Section 3. HTML: 기초
Contents
- 섹션 주제
- HTML 개요
- 우리의 첫 HTML 페이지
- 팁: 모질라 개발자 네트워크
- 단락 요소
- 제목 요소
- 코딩 연습 1: Pangolin Practice
- Chrome 인스펙터 개요
- HTML 상용구
- VSCode 팁: 자동 포맷
- 목록 요소
- 코딩 연습 2: Favorite Movies Exercises
- 앵커 태그
- 이미지
- 주석
- 코딩 연습 3: Wolf Images & Links Exerciese
1. HTML은 무엇인가?
행복을 불러들이는 방법 행복은 구한다고 얻어지는 것이 아닌다. 항상 기쁜 마음을 가지고 살아가는 것, 이것이 행복을 불러들인다. 불행은 피한다고 해서 피해지는 것이 아니다. 항상 남의 마음을 아프게 하지 않도록 노력하는것, 이것이 불행을 멀리하게 한다. 즐거운 마음으로 착한 일을 많이 함으로써 복을 부르는 근본으로 삼고, 남을 해치려는 마음을 버림으로써 화를 멀리하는 근본으로 삼아야한다. -채근담
위와 같은 텍스트는 가독성이 떨어진다.
HTML(Hypertext Markup Language)의 진정한 목적은 굵은 글씨, 이탤릭체나 마침표가 들어갈 곳을 지시하는 것이다.
행복을 불러들이는 방법
행복은 구한다고 얻어지는 것이 아닌다.
항상 기쁜 마음을 가지고 살아가는 것,
이것이 행복을 불러들인다.
불행은 피한다고 해서 피해지는 것이 아니다.
항상 남의 마음을 아프게 하지 않도록
노력하는것, 이것이 불행을 멀리하게 한다.
즐거운 마음으로 착한 일을 많이 함으로써
복을 부르는 근본으로 삼고,
남을 해치려는 마음을 버림으로써
화를 멀리하는 근본으로 삼아야한다.
-채근담
2. HTML 실습
Chicken
The <b>chicken</b> (Gallus domesticus) is a domesticated junglefowl species, with attributes of wild species such as the grey and the Ceylon junglefowl[1] that are originally from Southeastern Asia. Rooster or cock is a term for an adult male bird, and a younger male may be called a cockerel. A male that has been castrated is a capon. An adult female bird is called a hen and a sexually immature female is called a pullet.
3. Mozilla 개발자 네트워크
https://developer.mozilla.org/en-US/
4. HTML 상용구
<!DOCTYPE html>이 문서는 HTML5라고 알리는 것이다.
한
<head>에는 하나의<body>가 필요하다.
5. Format Document
Mac:
cmd+Shift+P
Window:Ctrl+Shift+P
Format Document 적용
단축키)
Mac:Shift+option+F
Window:Shift+Alt+F
6. 목록 요소
<ul> Unordered List
in:
<ul>
<li>Silkie</li>
<li>Polish</li>
<li>Easter Egger</li>
<li>Rhode Island Red</li>
</ul>Out:
· Silkie
· Polish
· Easter Egger
· Rhode Island Red<ol> ordered List
in:
<ol>
<li>Silkie</li>
<li>Polish</li>
<li>Easter Egger</li>
<li>Rhode Island Red</li>
</ol>out:
1.Silkie
2.Polish
3.Easter Egger
4.Rhode Island Red<a href>: hypertext reference
<a href="https://velog.io/@htright">I AM A LINK!!</a><a> 앵커 태그는 인라인 태그에 해당한다.
<h1>, <h2>와 같이 새로운 줄을 차지하지 않는다.
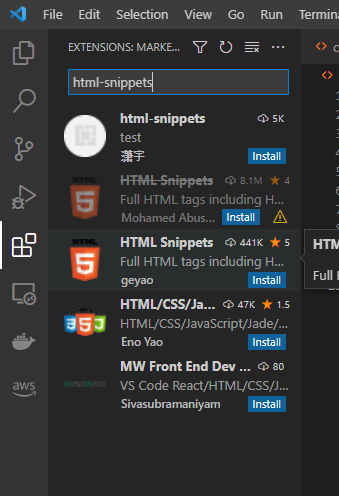
7. HTML 자동완성 snippets 설정
Extension에서 html-snippets를 검색한 후 다운로드

html5을 입력한 후 Tab으로 적용하면 아래와 같이 불러올 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
</body>
</html>8. 이미지
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/84/Male_and_female_chicken_sitting_together.jpg/800px-Male_and_female_chicken_sitting_together.jpg" width="200px">9. 주석
<!--Alt attribute will be read by screenreader -->단축키
Mac:cmd+/
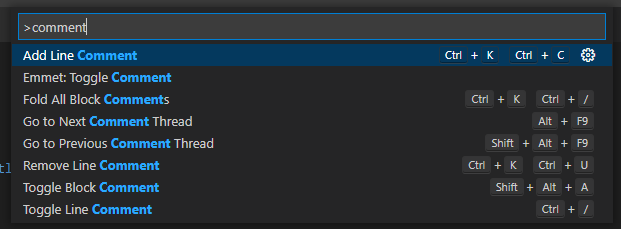
Window:Ctrl+K->Ctrl+C운영체제에 따라 단축키가 다른 경우가 많다. 주석에 대해 찾고 싶다면,
Ctrl+Shift+P을 통해 Comment를 검색하여 해당 기능의 단축키를 알 수 있다.
git checkout 355db04b7b62655201e815321796df05c068fd84