
Section 4. HTML: 시맨틱(Semantics)
Contents
- HTML5가 정확히 무엇인가?
- 블록 vs 인라인 요소 -Div와 Span
- 기타 요소 모음 - HR, BR, Sup, Sub
- 엔티티 코드
- 시맨틱 마크업 개요
- 시맨틱 요소 사용법
- 스크린 리더 메모
- VSCode 팁: 에밋
1. HTML5란 무엇인가?
HTML5는 HTML을 정의하는 가장 발전된 표준이다.
이는 새로운 요소, 속성, 행동을 가진 새로운 버전의 HTML 언어이다.
HTML은 설치가 필요없고, 기본적으로 HTML의 작동 방식에 대한 지침이다.
HTML의 작동 방식을 설명하는 문서: https://html.spec.whatwg.org/
What is essential is this idea of the standard of a specification that browsers then implement
2. 인라인 요소
a, abbr, acronym, b, bdo, big, br, button, cite, code, dfn, em, i, img, input, kbd, label, map, object, q, samp, small, script, select, span, strong, sub, sup, textarea, tt, var
3. 블록 요소
address, article, aside, audio, blockquote, canvas, dd, div, dl, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, noscript, ol, output, p, pre, section, table, ul, video
4. Div
컨텐츠 분할(division)요소로 무언가를 잡아 두는 또는 요소를 그룹화한다. 제네릭 컨테이너이고 블록 요소이다.
5. Span
제네릭 컨테이너이고 인라인 요소이다. css를 활용하여 꾸밀 수 있다.
Recap:
Shift+Alt+F(코드 가독성)
