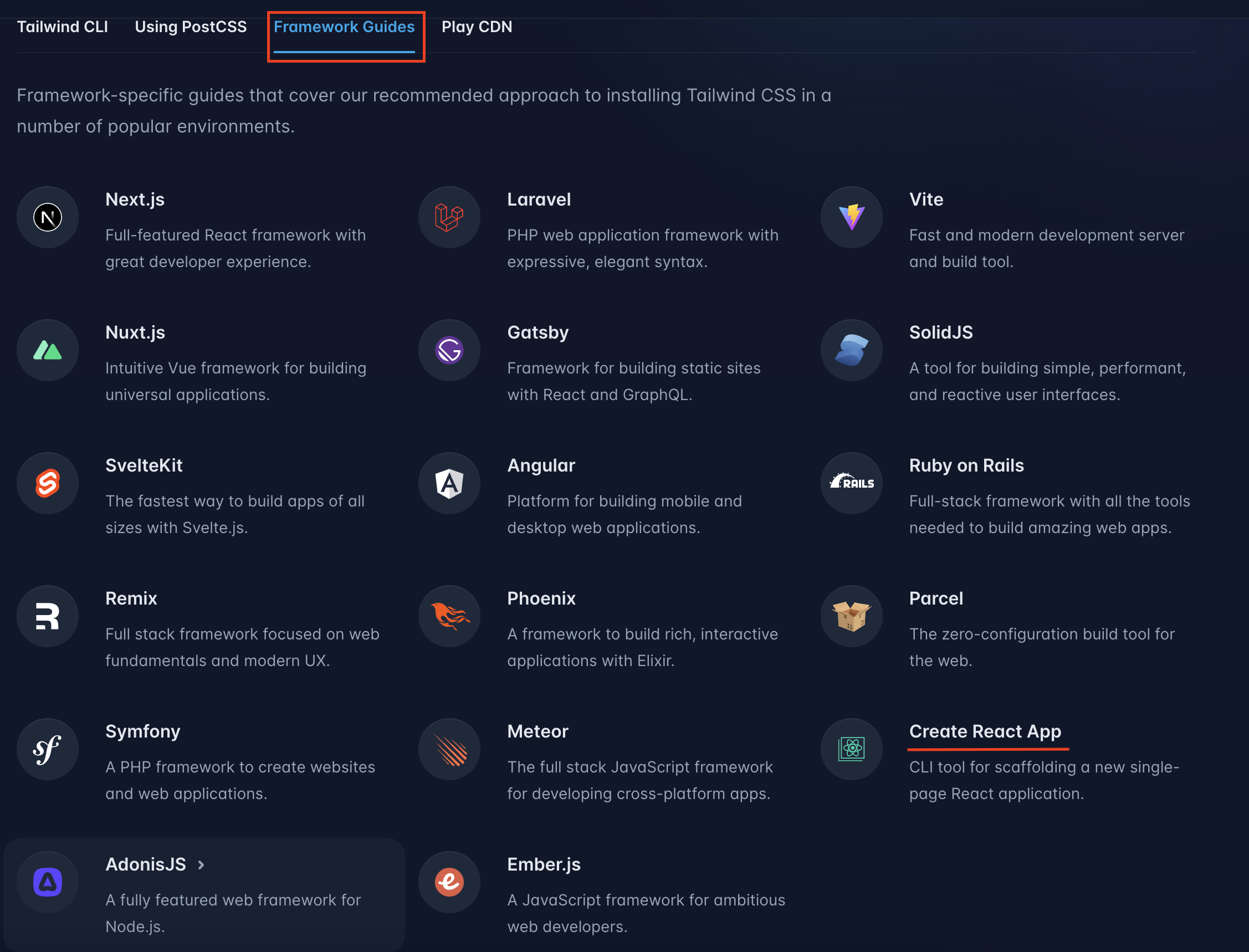
Tailwindcss 설치
홈페이지 설치 가이드 참고