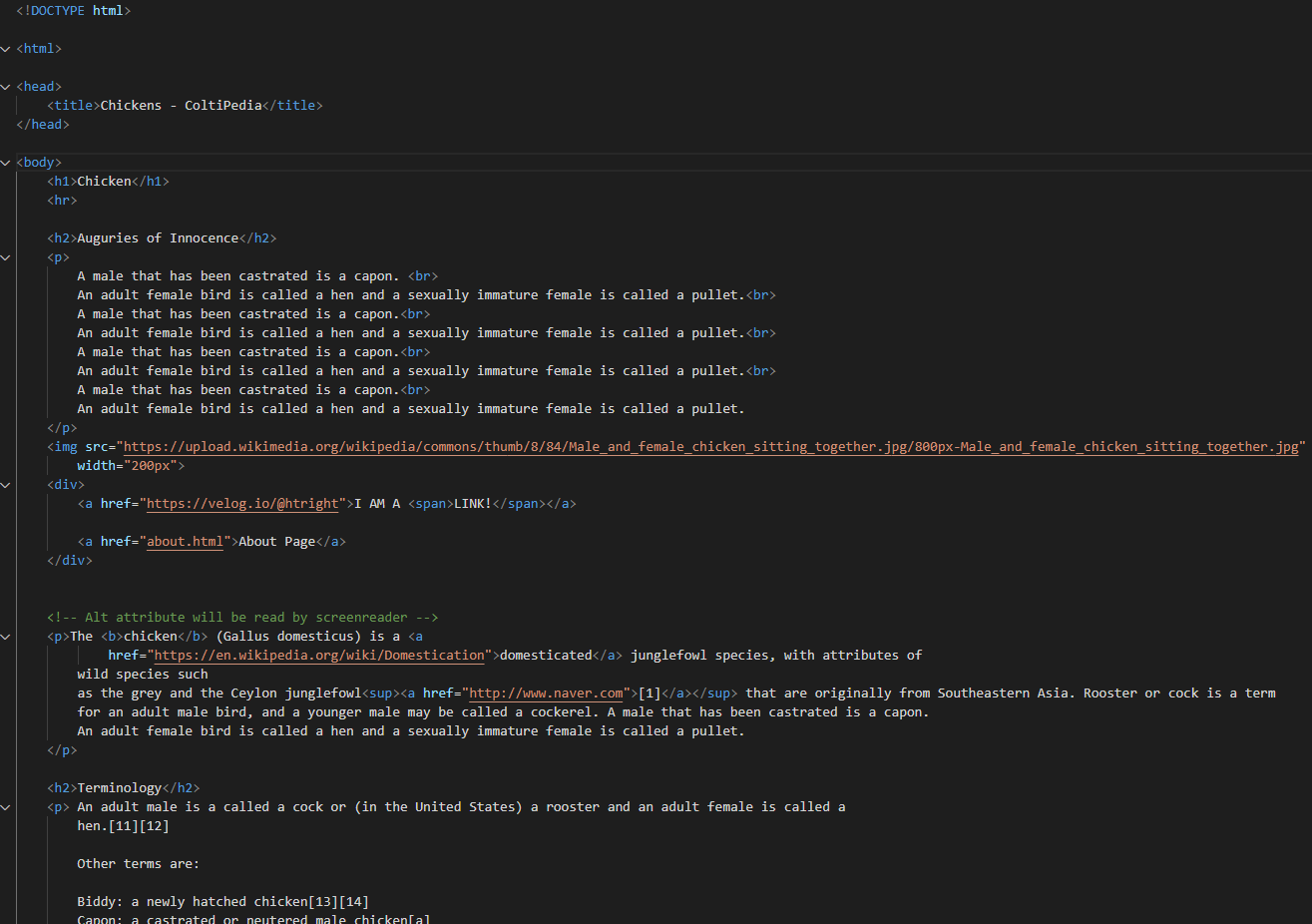
6. HR, BR, Sup, Sub
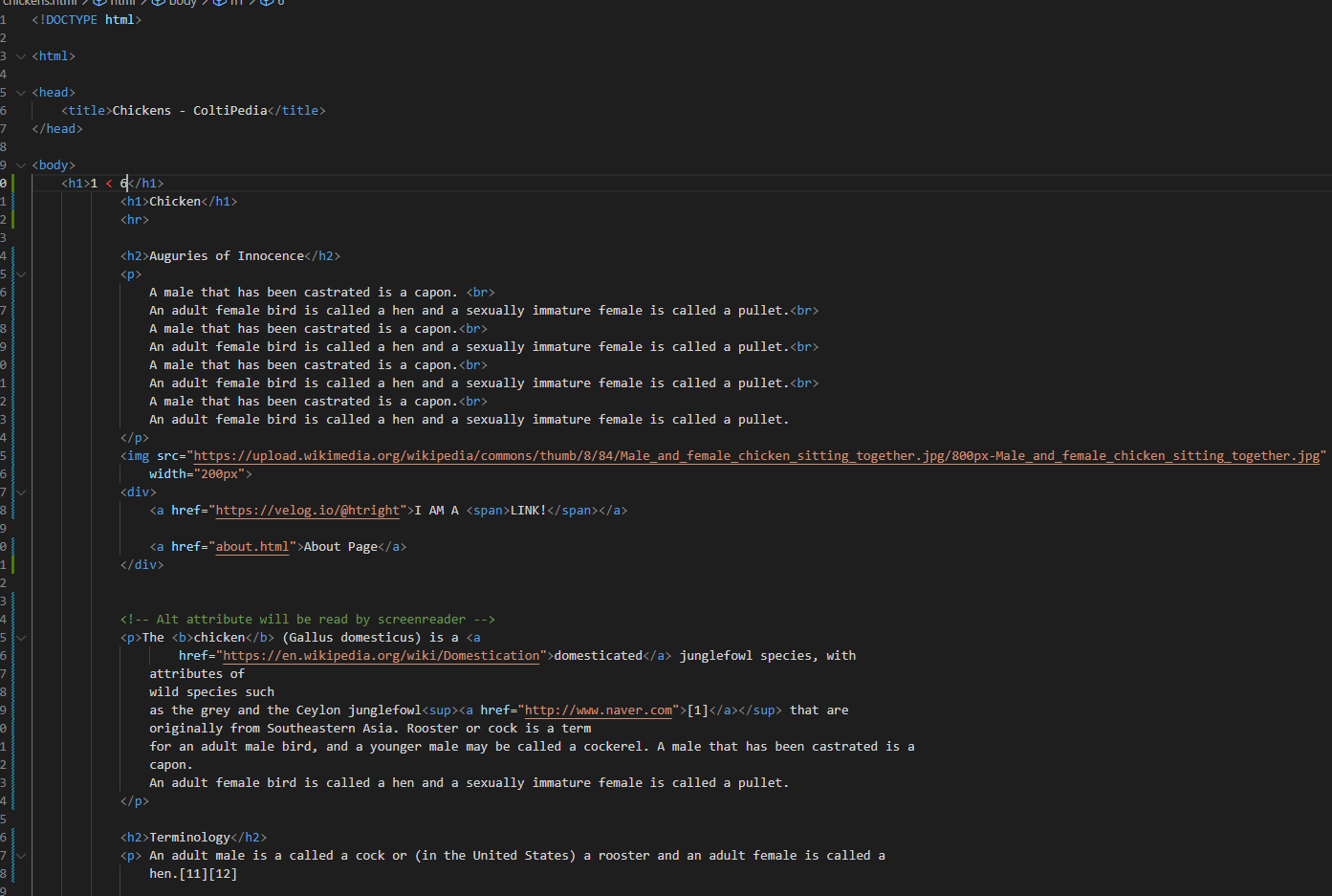
<h1>Chicken</h1>
<hr>
<h2>Auguries of Innocence</h2>
~ junglefowl<sup><a href="http://www.naver.com">[1]</a></sup> that ~
<h2>I like H<sub>2</sub>O</h2>
<p><sup>1</sup>/<sub>2</sub> + <sup>1</sup>/<sub>2</sub> = 1</p>
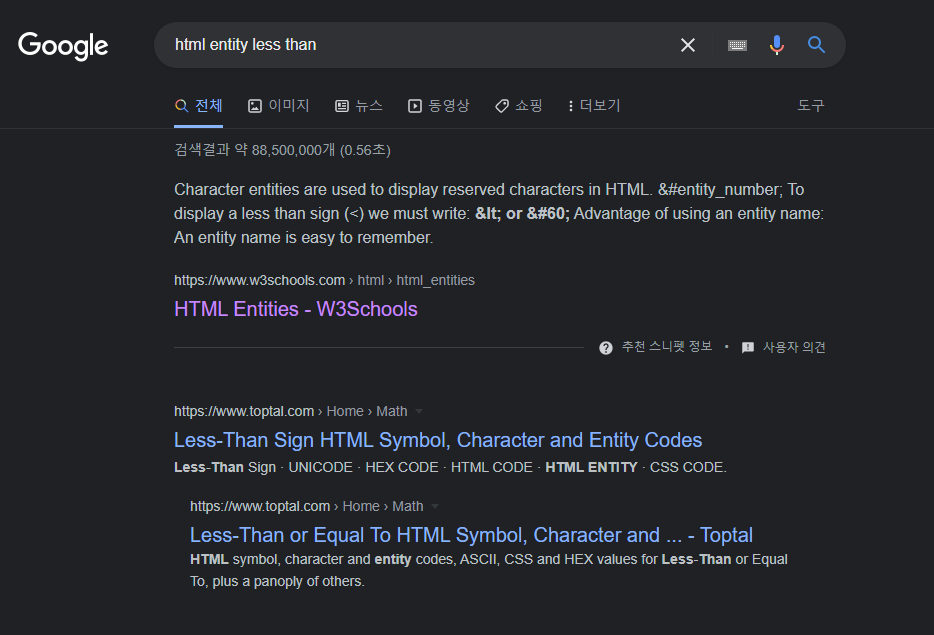
7. Entity 를 사용하는 이유?


<h1>1 < 6</h1>1 < 6에서 <를 닫히지 않은 태그라고 생각하여 이런 reserved character는 문제를 일으킬 수 있다.

구글링을 통해 엔터티 코드를 입력하면 된다.
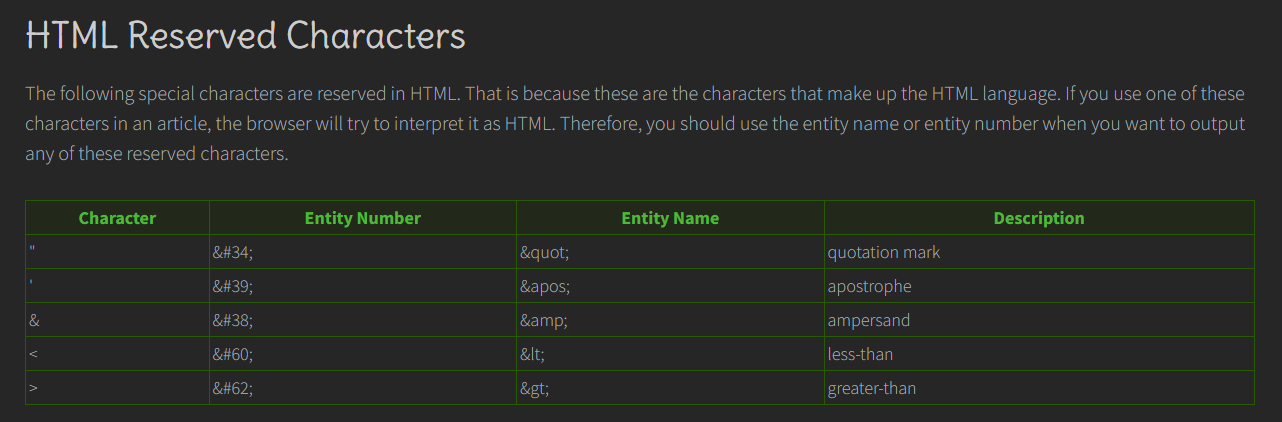
<h1>1 < 6 > 5</h1>8. HTML reserved characters

&로 시작하여 ;로 끝난다.
9. Semantic Markup 사용하는 이유?
- 크롤러가 더 쉽게 코드를 알아보도록 다른 어플리케이션 또는 코드와 더 잘 융합되도록 하기 위해서
- 접근성 (스크린 리더를 쓰는 사람들이 코드에 더 쉽게 접근할 수 있도록 하기 위해서)
- 만든 코드나 마크업을 더 쉽게 읽어낼 수 있다.
마크업에 의미를 부여하기 위해서 사용한다.
10. 스크린 리더
Mac: cmd + F5 (Voiceover)
Voiceover는 navigation이 어디 있는지 메인 요소가 어디 있는지 알려 준다는 점에서 Medium보다 발전된 기능이다.
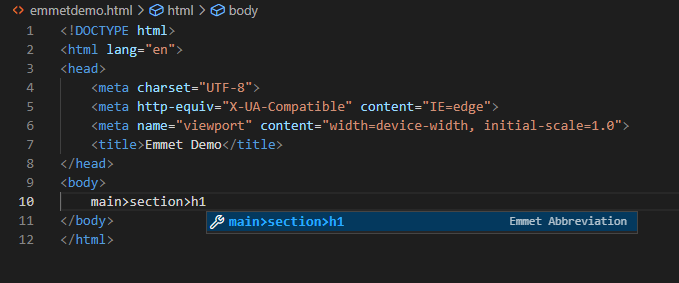
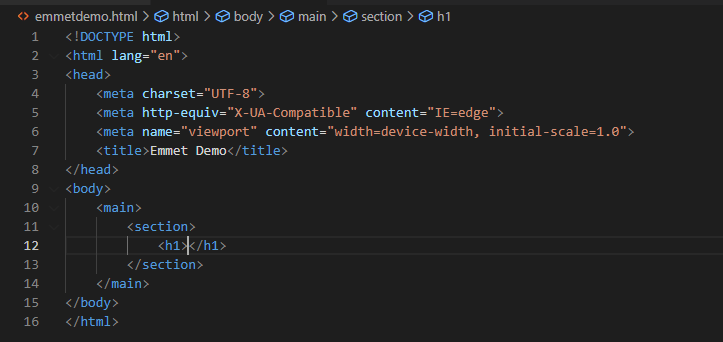
11. VSCode Emmet

Tab을 누르면 아래와 같이 생성된다.

https://docs.emmet.io/cheat-sheet/
git checkout 7d1ff43ecd66e17e9de23703d71f584e3a715bd1